HTML中有哪些不同类型的列表?它们的使用场景是什么?
![]() 游客
2025-07-15 07:54:01
5
游客
2025-07-15 07:54:01
5
HTML(HyperTextMarkupLanguage)是构建网页和网络应用的基础语言,它通过一系列标签(tags)来定义网页内容的结构和形式。在HTML中,列表是组织信息的常用方法,它能提高页面的可读性和可用性。接下来,我们将详细介绍HTML中包含的列表类型,并且指导大家如何使用这些列表来构建有逻辑的、条理清晰的网页内容。
无序列表:ul和li
无序列表是最常见的列表类型之一,它不关心列表项的顺序,通常用于展示一组没有特定排列次序的项目,例如购物清单。无序列表使用`
- `标签定义列表本身,每个列表项则由`
- `标签定义。
```html
- 列表项一
- 列表项二
- 列表项三
```

有序列表:ol和li
有序列表与无序列表相似,但每项前面会带有数字或其他序列标记,表示列表项的顺序。有序列表常用在需要明确先后顺序的场合,如步骤说明、排名等。在HTML中,`
- `标签用来创建有序列表,而列表项依旧使用`
- `标签。
```html
- 步骤一
- 步骤二
- 步骤三
```

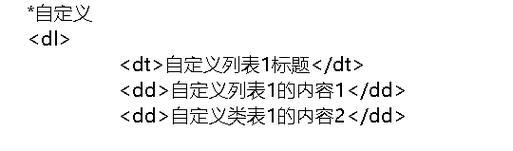
定义列表:dl、dt和dd
定义列表适用于创建具有术语和定义的列表,常用于术语表、词汇解释等场景。定义列表使用`
- `标签定义整个列表,其中`
- `标签用来表示要解释的术语或项目,而`
- `标签则用来提供定义或描述。
```html
- HTML
- HyperTextMarkupLanguage,用于构建网页内容的标记语言。
- CSS
- CascadingStyleSheets,用于描述网页的呈现方式。
```

多层次列表
在实际应用中,有时需要创建多层次的列表,以展示更复杂的信息结构。在HTML中,我们可以通过嵌套`
- `或`
- 一级列表项
- 二级列表项
- 二级列表项
- 一级列表项
- `来创建多层次的列表。嵌套列表可以清晰地展示数据之间的层级关系。
```html
```
列表的样式和布局
虽然HTML负责内容的结构,但它的显示效果通常通过CSS(CascadingStyleSheets)来控制。通过设置列表的CSS属性,可以自定义列表的样式,例如改变列表项的符号、调整缩进、改变字体样式等,使得列表内容更加符合页面的整体设计风格。
```css
ul{
list-style-type:square;/*更改无序列表项前的标记*/
padding-left:20px;/*列表项左侧的缩进*/
```
结语
HTML中的列表类型包括无序列表(ul和li)、有序列表(ol和li)以及定义列表(dl、dt和dd)。了解这些列表的用途和使用方法是创建结构良好、信息清晰的网页内容的关键。通过合理使用列表,不仅可以增强网页的可读性,还能提升用户体验。利用CSS对列表进行样式定制,可以更好地融入网页设计的整体风格。掌握列表的使用,是每一个网页设计师和前端开发人员必备的技能之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中有哪些不同类型的列表?它们的使用场景是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 传统企业网站怎么改版?改版后如何提升用户体验和SEO效果?
- 如何做公司网站推广代理?常见问题有哪些?
- HTML控件类型有哪些?如何正确使用它们?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 泰安网站如何做推广赚钱?有哪些有效的方法可以实现盈利?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 热门tag
- 标签列表