HTML文字属性有哪些?如何正确使用它们?
![]() 游客
2025-07-06 18:54:01
5
游客
2025-07-06 18:54:01
5
在网页制作中,HTML(HyperTextMarkupLanguage,超文本标记语言)为我们提供了丰富多彩的方式来展示文本。除了基本的排版功能,通过为HTML中的文字元素设置不同的属性,可以实现更多样式化、功能化的定制。本文将详细介绍HTML中文字常见的属性,帮助你深入理解并运用它们来丰富你的网页内容。
核心属性:字体样式与大小
字体样式
在HTML中,`style`属性允许我们直接在元素上设置样式,例如字体样式。常用的有:
`fontstyle`:设置字体为正常、斜体或倾斜。
```html
```
`fontweight`:设置字体的粗细,通常有正常、粗体等。
```html
```
字体大小
`fontsize`:设置字体大小,可以是像素值、百分比、em单位等。
```html
```

颜色属性:改变文字颜色
文字颜色
使用`color`属性可以改变文字的颜色,它接受颜色的名称或十六进制代码作为值。
```html
```

链接属性:创建可交互的文字
超链接``标签
``标签是HTML中创建超链接的基础,它具有`href`属性,用于指定链接目标的URL。
```html
```
链接打开方式
`target`属性可以定义链接如何被打开,如`_blank`表示在新标签页中打开链接。
```html
```

其他常用属性
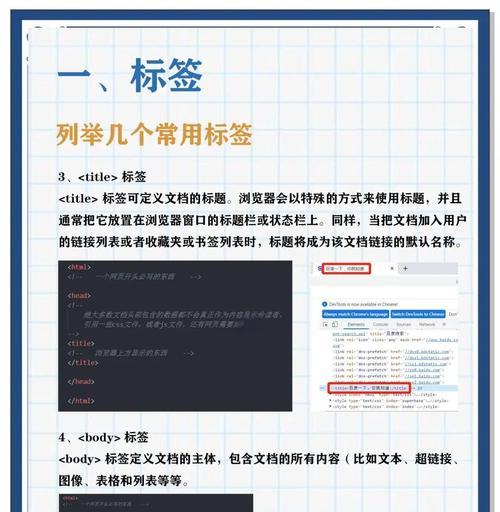
标题属性
`title`属性为元素添加额外信息,通常在鼠标悬停时显示为提示文字。
```html
```
内容换行
`
`标签用于插入一个换行符,这是HTML中的一个空元素。
```html
这是第一行。
这是第二行。
```
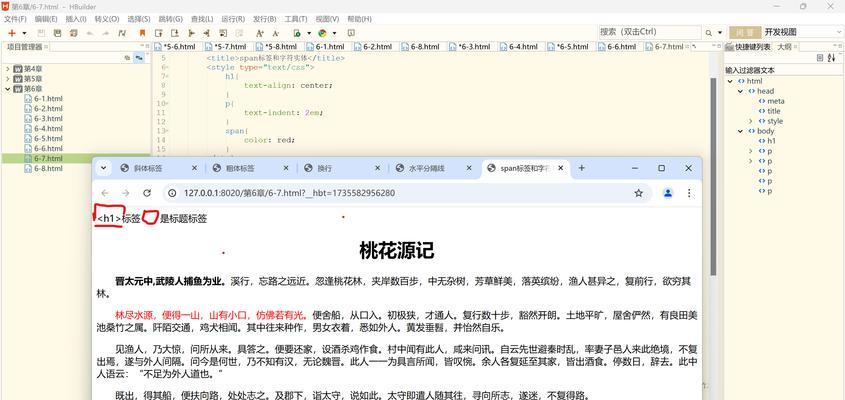
上标和下标
`sup`:将文字设置为上标。
`sub`:将文字设置为下标。
```html
H2O水分子中的氧是上标。
C12碳12的12是下标。
```
缩写和首字母大写
`abbr`:表示缩写,并可配合`title`属性定义全称。
`initialism`:通常用于首字母大写显示。
```html
```
代码显示
`code`:显示计算机代码文本。
`samp`:显示计算机程序的输出样本。
`kbd`:表示用户输入。
```html
使用<html>开始一个HTML文档。
```
文本方向
`dir`:设置文字方向,如从右到左`rtl`,或从左到右`ltr`。
```html
```
编辑状态
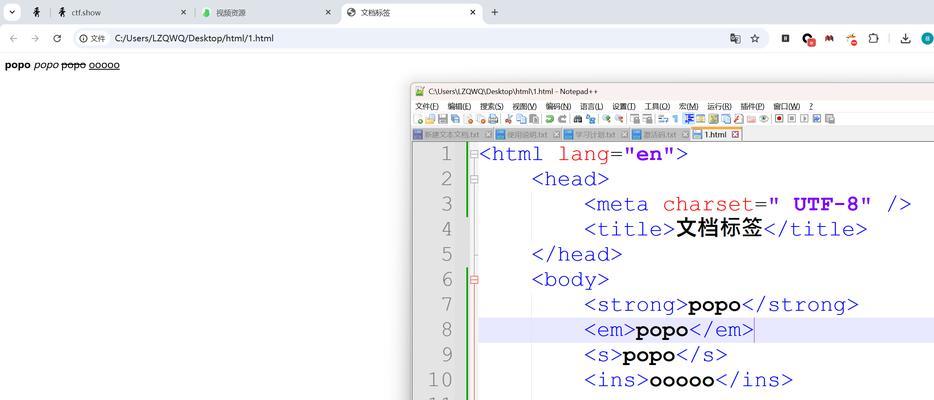
`ins`:表示插入到文档中的文本。
`del`:表示文档中删除的文本。
```html
这个段落包含删除的文本和插入的文本。
```
HTML为我们提供了许多有用的属性来丰富网页文本的样式和功能。无论是改变文字的字体、大小、颜色,还是创建交互式的链接,甚至是表示特定类型的文本如代码或缩写,都能通过这些属性轻松实现。通过合理使用这些HTML属性,我们可以使网页内容更加生动、吸引人,并且提升用户的阅读体验。记住,理解每个属性的具体用途,并结合实际情况灵活运用,是掌握HTML文字属性的关键。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML文字属性有哪些?如何正确使用它们?》
标签:HTML
- 上一篇: 营销网站怎么盈利?如何通过网站实现收益最大化?
- 下一篇: 网站符号分析怎么写的啊?步骤和要点是什么?
- 搜索
- 最新文章
- 热门文章
-
- 网站改版公告怎么写好?改版后有哪些新功能?
- 抖音王者剪辑怎么剪的啊?视频编辑技巧有哪些?
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 抖音剪辑本地素材删除方法是什么?如何彻底清除不再需要的视频素材?
- 网站改版推文怎么写才吸引人?改版后如何保持用户关注?
- 小红书图文剪辑技巧有哪些?如何快速编辑出高质量内容?
- 如何推广ic网站的销量?有效策略有哪些?
- 如何优化.net网站关键词?.net关键词优化常见问题解答?
- 自媒体推荐量怎么优化?提高自媒体推荐量的策略是什么?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 网站如何推广工作经验?有效策略有哪些?
- 怎么分析是不是钓鱼网站?识别钓鱼网站的技巧有哪些?
- 在快手上剪辑扭腰视频的步骤是什么?遇到问题如何解决?
- 快手视频快进剪辑技巧是什么?如何快速编辑视频内容?
- 抖音剪辑怎么制作bgm?背景音乐的添加和编辑技巧是什么?
- 拍抖音歌曲台词怎么剪辑?视频编辑技巧有哪些?
- 快手精神视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 网站架构图怎么画出来?需要哪些步骤和工具?
- 响应式设计实现方法是什么?如何确保网站兼容各种设备?
- 抖音电脑端视频剪辑如何赚钱?有哪些赚钱方法?
- 热门tag
- 标签列表