Html中性标签有哪些?它们的用途是什么?
![]() 游客
2025-07-12 12:54:01
2
游客
2025-07-12 12:54:01
2
在HTML中,标签的性质决定了它在网页结构中扮演的角色。根据功能和含义的不同,标签可以分为结构性标签、文本级标签、表单元素标签等。然而,在这些标签中,有一类标签不具有特定的语义功能,我们通常称它们为中性标签。中性标签在HTML5中得到了很好的保留和优化,它们主要是为了便于文档的构建而存在,不直接赋予内容额外的意义。本文将详细介绍这些HTML中性标签,帮助您更好地理解和应用。
HTML中性标签概述
在HTML的众多标签中,中性标签具有独特的地位。它们不像`
`(段落标签)或`
`(一级标题标签)那样具有明确的内容语义,而是用于组织内容、形成文档结构。这些标签的主要作用是帮助开发者构建网页的骨架,为其他内容标签提供容器,而不影响内容的语义。

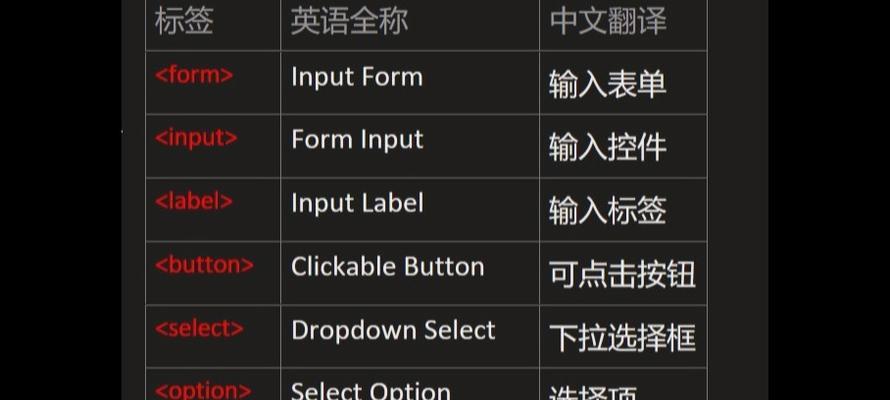
常见的HTML中性标签
` ` ```html 这里是主要内容的描述... ``` ``标签 ``是一个内联元素,用于将文档的一部分或者文档中的行内元素组合起来。它通常用于对文本的特定部分应用样式或脚本控制。由于``是内联的,它不会创建新的块级容器。 ```html 这是一句普通的文本, ``` ` 尽管` ```html ``` ` 与` ```html 版权所有©2023 联系我们: ``` ` ` ```html
这是章节内容... ``` ` ` ```html
发表日期:2023-04-01 这里是文章内容... ``` HTML中性标签在网页构建中扮演着重要角色,虽然它们没有直接的语义含义,但通过组织内容、构建布局,为其他具有特定语义的HTML元素提供了良好的基础。在实际开发中,开发者应当根据页面的需求和内容结构合理选择和使用这些标签,以便构建出既符合语义化又具有良好用户体验的网页。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《Html中性标签有哪些?它们的用途是什么?》
标签:主要内容
网站标题

章节标题
文章标题

- 搜索
- 最新文章
- 热门文章
-
- 做地形分析网站怎么做的?需要哪些步骤和工具?
- 如何添加网站站点地图?站点地图添加步骤和注意事项是什么?
- HTML5优化方法有哪些?如何提升网站性能?
- 网站地图如何打开设置?设置过程中常见的问题有哪些?
- 有网站了怎么在谷歌优化?优化步骤和技巧有哪些?
- 网站功能架构图怎么做?如何设计出高效的网站结构图?
- 网站关键词怎么设置知乎?设置关键词的最佳实践是什么?
- 网站建设技术文章分析怎么写的?如何提高文章的SEO友好度?
- 网站信息架构图怎么制作?制作过程中需要注意哪些问题?
- 抖音上如何推广电影网站?有哪些有效策略?
- 如何高效汇总分析网站数据?需要哪些工具和技巧?
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- 如何进行有效的网站关键词搜索?掌握哪些技巧可以提高搜索效率?
- HTML技能可以胜任哪些工作岗位?如何通过HTML技能找到合适的职业?
- 如何制作推广网站链接?步骤和技巧有哪些?
- 网站分析怎么做?如何通过数据分析优化网站性能?
- 网站符号分析怎么写的啊?步骤和要点是什么?
- 招聘网站趋势分析怎么写?最新趋势有哪些?
- 怎么网站分析?网站分析的常见问题有哪些?
- HTML控件有哪些?它们各自的功能是什么?
- 热门tag
- 标签列表






