HTML表格标题有哪些?如何正确使用它们?
![]() 游客
2025-07-10 07:27:01
10
游客
2025-07-10 07:27:01
10
HTML表格标题有哪些
在网页设计和数据呈现中,表格是一项必不可少的元素,它能够高效地组织和展示信息。而在HTML(超文本标记语言)中,表格的标题不仅起到装饰作用,更是提高可访问性(Accessibility)和SEO(搜索引擎优化)排名的重要因素。本文将为您全面解析HTML表格标题的相关知识,包括常用的标题标签、如何为表格添加标题以及最佳实践。

标题标签的重要性
表格标题在HTML文档中扮演着至关重要的角色。它们不仅为用户提供视觉提示,帮助快速理解表格内容,同时对搜索引擎来说,标题标签也是理解页面内容结构的关键元素。合理使用标题标签可以帮助搜索引擎更好地索引网页,从而提高网页在搜索结果中的排名。

HTML表格标题的种类
在HTML中,表格标题主要通过`
```
2.` 对于表格中的列标题和行标题,我们使用` ```html ``` 3.``,``,``标签
这三个标签用于对表格的主体、头部和底部进行分组,通常与` ```html
``` 在为表格添加标题时,应遵循以下步骤: 1.使用` 2.利用` 3.结合``,``,``标签组织表格结构。合理使用这些标签有助于维护表格的逻辑性和SEO优化。
1.确保标题具有相关性。标题应该能够准确描述表格中的数据,便于搜索引擎抓取和索引。 2.优化关键词使用。在标题和表头中合理使用关键词,有助于提高页面的相关性和搜索引擎排名。 3.保持简洁性。标题应该简明扼要,避免过长的描述,确保易于用户和搜索引擎理解。 通过以上介绍,我们可以看到HTML表格标题在网页内容展示和SEO优化中的重要性。正确使用` 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML表格标题有哪些?如何正确使用它们?》
标签:`标签
`标签。虽然它不直接定义整个表格的标题,但却是组织表格数据结构的重要部分,有助于搜索引擎理解表格每一列或行的意义。
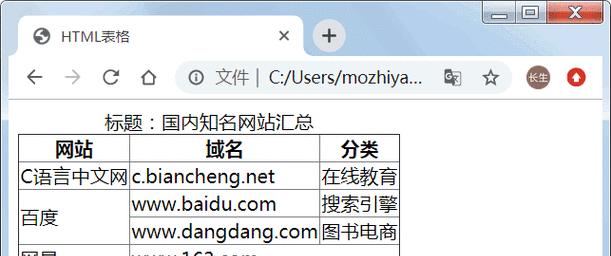
月份
销售额
季度
总销售额
总计
¥1,200,000

如何为表格添加标题
`标签标识每列或每行的数据含义。对于表头的每个单元格使用` `,并确保它们与` SEO优化实践
结语
`、``、`



