做好响应式网站,让你的网站更具可访问性(有效实现响应式设计的方法)
![]() 游客
2024-01-06 11:26:02
203
游客
2024-01-06 11:26:02
203
人们越来越依赖于电脑和手机等数字设备获取信息,在今天这个信息爆炸的时代。网站的访问设备也越来越多元化。响应式设计应运而生、为了让用户能够在任何设备上都能够访问网站。本文将介绍做好响应式网站的方法。

一:了解响应式设计的基本原理
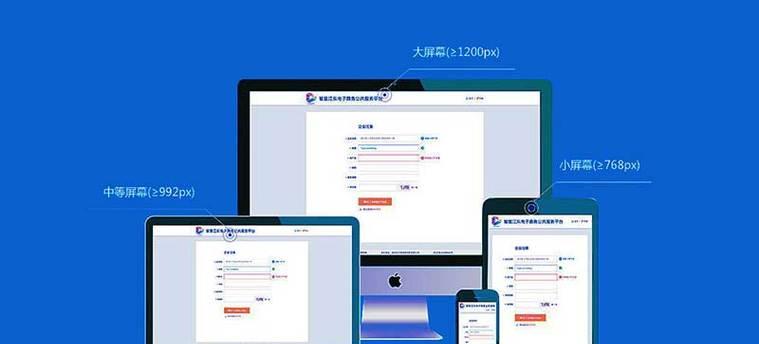
响应式设计是指通过调整网站的布局和内容以适应不同的屏幕尺寸和设备类型。并需要了解一些基本原理才能实现,它是一个灵活的概念。最重要的是媒体查询和流动布局。而流动布局则可以根据屏幕尺寸自动调整网站内容的大小和位置,媒体查询可以检测不同屏幕尺寸。
二:选择一个好的框架
选择一个好的框架是做好响应式设计的基础。SemanticUI等、Foundation,例如Bootstrap,目前市场上有许多优秀的框架。可以帮助开发人员快速地构建响应式网站,这些框架提供了丰富的组件和样式库。

三:使用弹性图像和媒体
图像和媒体通常是的问题,在响应式设计中。可以使用弹性图像,为了确保图像在不同设备上都能够正确显示。这种图像可以根据不同设备的尺寸进行自动缩放。也要确保它们能够在各种设备上正确播放、音频等媒体时,在使用视频。
四:考虑用户体验
响应式设计的另一个重要方面是用户体验。需要考虑用户在不同设备上的操作方式和浏览习惯,在设计过程中。而电脑用户更喜欢横向滚动,一般来说,手机用户更倾向于竖向滚动。
五:使用适当的字体和颜色
字体和颜色也是响应式设计中非常重要的元素。可以使用Web字体、为了确保在不同设备上都能够清晰地显示字体。在选择颜色时也要注意,同时,一些颜色在不同设备上可能会显示出不同的效果。

六:合理设置页面加载速度
页面加载速度也是一个重要的问题,在响应式设计中。因此需要在设计时考虑页面加载速度,由于移动设备通常具有较小的带宽和处理速度。使用CDN等方式来加速页面加载速度、可以通过压缩JavaScript和CSS等文件。
七:测试与优化
需要进行测试和优化,完成响应式网站设计后。例如GoogleMobile、可以使用一些在线工具进行测试-W3CCSSValidator等,FriendlyTest。在优化过程中还要注意提高页面加载速度,同时、增强可用性和可访问性等方面。
八:关注最新的技术发展
最后一个要点是关注最新的技术发展。响应式设计也在不断发展,随着移动设备和新兴技术的不断出现。并及时更新自己的知识和技能是非常重要的,关注最新技术发展。
做好响应式网站是保证用户访问体验的一种重要方式。包括了解基本原理,合理设置页面加载速度,选择好框架、使用适当的字体和颜色,使用弹性图像和媒体,考虑用户体验、本文介绍了一些实现响应式设计的方法,测试与优化以及关注最新技术发展。可访问的响应式网站、希望这些方法能够帮助读者成功实现一个高质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《做好响应式网站,让你的网站更具可访问性(有效实现响应式设计的方法)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 在抖音上怎么剪辑画面?视频编辑的步骤和技巧是什么?
- 怎么持续做小红书视频剪辑?掌握这些技巧让你的视频更吸引人?
- 快手视频剪辑如何实现变现?赚钱的秘诀是什么?
- 抖音上的剪辑师如何赚钱?他们有哪些赚钱方式?
- 快手剪辑短剧教程怎么做?如何快速上手制作热门内容?
- 短视频人设优化怎么做?如何打造独特且吸引人的短视频形象?
- 网站改版后怎么优化?改版后提升SEO排名的策略是什么?
- 小红书ai配音怎么剪辑?剪辑过程中的常见问题有哪些?
- 抖音文字剪辑怎么制作?制作过程中的常见问题有哪些?
- 小红书剪辑怎么入门教程?视频编辑有哪些技巧?
- 快手剪辑怎么添加背景音乐?背景音乐选择和剪辑技巧是什么?
- 有哪些是html5网站?它们的特点和优势是什么?
- 怎么剪辑小红书图文视频?图文视频编辑的步骤和技巧是什么?
- HTML5小特效有哪些?如何在网页中实现这些特效?
- 如何制作手机版网站推广?推广手机版网站的常见问题有哪些?
- 网站推广如何引流客户呢?有效策略有哪些?
- 各网站竞品分析怎么写?如何进行全面的市场分析?
- 颜值抖音剪辑素材视频怎么做?如何快速制作高颜值视频?
- 无视频无照片抖音怎么剪辑?剪辑技巧和步骤是什么?
- 抖音电脑版剪辑时如何去除原声?步骤是什么?
- 热门tag
- 标签列表