HTML中display属性值有哪些?如何选择合适的display属性值?
![]() 游客
2025-07-16 08:27:02
4
游客
2025-07-16 08:27:02
4
开篇引入
在网页设计与开发中,CSS的display属性扮演着极其重要的角色。它不仅能够决定HTML元素在页面上的布局行为,还能影响元素内部的内容显示方式。了解和掌握display属性的各种值,对于前端开发人员来说至关重要。本文将详细探讨HTML中display属性的不同值,帮助您更深入地理解其用法,并在实际开发中灵活运用。

display属性概述
在CSS中,`display`属性用于定义元素的显示方式,它决定了元素的类型以及如何与其他元素交互。display属性包含多种不同的值,如`block`、`inline`、`inline-block`等,每种值都有其特定的用途和表现。学习这些属性值,将有助于您在布局设计中实现更精细的控制。

常用display属性值详解
block
`block`值使得元素以块级形式显示,这意味着它会独占一行。`
`、`
`至``等元素默认就是块级元素,使用`display:block;`后,原本为内联元素的标签如``也会表现为块级元素。
```css
.block-element{
display:block;
```
inline
`inline`值让元素以行内元素形式显示,元素不会独占一行,允许和其它行内元素在一行显示。``、``、`![]() `等标签默认就是行内元素。
`等标签默认就是行内元素。
```css
.inline-element{
display:inline;
```
inline-block
`inline-block`结合了`block`和`inline`的特点。元素不会独占一行,但同时具有块级元素的特性,如设置宽高。
```css
.inline-block-element{
display:inline-block;
```
none
`none`值用于隐藏元素,且不占据任何空间。这在动态显示或隐藏元素时非常有用。
```css
.none-element{
display:none;
```
flex
`flex`值将元素设置为弹性容器,使其子元素能够使用弹性盒子模型。这在创建响应式布局时非常有用。
```css
.flex-container{
display:flex;
```
grid
`grid`值将元素设置为网格容器,使其子元素能够使用网格布局模型。网格布局提供了强大的页面布局能力。
```css
.grid-container{
display:grid;
```

display属性的其他值
除了上述常用值之外,display属性还包括一些较少使用的值,如`table`、`table-row`、`table-cell`等,它们提供了类似HTML表格布局的能力。
高级布局技巧与实践
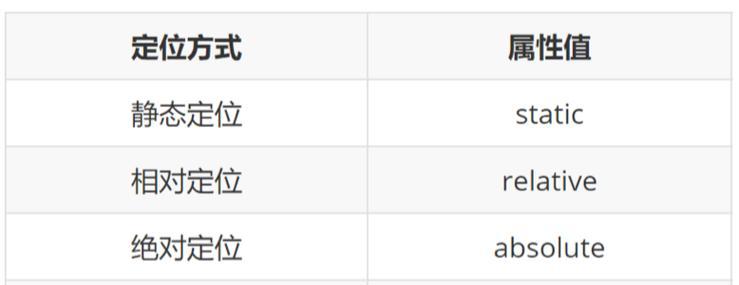
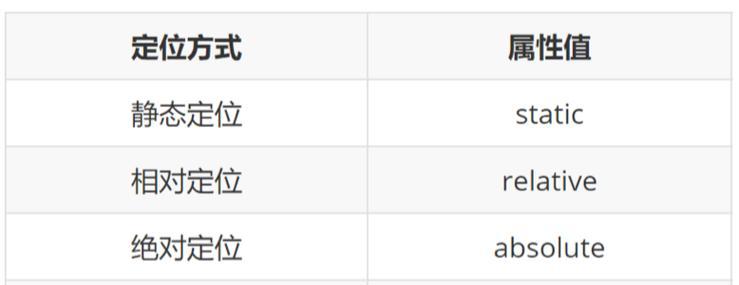
在复杂的布局中,display属性可以与其他CSS属性如`position`、`float`等协同工作,实现更加丰富的布局效果。了解display属性的各种值及它们的布局特点,是掌握高级布局技巧的基础。
常见问题解答
Q1:如何实现一个元素既有块级特性又能在一行显示?
A1:使用`display:inline-block;`可以实现这一需求。
Q2:如何在不改变HTML结构的情况下隐藏元素?
A2:使用`display:none;`即可隐藏元素且不占用页面空间。
Q3:如何让元素使用弹性布局?
A3:将`display`属性设置为`flex`即可创建弹性容器。
结语
通过对`display`属性值的深入探讨和实例分析,我们可以看到,这个简单的属性实际上提供了非常强大的布局控制能力。无论您是前端开发新手还是有经验的专业人士,了解`display`属性的不同值,都将有助于您更有效地创建和管理Web页面的布局。掌握这些知识,可以大大提高您的开发效率和页面质量。综合以上,display属性不仅是一个基础属性,也是提高页面布局能力的关键所在。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中display属性值有哪些?如何选择合适的display属性值?》
标签:HTML
```css
.block-element{
display:block;
```
inline
`inline`值让元素以行内元素形式显示,元素不会独占一行,允许和其它行内元素在一行显示。``、``、``等标签默认就是行内元素。
```css
.inline-element{
display:inline;
```
inline-block
`inline-block`结合了`block`和`inline`的特点。元素不会独占一行,但同时具有块级元素的特性,如设置宽高。
```css
.inline-block-element{
display:inline-block;
```
none
`none`值用于隐藏元素,且不占据任何空间。这在动态显示或隐藏元素时非常有用。
```css
.none-element{
display:none;
```
flex
`flex`值将元素设置为弹性容器,使其子元素能够使用弹性盒子模型。这在创建响应式布局时非常有用。
```css
.flex-container{
display:flex;
```
grid
`grid`值将元素设置为网格容器,使其子元素能够使用网格布局模型。网格布局提供了强大的页面布局能力。
```css
.grid-container{
display:grid;
```

display属性的其他值
除了上述常用值之外,display属性还包括一些较少使用的值,如`table`、`table-row`、`table-cell`等,它们提供了类似HTML表格布局的能力。
高级布局技巧与实践
在复杂的布局中,display属性可以与其他CSS属性如`position`、`float`等协同工作,实现更加丰富的布局效果。了解display属性的各种值及它们的布局特点,是掌握高级布局技巧的基础。
常见问题解答
Q1:如何实现一个元素既有块级特性又能在一行显示?
A1:使用`display:inline-block;`可以实现这一需求。
Q2:如何在不改变HTML结构的情况下隐藏元素?
A2:使用`display:none;`即可隐藏元素且不占用页面空间。
Q3:如何让元素使用弹性布局?
A3:将`display`属性设置为`flex`即可创建弹性容器。
结语
通过对`display`属性值的深入探讨和实例分析,我们可以看到,这个简单的属性实际上提供了非常强大的布局控制能力。无论您是前端开发新手还是有经验的专业人士,了解`display`属性的不同值,都将有助于您更有效地创建和管理Web页面的布局。掌握这些知识,可以大大提高您的开发效率和页面质量。综合以上,display属性不仅是一个基础属性,也是提高页面布局能力的关键所在。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中display属性值有哪些?如何选择合适的display属性值?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- HTML5换行标签有哪些?如何正确使用它们?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 网站是如何推广的?有哪些有效的推广方法?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 怎么自己创建博客网站?需要哪些步骤和工具?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 网站建设成本分析怎么写?如何准确评估建站费用?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 快手滑板视频剪辑教程?如何快速制作滑板视频?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 热门tag
- 标签列表