HTML视频标签属性有哪些?如何使用它们来优化视频内容?
![]() 游客
2025-07-01 15:54:01
3
游客
2025-07-01 15:54:01
3
HTML中的视频文件有哪些属性?如何利用这些属性来优化你的网页视频体验?本文将详细探讨HTML5中
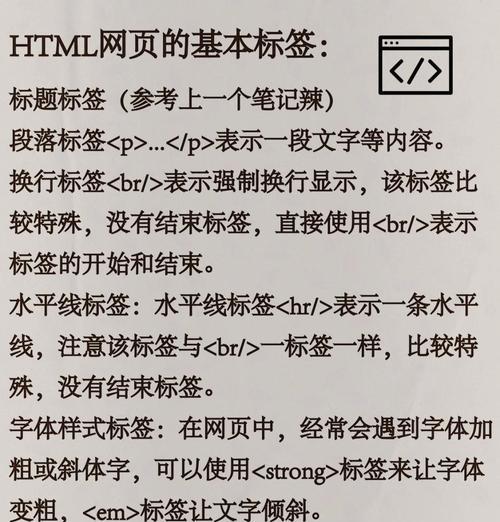
HTML中视频文件的常见属性
1.src属性
src属性用于指定要嵌入网页中的视频文件的路径。这是
```html
```
确保你的视频文件路径正确无误,并且视频文件格式被主流浏览器所支持,如MP4、WebM或Ogg。
2.controls属性
controls属性提供了一个浏览器默认的视频控制界面,包括播放、暂停、音量控制和进度条等。这个属性对于提升用户体验至关重要,因为它允许用户自主控制视频的播放。
```html
```
3.width和height属性
width和height属性用于设定视频播放器的尺寸。指定这两个属性可以帮助页面布局更为精确,同时减少页面重排的性能消耗。
```html
```
4.autoplay属性
autoplay属性让视频在页面加载完成后自动播放。然而,需要注意的是,某些浏览器可能对自动播放视频有额外的限制。
```html
```

5.muted属性
muted属性用于控制视频的音频输出。它通常与autoplay一起使用,因为许多浏览器限制了没有用户交互的自动播放,但可以通过静音绕过这一限制。
```html
```
6.loop属性
loop属性使得视频播放完毕后自动重新播放。这在创建循环视频或者背景视频时非常有用。
```html
```
7.preload属性
preload属性用于告诉浏览器如何预加载视频数据。它的三个有效值是:auto、metadata和none。auto代表浏览器可以加载尽可能多的数据,metadata则是加载视频的元数据,而none则不预加载任何内容。
```html
```

高级视频属性
1.poster属性
poster属性用于设置视频播放前显示的静态图片。这对于优化用户体验很有帮助,尤其是在视频加载过程中。
```html
```
2.error属性
error属性是一个事件处理器,当视频加载或播放出现错误时触发。这对于检测视频文件问题并采取相应措施非常有用。
```html
```

实用技巧和注意事项
1.多视频格式支持
为了确保兼容性,建议使用多种视频格式,让不同的浏览器都能找到支持的格式进行播放。
```html
您的浏览器不支持HTML5video标签。
```
2.视频和SEO
视频可以增强网页内容的吸引力,但需要确保它们不会损害页面的加载速度。同时,为视频添加适当的标题、描述和字幕,有助于提升SEO表现。
3.网站设计的一致性
在为视频元素设置样式时,应当确保它与网站的整体设计保持一致,这样才能给用户提供更加连贯的视觉体验。
通过以上内容,你可以了解到HTML中视频文件的重要属性,并且能够运用这些属性来创建更加功能丰富和用户友好的网页视频体验。每项属性在优化用户体验和满足不同需求方面都扮演着关键角色。在实践中,我们鼓励你根据具体的项目需求灵活使用这些属性,并不断测试以找到最佳的实现方式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML视频标签属性有哪些?如何使用它们来优化视频内容?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 快手电影剪辑收益怎么算?收益计算方法和常见问题解答?
- 抖音最逗的作品视频怎么剪辑?剪辑技巧和步骤是什么?
- 如何制作抖音热曲伤感剪辑视频?步骤和技巧是什么?
- 抖音直播音乐剪辑技巧有哪些?如何快速剪辑音乐片段?
- 抖音自动剪辑成矩阵怎么弄?操作步骤和常见问题解答?
- 配乐剪辑抖音怎么弄的好看?有哪些技巧可以提升视频质量?
- 抖音三年剪辑怎么做?掌握这些技巧轻松成为剪辑高手!
- 户外抖音视频剪辑技巧有哪些?如何快速上手户外视频制作?
- 抖音贴纸剪辑技巧是什么?如何快速编辑视频贴纸?
- 旅店怎么做网站营销?如何提升在线预订率?
- 抖音歌曲开头怎么剪辑?视频剪辑新手指南?
- 快手新人如何报道剪辑?报道剪辑的步骤是什么?
- 在小红书招聘剪辑师有哪些技巧?如何提高招聘效率?
- 快手带货视频剪辑技巧有哪些?如何高效剪辑带货视频?
- 抖音视频剪辑如何加速?快速编辑的技巧是什么?
- 抖音视频剪辑技巧有哪些?如何制作有趣的可剪辑视频内容?
- 抖音视频剪辑博主如何赚钱?他们的盈利模式有哪些?
- 快手补签视频剪辑怎么做?步骤和技巧是什么?
- 抖音穿越剪辑怎么弄的视频?视频编辑技巧有哪些?
- 抖音二次剪辑申请入口怎么弄?步骤和注意事项是什么?
- 热门tag
- 标签列表