HTML语言有哪些特点?学习HTML时常见的问题有哪些?
![]() 游客
2025-07-07 08:27:02
5
游客
2025-07-07 08:27:02
5
互联网的飞速发展使得网页设计和开发成为不可或缺的技能之一。而在网页设计中,HTML(HyperTextMarkupLanguage,超文本标记语言)是最基础的技术,扮演着至关重要的角色。今天,我们就来深入探讨HTML语言的特点,并了解它为何成为网页开发的基石。
HTML语言的五大核心特点
简单易学的语法结构
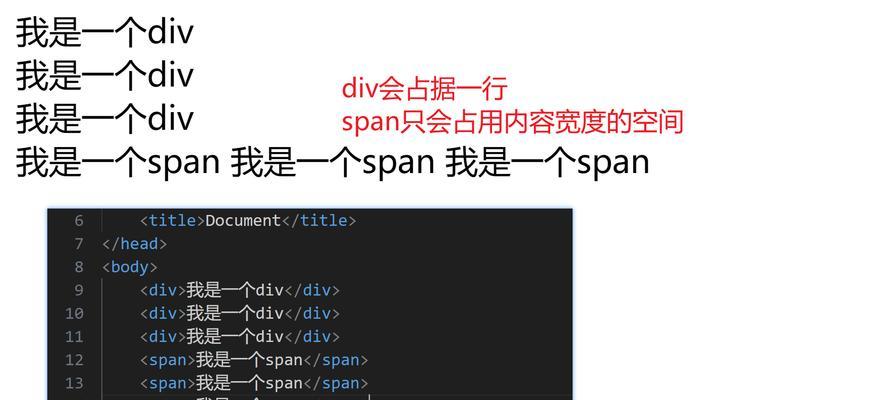
HTML的语法结构简单明了,它使用一系列标签(tag)来标识网页上的各种元素,比如段落、图片、链接等。比如,`
`标签用来定义段落,``标签用来插入图片。这种标签结构,即便是编程新手也能较快地掌握和应用。
超文本特性
HTML中的超文本(HyperText)特性,意味着它能够通过超链接(hyperlink)连接到其他文档。用户可以点击超链接,在浏览器中快速跳转到互联网上的其他资源,大大增强了信息的交互性和获取的便捷性。
良好的平台兼容性
HTML作为一种标记语言,具有优秀的跨平台兼容性。几乎所有的浏览器都能够解析HTML代码,并以用户友好的方式展示网页内容。这意味着网页开发者可以不用担心平台差异,专注于内容的设计和布局。
可扩展性
HTML具有很强的可扩展性。随着技术的发展,HTML标准不断更新和升级,增加了许多新元素和属性以适应新的网络需求。比如,HTML5的引入带来了更多语义化标签,如`
搭配CSS和JavaScript的强大组合
虽然HTML主要负责网页的内容结构,但当它与CSS(层叠样式表)和JavaScript相结合时,便能实现丰富多彩的视觉效果和动态交互功能。这种组合是现代网页开发的基石,使得HTML不仅可以标记内容,还能够定义内容的展示样式和交互行为。

HTML语言的实用技巧和常见问题解答
如何学习HTML?
学习HTML并不复杂。可以从基础标签开始,逐步了解如何构建网页的骨架。利用在线教程、课程和文档,边学边做是最佳实践。同时,多查看其他网站的源代码,了解它们是如何通过HTML构建的。
如何构建语义化的HTML5页面?
语义化是指用恰当的HTML标签来表达内容的含义。使用`

如何处理HTML中的兼容性问题?
虽然HTML具有良好的兼容性,但仍有可能出现某些浏览器不支持最新标签的问题。这时,可以使用HTML5的polyfills,或者使用条件注释来为不同浏览器提供相应的代码。
HTML与SEO之间的关系是什么?
良好的HTML结构对SEO(搜索引擎优化)非常重要。使用语义化标签、合理使用标题标签(如`
`至``),确保网站导航清晰等,都有助于提高网站在搜索引擎中的排名。

综上所述
HTML作为网页开发的基石,其特点决定了它在构建互联网内容中的核心地位。学习和掌握HTML,不仅能帮助开发者搭建出具有吸引力的网站,还能在提升网站性能和SEO效果方面发挥关键作用。掌握HTML,就是打开互联网世界大门的第一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML语言有哪些特点?学习HTML时常见的问题有哪些?》
标签:
- 上一篇: 企业网站推广方法有哪些?如何有效提升网站流量?
- 下一篇: 国内网站如何推广?有效策略有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 保定外贸网站如何推广?有效策略有哪些?
- 如何推广ic网站的销量?有效策略有哪些?
- 怎么识别网站关键词?有效方法有哪些?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 百度seo怎么创建营销网站?创建过程中常见的问题有哪些?
- 如何制作自媒体网站推广?推广效果不佳怎么办?
- 抖音pk剪辑局部放大技巧是什么?操作步骤详细解答
- 网站关键词排名怎么优化?提升SEO效果的策略有哪些?
- 本地网站建设模式分析怎么写?如何选择合适的建站模式?
- 如何做网站推广代理赚钱?有哪些有效策略和常见问题解答?
- 怎么选择网站关键词?有效策略和常见错误是什么?
- 最近抖音上爆火的视频怎么剪辑?剪辑技巧和工具推荐是什么?
- 如何优化网站设计以提高加载速度?有效策略有哪些?
- 怎么剪辑歌曲快手音乐?快手音乐剪辑的步骤和技巧是什么?
- 抖音极速版视频时间怎么剪辑?剪辑视频有哪些技巧?
- 哪些软件可以帮助编写HTML并提供代码提示?
- 快手拍摄剪辑方式怎么选?哪种更适合新手?
- HTML里font标签属性都有哪些?如何正确使用它们?
- 小红书兼职剪辑怎么做好?有哪些技巧和注意事项?
- 热门tag
- 标签列表






