HTML表单提交方式有哪些?如何选择合适的提交方法?
![]() 游客
2025-07-10 11:54:02
15
游客
2025-07-10 11:54:02
15
当我们讨论在网页上如何收集用户信息时,HTML表单是不可或缺的一个话题。HTML表单为网页提供了与用户交互的界面,用户可以通过输入数据、选择选项或点击按钮来与网站进行互动。在这些交互过程中,表单数据的提交方式至关重要,它决定了数据如何发送到服务器进行处理。本文将详细介绍HTML表单的几种提交方式,并通过实例演示其使用方法。
GET方法
GET是最基本的表单提交方式之一,它的作用是从指定的资源请求数据。当用户填写表单并提交时,表单数据会被附加到URL后面,形成一个查询字符串,然后通过HTTP请求发送到服务器。
使用场景
GET方法通常用于获取数据,比如搜索查询、分页浏览等场景。
实现代码
```html
```
注意事项
GET请求的数据会显示在URL中,这可能会暴露敏感信息。
URL长度有限制,不适合提交大量数据。
应用场景限制为仅获取数据。

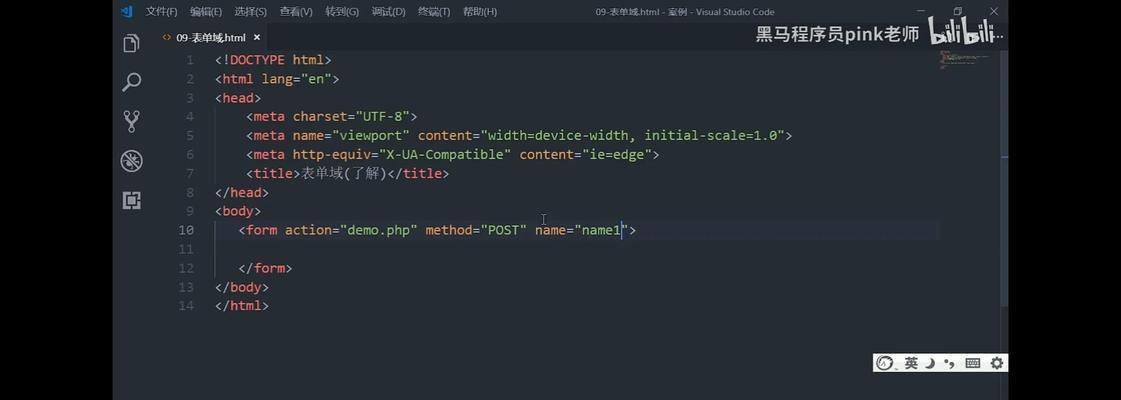
POST方法
与GET方法不同,POST方法用于将数据发送到服务器以创建或更新资源。当表单被提交时,数据会被包含在请求体中,不会暴露在URL上。
使用场景
POST方法适用于提交表单数据,如注册、登录、提交评论等场景。
实现代码
```html
```
注意事项
POST请求可以发送大量数据。
数据包含在请求体中,对用户隐藏,安全性较高。
服务器端需要处理POST请求的数据。

PUT方法
PUT方法用于将客户端的数据完全替换指定资源的内容。如果指定资源不存在,则创建资源。
使用场景
PUT方法主要用于API开发中,当需要更新或创建资源时使用。
实现代码
```html
```
注意事项
需要服务器端支持处理PUT请求。
使用时需注意安全性,防止数据被恶意篡改。

DELETE方法
正如其名,DELETE方法用于删除服务器上的指定资源。
使用场景
该方法适用于API中删除数据的场景。
实现代码
```html
```
注意事项
DELETE方法可能不会在所有浏览器或服务器配置中得到支持。
同样需要注意安全性,只在可信环境下使用。
AJAX提交方式
AJAX(异步JavaScript和XML)允许在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。
使用场景
AJAX提交方式适用于需要无刷新交互的场景,如即时搜索、动态加载内容等。
实现代码
```html
```
注意事项
AJAX提交不依赖表单元素,可以灵活处理数据。
需要使用JavaScript,对前端开发人员的技术要求较高。
总体比较
不同的提交方式各有特点,适用的场景也各不相同。GET和POST是最常用的表单提交方式,其中GET适用于获取数据,而POST适用于提交数据。PUT和DELETE主要用于API设计中,用于资源的创建和删除。AJAX则为用户提供更流畅的交互体验,适用于需要异步数据处理的场景。
在实际应用中,开发者应根据具体需求和场景选择最合适的提交方式。务必注意安全性和数据保护,尤其是在使用GET和POST提交敏感信息时。
通过以上内容的介绍,相信你已经对HTML表单的提交方式有了深入的理解。在开发过程中,合理运用这些方法,将能够提升用户体验,并确保数据的安全传输。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML表单提交方式有哪些?如何选择合适的提交方法?》
标签:
- 上一篇: 快手能搜索抖音关键词吗?如何操作?
- 下一篇: 抖音剪辑时怎么发不了动图:解决攻略与技巧
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 泰安网站如何做推广赚钱?有哪些有效的方法可以实现盈利?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 热门tag
- 标签列表