素材网站架构图怎么做?需要遵循哪些设计原则?
![]() 游客
2025-07-15 09:27:02
3
游客
2025-07-15 09:27:02
3
在互联网高速发展的今天,一个有吸引力的素材网站对于设计师、开发人员和内容创作者来说,是寻找灵感和资源的宝库。一个清晰、功能强大的架构图不仅能够帮助网站设计者更好地规划网站结构,也能够为用户带来更好的使用体验。本文将介绍如何制作素材网站的架构图,为初学者提供从零开始的指导,以及为专业人士提供优化和改进的思路。
开篇核心突出
在开始之前,我们首先要明确架构图的作用:它不仅是一个网站规划的蓝图,更是确保网站用户体验和功能性的重要工具。下面,我们将逐步介绍素材网站架构图的设计流程。

设计素材网站架构图的准备工作
在着手设计之前,我们需要进行以下准备工作:
1.了解目标用户群体:分析目标用户的需求,了解他们对素材网站的期望和使用习惯。
2.收集同类网站信息:研究竞争对手的网站架构,从中找出可借鉴之处和潜在的改进空间。
3.确定网站功能模块:根据素材网站的特性,确定必要的功能模块,如素材分类、搜索、上传、下载、用户管理等。
4.准备设计工具:选择合适的绘图工具,如Visio、Sketch、XMind或在线绘图平台如Lucidchart等。

制作素材网站架构图的步骤
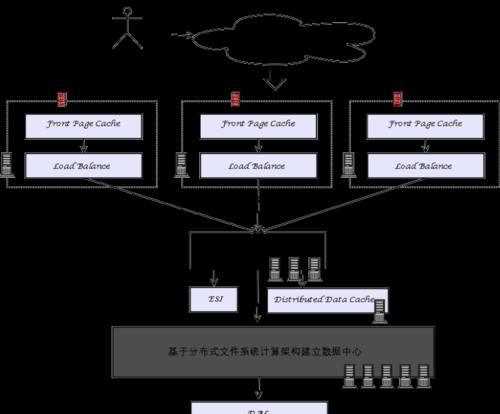
步骤一:确定网站顶层架构
1.画出网站的首页布局,包括导航栏、内容区和页脚。
2.在导航栏部分,标出主要的分类链接,如图片、矢量图、图标、视频等。
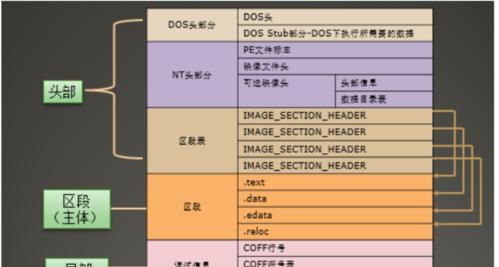
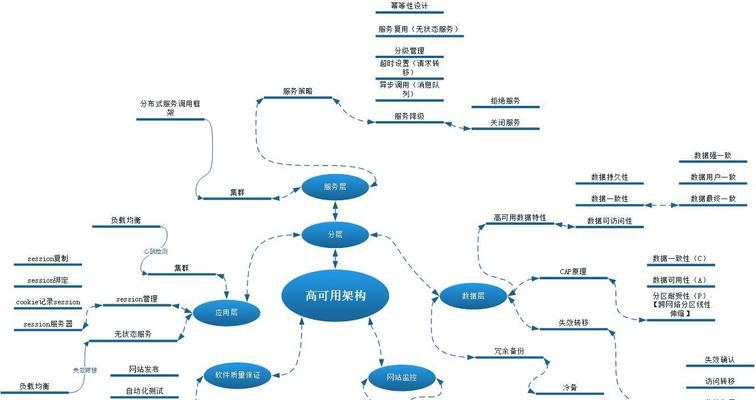
步骤二:构建信息层级
1.在顶层架构下细分出第二层信息架构,如素材的具体分类和子分类。
2.使用树状图来表示这些层级关系,确保逻辑清晰且易于导航。
步骤三:功能模块布局
1.根据功能模块清单,逐一规划每个模块在网站中的位置。
2.注意模块之间的交互逻辑,例如用户在搜索素材后应如何查看结果并进行下载。
步骤四:用户体验流线设计
1.为常见的用户操作流程绘制流程图,如注册、登录、搜索、下载等。
2.确保这些流程符合用户习惯,减少操作步骤,提高效率。
步骤五:安全性与性能考量
1.在架构图中标识出需要特别注意的安全性问题点,如用户数据保护、上传文件的安全检查等。
2.考虑网站的性能优化,如素材的快速加载、CDN内容分发网络的使用等。

深度指导
常见问题解答
1.问:如何平衡用户体验与网站功能的复杂性?
答:在设计架构时应始终以用户为中心,对功能进行优先级排序。简化操作流程,确保关键功能易于访问和使用,对于非核心功能可以考虑进行隐藏或提供简洁的引导。
2.问:如何确保架构图的可扩展性?
答:在设计架构图时应预留足够的空间和接口用于未来的扩展。同时,应定期审查和更新架构图,以适应业务发展和技术进步。
多角度拓展
在网站架构设计中,不仅要考虑当前的需求,还应考虑未来的可扩展性和维护性。一个好的架构图应该是灵活的,能够适应新的功能添加和用户需求的变化。
用户体验导向
最终,架构图是为了解决用户的问题和提升用户体验。设计时要不断反问自己:这个设计是否让用户更易于找到他们想要的素材?是否可以减少用户的操作步骤?是否使整个网站看起来既美观又实用?
关键词密度与相关性
在本文中,我们频繁使用了“素材网站架构图”、“设计素材网站”、“用户体验”等关键词。这些关键词的使用是为了确保文章内容与主题紧密相关,同时满足搜索引擎优化的要求。
结语
通过以上步骤和深度指导,初学者可以对如何制作一个素材网站架构图有一个全面的了解。专业人员也能从中找到新的灵感和优化现有架构图的思路。制作素材网站架构图是一项需要细致规划和不断优化的工作,但只要坚持用户中心的设计原则,就能创建出既美观又实用的素材网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《素材网站架构图怎么做?需要遵循哪些设计原则?》
标签:
- 上一篇: 如何做电子简历网站推广?有效推广策略有哪些?
- 下一篇: 关键词图标代表什么含义?如何正确解读?
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 如何做公司网站推广代理?常见问题有哪些?
- HTML控件类型有哪些?如何正确使用它们?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 泰安网站如何做推广赚钱?有哪些有效的方法可以实现盈利?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 热门tag
- 标签列表