HTML颜色代码大全:如何使用和选择HTML中的颜色?
![]() 游客
2025-07-06 22:54:02
5
游客
2025-07-06 22:54:02
5
HTML(超文本标记语言)作为网页开发的基础,它通过标记和属性定义网页的结构、内容和格式。在HTML中,颜色的使用是构建视觉吸引力不可或缺的一环。本文将全面探讨HTML中颜色的表示方法,帮助初学者和经验丰富的开发者更高效地使用颜色丰富网页内容。
HTML颜色的几种基本表示方式
在HTML中,颜色可以通过几种不同的方式来表示:
1.预定义颜色名称:
HTML支持一系列预定义的颜色名称,如`red`、`green`、`blue`等。这些名称直接对应到特定的颜色值,使用简单方便。
2.十六进制颜色值:
十六进制颜色表示方法是网页设计中最常用的一种方式。每种颜色由一个六位十六进制数表示,如`FF0000`代表红色。
3.RGB颜色值:
RGB代表红、绿、蓝,通过指定这三种颜色的强度来组合成更多颜色。RGB颜色值可以是整数形式(如`rgb(255,0,0)`)或百分比形式(如`rgb(100%,0%,0%)`)。
4.HSL颜色值:
HSL代表色相、饱和度和亮度,这种方法通过色相的角度值来定义颜色。HSL表示法可以更直观地调整颜色(如`hsl(0,100%,50%)`)。
5.RGBA和HSLA颜色值:
RGBA和HSLA是在RGB和HSL的基础上增加了透明度(alpha)通道,允许开发者定义颜色的不透明度。`rgba(255,0,0,0.5)`中的0.5表示50%的透明度。

如何在HTML中使用颜色
在HTML中,使用颜色的途径有很多,以下是一些基本的使用场景:
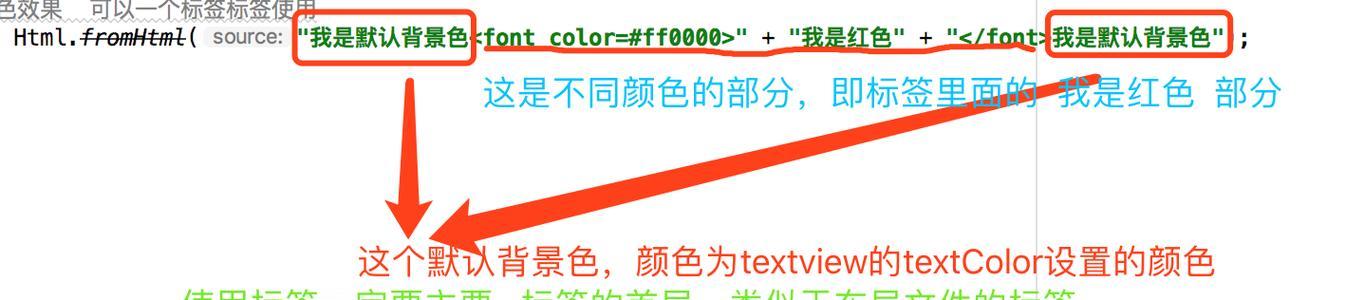
文字颜色:通过`style`属性或CSS样式来设置文字颜色,如`
背景颜色:可以设置元素的背景颜色,如`
边框颜色:为元素定义边框颜色,例如`
表格颜色:在`