在互联网时代,网页的构建和优化是每个网站运营者必须关注的问题。HTML作为网页的基础语言,其代码的格式化与规范化直接影响到网站的搜索引擎排名。良好的HTML格式不仅让网站的结构更加清晰,还能提升用户体验和搜索引擎的抓取效率。本文将深入探讨什么是格式良好的HTML,并为如何编写符合标准的HTML代码提供详细指导。
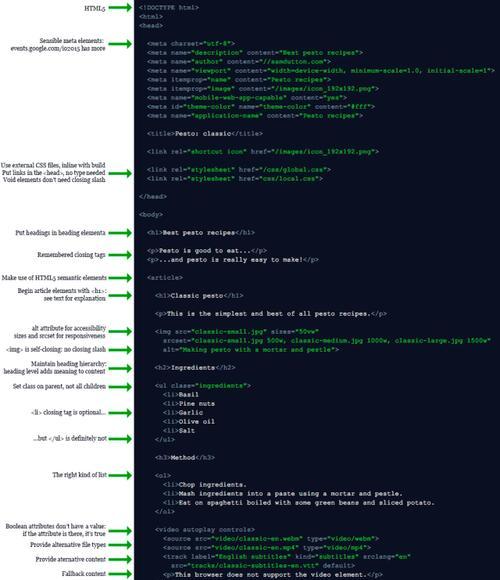
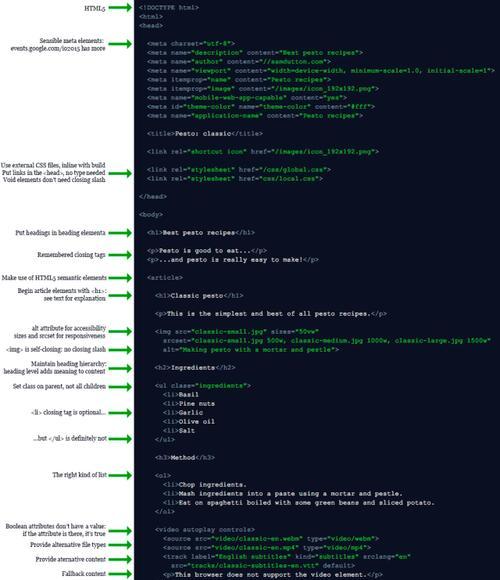
标准的HTML代码应具备哪些特征?
在编写HTML代码时,有一些基本的规则需要遵守,以确保代码的格式良好,包括但不限于以下几点:
1.文档类型声明
文档类型声明(Doctype)是HTML文档的开头部分,它告诉浏览器该文档的HTML版本。对于HTML5,应使用以下声明:
```html
```
2.正确使用HTML标签
HTML标签分为开始标签、结束标签和空标签。每对开始和结束标签都应该正确闭合,例如`
段落内容
`。空标签如`
`应适当使用。
3.语义化标签
语义化标签是指那些具有明确含义的HTML标签,它们能帮助搜索引擎理解网页结构。使用`
4.属性值的使用
在HTML标签中,属性应以`key="value"`的形式出现,如`百度`。
5.缩进和空白
在HTML代码中,适当的缩进能够增加代码的可读性。每层嵌套的元素应该比其父元素缩进一个层级。
6.注释的使用
合理使用注释可以帮助团队成员理解代码意图,注释不会被浏览器渲染。例如:
```html
```
7.避免冗余代码
HTML代码应该尽量简洁,避免不必要的标签和属性。使用`
`标签时,如果可以使用`
`或``来提供更多的语义信息,则应尽量避免使用``。
8.代码的可维护性
编写代码时,应该考虑到未来可能的修改和扩展。保持代码整洁,使用有意义的变量名和标签名,有助于维护和理解。
9.图片和媒体文件的使用
为图片标签`![]() `提供`alt`属性,用于描述图片内容,这对于搜索引擎优化和视障用户非常重要。同时,确保媒体文件的加载不会影响页面的加载速度。
`提供`alt`属性,用于描述图片内容,这对于搜索引擎优化和视障用户非常重要。同时,确保媒体文件的加载不会影响页面的加载速度。
10.CSS和JavaScript的分离
尽量将CSS样式和JavaScript脚本分离到外部文件中,并通过链接的方式引入,这样可以提高页面的加载速度和维护效率。

如何检查HTML格式是否良好?
为了确保HTML格式良好,可以使用一些在线工具进行检查,如W3C的验证服务。这些工具可以帮助发现标签的不匹配、属性的错误使用、缺少闭合标签等问题,并提供相应的修复建议。

实际操作步骤
步骤1:编写基本的HTML骨架
```html
页面标题
`提供`alt`属性,用于描述图片内容,这对于搜索引擎优化和视障用户非常重要。同时,确保媒体文件的加载不会影响页面的加载速度。