HTML标签封闭了哪些元素?如何正确使用HTML标签?
![]() 游客
2025-07-24 16:27:01
5
游客
2025-07-24 16:27:01
5
在编写网页时,HTML标签扮演着至关重要的角色,它决定了内容的结构和意义。在众多HTML标签中,有一类标签是“自封闭”的,也被称作空标签。这些标签不会包含任何内容,用于插入图片、换行、添加水平线或其他元素,它们在代码中以单独的标签形式出现,并以斜杠(/)结尾,表明这是一个封闭标签。为了帮助您更好地理解和使用HTML中的自封闭标签,本文将为您详细讲解。
什么是自封闭标签?
自封闭标签,顾名思义,就是不需要闭合的HTML标签。在HTML中,自封闭标签用来指定页面中将要出现的元素,如图片、输入框等,而这些元素不包含任何子元素或文本内容。自封闭标签通常成对出现,开始标签和结束标签相同,但结束标签为空,仅包含一个斜杠。

核心自封闭标签详解
:插入图片
``标签是用于在网页中嵌入图片的自封闭标签。它通过`src`属性指定图片的路径,通过`alt`属性定义图片的替代文本,以便图片无法显示时提供文字说明。
示例代码:
```html

```
:插入换行
当需要在文本中强制换行时,使用`
`标签。它不需要闭合,直接插入即可实现换行。
示例代码:
```html
这是第一行文本。
这是第二行文本。
```
:插入水平线
`
`标签用于在页面上生成一条水平线,通常用来分隔页面上的内容。
示例代码:
```html
这是段落1。
这是段落2。
```
:定义元数据
``标签用于在HTML文档的头部定义元数据,如字符集、页面描述、关键词等。该标签通常出现在`
`标签内,并且是自封闭的。示例代码:
```html
```
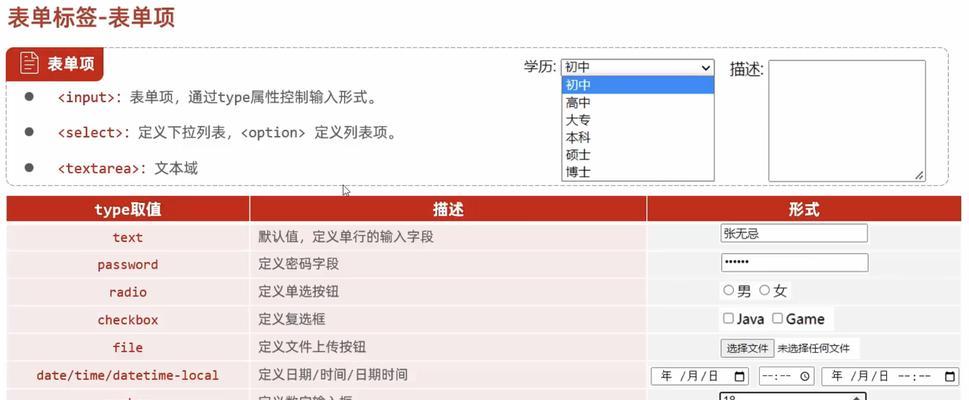
:创建输入控件
``标签用于创建各种类型的输入控件,如文本框、复选框、单选按钮等。它是自封闭的,通过`type`属性决定输入控件的类型。
示例代码:
```html
```
:链接外部资源
``标签通常用于链接CSS文件,也用于定义文档与外部资源之间的关系。它同样不需要闭合。
示例代码:
```html
```
:定义图像映射的区域
``标签用于定义`
示例代码:
```html

```

使用自封闭标签的注意事项
正确使用斜杠:自封闭标签的正确书写方式是在标签末尾加上斜杠`/`,例如`
`或`
`。
代码简洁性:自封闭标签不需要闭合,因此使用它们可以保持代码的简洁性。
兼容性问题:虽然在HTML5中,斜杠是可选的,但在某些旧的浏览器版本中可能不支持省略斜杠的写法,所以在旧浏览器兼容性要求高的情况下建议不要省略斜杠。
避免过度使用:虽然自封闭标签使用方便,但应避免过度使用,以保持代码的可读性和维护性。

实用技巧
测试标签功能:在使用自封闭标签时,务必进行测试以确保标签的功能按照预期工作。
注释的使用:在自封闭标签周围添加注释可以帮助其他开发者理解代码的用途,特别是当标签功能不明显时。
结尾
通过以上内容,您已经了解了HTML中的自封闭标签及其使用场景。这些标签虽然不包含内容,但对于构建网页结构和功能都是不可或缺的。掌握它们的正确使用方法,将有助于提高网页开发的效率和质量。希望本文对您在进行SEO优化和网页开发的过程中有所帮助,让我们一起创建更加友好和高效的网页环境。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML标签封闭了哪些元素?如何正确使用HTML标签?》
标签:HTML标签
- 搜索
- 最新文章
- 热门文章
-
- 怎么分析一个网站的内容?网站内容分析的关键步骤是什么?
- 抖音热点标签关键词怎么看?如何快速找到并利用热点标签?
- 推荐来源分析网站怎么做?如何优化网站推荐来源分析?
- 如何做网站推广视频?视频营销的常见问题有哪些?
- 网站建设公司怎么营销的?营销策略有哪些?
- 如何绘制网站优化结构图?步骤和技巧是什么?
- 怎么做好软文网站营销?掌握这些技巧提升效果
- 网站镜像分析怎么做?如何确保网站镜像的准确性和效率?
- 抖音关键词爆款视频怎么弄?打造爆款视频的秘诀是什么?
- 网站怎么做关键词优化?优化步骤和常见问题解答?
- 苏州网站如何推广产品呢?有哪些有效的推广策略?
- 3分钟短视频如何进行后期制作?后期制作中常见问题如何处理?
- 实测6款AI搜索,谁才是效率之王?
- 谷歌优化是哪种软件?它在SEO中扮演什么角色?
- 抖音上如何找网站推广?有哪些有效方法?
- HTML5新增了哪些表单功能?这些新特性如何应用?
- 怎么做网站分析?网站分析的步骤和技巧是什么?
- 网站架构图简图怎么画?绘制步骤和注意事项是什么?
- 淘宝标题中的关键词怎么打?优化标题提高搜索排名的技巧
- 一篇文章带你认识抖音:从娱乐工具到生活新方式
- 热门tag
- 标签列表