网站怎么改版自适应?改版后如何确保用户体验?
![]() 游客
2025-07-13 14:54:02
3
游客
2025-07-13 14:54:02
3
随着互联网技术的快速发展,人们使用各种设备访问网站的需求日益增多。为了满足用户从手机、平板到桌面电脑等不同设备的浏览需求,网站自适应设计(也称为响应式设计)成为网站改版的重要方向。本文将向您详细介绍网站如何改版自适应,并提供一系列的实施步骤和建议。

网站改版自适应的重要性
在移动互联网时代,网站的自适应设计不仅仅是为了美观,更是为了用户体验和搜索引擎优化(SEO)的考虑。自适应设计能够确保网站在不同分辨率、不同尺寸的设备上均能提供良好的访问体验,同时,从SEO角度来看,自适应设计有助于提升网站的搜索引擎排名,因为Google等搜索引擎明确推荐使用响应式设计。

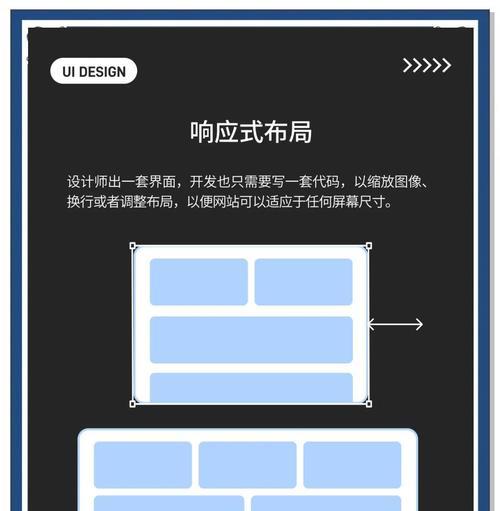
自适应设计的基本原理
自适应设计是通过使用灵活的网格布局、可变的图片尺寸、媒体查询等技术手段,使网站能够根据不同的屏幕尺寸和分辨率自动调整布局和内容显示。这样的设计使得网站在桌面、平板、手机等不同设备上均能呈现出最优化的用户体验。

实施网站改版自适应的步骤
1.分析现有网站的流量和用户行为
在开始网站改版之前,首先要分析现有网站的流量来源,了解用户主要通过哪些设备访问网站,以及他们最常访问的内容和功能。这可以通过GoogleAnalytics等工具完成。
2.设计自适应网页布局
根据用户行为数据,对网站进行布局设计,确保重要的内容和导航元素能够在不同设备上均易于访问。设计时要考虑到头部、导航栏、主要内容区域、页脚等元素。
3.选择合适的响应式前端框架
市面上存在多种成熟的响应式前端框架,如Bootstrap、Foundation等。选择一个适合项目需求的框架可以大幅提高开发效率。这些框架一般都提供了网格系统、媒体查询等基础的响应式功能。
4.开发自适应网页
利用HTML、CSS以及JavaScript等前端技术开发自适应网页。重点在于:
使用百分比宽度或视口宽度单位(vw/vh)代替固定宽度。
利用CSS媒体查询针对不同屏幕尺寸定义样式。
对图片和媒体元素使用maxwidth和height属性以确保它们可以适应容器大小。
5.测试网站的自适应效果
在不同尺寸的设备上测试网站的自适应效果,确保网站在各种屏幕大小下均能正常工作。可以使用ChromeDevTools等工具模拟不同设备的视图效果。
6.优化加载时间和性能
自适应设计可能会使页面元素增多,因此需要特别关注网站的加载时间和性能。通过压缩图片、使用懒加载、减少HTTP请求等方式提升网站性能。
7.SEO优化
确保自适应网站中的每个页面都有适当的元标签(如标题、描述),并且结构化数据标记正确无误。要确保网站在移动设备上的表现同样优秀,因为移动端SEO是目前搜索引擎排名的重要因素之一。
8.用户体验测试与反馈
在上线新设计的网站之前,要进行彻底的用户体验测试。可以邀请用户参与,收集他们的反馈并根据反馈进行必要的调整。
常见问题解答
Q1:自适应网站的开发与维护成本是否较高?
A1:初期开发成本可能会比单一版本的网站要高,但从长期来看,自适应设计可以减少维护多版本网站的复杂性和成本,且能提升用户体验和SEO表现,是值得投入的。
Q2:是否所有的网站都适合改版为自适应设计?
A2:大多数网站都应该采用自适应设计,特别是那些面向广泛用户群体的网站。但对于一些特定行业,如针对特定设备开发的应用程序,可能需要不同的考虑。
结语
网站改版自适应是提升网站用户体验、满足用户多设备访问需求的关键步骤。通过上述的指导和步骤,您可以为用户打造一个无缝连接、便捷访问的网站环境。同时,这也是提高SEO效果和搜索引擎排名的重要手段。让我们在数字时代的浪潮中,为用户带来最佳的网络体验,实现网站价值的最大化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网站怎么改版自适应?改版后如何确保用户体验?》
标签:网站改版
- 搜索
- 最新文章
- 热门文章
-
- 怎么来分析一个网站的tdk?tdk分析的正确步骤是什么?
- 自己做博客网站怎么变现?有哪些变现方式和策略?
- 如何进行论文网站的对比分析?分析时应注意哪些问题?
- 网站营销页怎么做?如何打造高效的营销页面?
- 一个购物网站如何去推广?有哪些有效的推广策略?
- 网站设计里如何导入地图?导入地图有哪些步骤和注意事项?
- 网站关键词排名怎么看?如何提升网站关键词的搜索排名?
- 网站关键词怎么上百度?优化策略和步骤是什么?
- 佛山营销网站怎么做好?如何提升网站转化率?
- HTML5复合属性有哪些?如何正确使用它们?
- 如何有效推广文章网站平台?掌握这些策略了吗?
- 网站优化怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 如何自己优化网站推广呢?掌握这些SEO技巧轻松提升网站排名
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 网站怎么合理布置关键词?关键词布局的最佳实践是什么?
- 如何自我介绍网站推广员?有效提升个人品牌的方法是什么?
- 博客如何有效转化为网站流量?实现引流的关键策略是什么?
- 营销号推荐网站怎么做?如何打造有吸引力的推荐内容?
- HTML表单标签有哪些?它们各自的作用是什么?
- 传统企业网站怎么改版?改版后如何提升用户体验和SEO效果?
- 热门tag
- 标签列表