HTML5文字标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-06 18:54:01
4
游客
2025-07-06 18:54:01
4
HTML,即超文本标记语言,是构建网页内容的基础。随着互联网技术的发展,HTML经历了从HTML到HTML5的更新,引入了许多新的元素和特性。文字标签在HTML5中扮演着至关重要的角色,它不仅帮助定义网页内容结构,还对搜索引擎优化(SEO)有着直接的影响。本文将全面介绍HTML5中的文字标签,并指导如何使用它们,以确保内容的结构化和优化。
HTML5文字标签概述
HTML5中的文字标签用于组织网页中的文本内容,包括标题、段落、列表等。它们不仅让浏览器知道如何显示文本,还能让搜索引擎理解网页内容的层次结构,进而提升页面的搜索排名。接下来,让我们详细看看这些标签。

标题标签
标题标签(Headingtags)从`
`到``,用于定义网页中的标题和子标题。``标签是最高等级的标题,通常用于主要标题,而``则是最低等级的标题,用于更细分的小标题。
`标签是最高等级的标题,通常用于主要标题,而``则是最低等级的标题,用于更细分的小标题。
```html
主标题
副标题
次级副标题
```
使用提示:
1.每个页面应该只有一个`
`标签,以明确主标题。
2.标题标签应该有逻辑的层级结构,如`
`标签下的内容应该是``标签内容的细分。
3.避免滥用标题标签,确保每个标签都符合其语义层次。

段落标签
段落标签`
`用于定义网页中的段落文本。这是最常见的HTML标签之一,用于分隔和组织文字内容。
```html
这是段落示例。段落中可以包含任何文本,包括链接、图片等。
```
使用提示:
1.每段文本应该用`
`标签包裹。
2.避免在`
`标签内嵌套其他结构性标签。

列表标签
列表标签用于创建有序列表`
- `和无序列表`
- `,列表项按顺序排列。
```html
- 列表项1
- 列表项2
- 列表项3
```
无序列表
无序列表使用`
- `包裹列表项`
- `,列表项前通常会出现项目符号。
```html
- 列表项A
- 列表项B
- 列表项C
```
使用提示:
1.使用有序列表时,通常表示顺序很重要。
2.使用无序列表时,表示顺序不重要,如菜单项、事项清单等。
强调标签
强调标签``和``用于表示对文本的强调,它们在视觉上可能表现为斜体或加粗,但更多地影响搜索引擎如何理解文本的重要性。
```html
这是一段普通文字,强调的文字,非常重要的文字。
```
使用提示:
1.使用``标签对文本进行语义上的强调。
2.使用``标签对文本进行强烈语义上的强调,比如关键词。
3.不应仅为了视觉效果而使用这些标签,而应关注其语义作用。
引用标签
引用标签`
`用于表示段落级别的长引用。它通常用于引用别人的话或文章。
```html
这是一个引用段落。它可能包括一个完整的思想或一组句子。
```
使用提示:
1.引用应明确标记,有助于搜索引擎理解其来源和内容重要性。
2.可以使用``标签来提供引用的来源。
编码标签
编码标签,如`
`、``和``,用于显示代码或技术相关的文本。这些标签有助于区分代码和其他文本内容,使结构更加清晰。```html
在HTML中,
<html>标签用于定义整个HTML文档的开始。```
使用提示:
1.对于短段落代码,可以使用`
`标签。2.对于程序的输出或用户输入的示例,使用``和``标签。
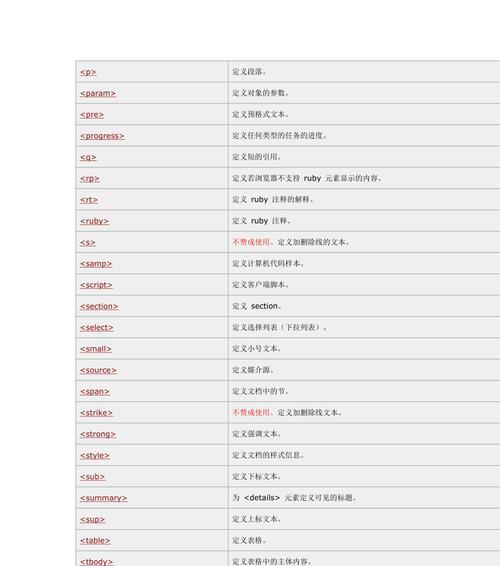
其他文本标签
HTML5还包含其他用于特殊文本格式的标签,例如:
``:用于高亮显示文本。
``:用于表示较小的注释或细则。
``和``:分别用于上标和下标。
``和`
`:分别用于插入和删除线的标记。这些标签帮助开发者更精确地展示文本内容,同时也让搜索引擎更易于解析页面内容。
SEO优化与文字标签的使用
正确使用HTML5中的文字标签不仅能改善用户阅读体验,还有助于SEO。搜索引擎将依据这些标签对页面内容进行索引,优先展现重要的信息。合理的使用标题、强调和引用标签,能为页面带来更高的权重,从而提升网站在搜索结果中的排名。
结语
了解并正确使用HTML5中的文字标签是构建优质网页内容不可或缺的一部分。通过上述介绍,相信你已经掌握了如何使用这些标签,以优化你的网页结构和提升SEO效果。综合以上,运用合适的标签不仅能提高内容的可读性,还有利于提升网站的用户体验和搜索引擎排名。记住,良好的HTML实践是建立成功网站的基石。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5文字标签有哪些?它们各自的作用是什么?》
标签:HTML5
- `。列表使信息的展示更加清晰,便于阅读者理解。
有序列表
有序列表用`
- `包裹列表项`
- 上一篇: 营销网站怎么盈利?如何通过网站实现收益最大化?
- 下一篇: 网站符号分析怎么写的啊?步骤和要点是什么?
- 搜索
- 最新文章
- 热门文章
-
- 网站改版公告怎么写好?改版后有哪些新功能?
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 抖音王者剪辑怎么剪的啊?视频编辑技巧有哪些?
- 网站改版推文怎么写才吸引人?改版后如何保持用户关注?
- 抖音剪辑本地素材删除方法是什么?如何彻底清除不再需要的视频素材?
- 如何推广ic网站的销量?有效策略有哪些?
- 如何优化.net网站关键词?.net关键词优化常见问题解答?
- 小红书图文剪辑技巧有哪些?如何快速编辑出高质量内容?
- 自媒体推荐量怎么优化?提高自媒体推荐量的策略是什么?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 网站如何推广工作经验?有效策略有哪些?
- 怎么分析是不是钓鱼网站?识别钓鱼网站的技巧有哪些?
- 在快手上剪辑扭腰视频的步骤是什么?遇到问题如何解决?
- 快手视频快进剪辑技巧是什么?如何快速编辑视频内容?
- 抖音剪辑怎么制作bgm?背景音乐的添加和编辑技巧是什么?
- 拍抖音歌曲台词怎么剪辑?视频编辑技巧有哪些?
- 响应式设计实现方法是什么?如何确保网站兼容各种设备?
- 抖音电脑端视频剪辑如何赚钱?有哪些赚钱方法?
- 网站架构图怎么画出来?需要哪些步骤和工具?
- 抖音pk剪辑局部放大技巧是什么?操作步骤详细解答
- 热门tag
- 标签列表