HTML中标记有哪些?如何识别和使用这些标记?
![]() 游客
2025-07-25 14:54:02
6
游客
2025-07-25 14:54:02
6
HTML(HyperTextMarkupLanguage)是构成网页内容的基本语言。它通过一系列的标记(标签),告诉浏览器如何显示内容。了解HTML的基础标签对于任何希望深入学习网页设计和开发的人来说都是至关重要的。本文将详细介绍HTML中常用的基础标记,并提供相关的使用示例,帮助读者更好地理解和掌握这些标记的用法。
HTML基础结构标签
每个HTML文档都有一个基础结构,它包括以下基本标签:
``:这是所有HTML页面的根元素,定义了页面的主体。
`
`:包含文档的元数据,如文档标题、链接到样式表和脚本等。`
这是一个标题
这是一个段落。
```

HTML常用文本格式化标签
这些标签用于对文本进行格式化,使得页面内容更易于阅读和理解:
`
`至``:表示从最高级别到最低级别的标题。
`
`:表示段落。
``和``:使文本加粗,``还表示重要性。
``和``:使文本斜体,``也表示强调。
``:表示较小的字体。
``和``:分别表示上标和下标。
`
`:插入换行。
`
`:插入一条水平线,表示主题的转换。
示例代码
```html
这是一个普通文本,强调的文本,以及强调的文本。
上标文字:X2,下标文字:H2O
```

HTML链接和图像标签
链接和图像对于构建交互式和视觉上吸引人的网页至关重要:
``:表示图像,需要`src`属性来指定图像的路径。
示例代码
```html

```

HTML列表标签
列表使信息组织更为清晰,分为有序列表和无序列表:
`
- `:定义无序列表,通常带有项目符号。
- `:定义列表项。
示例代码
```html
- 列表项一
- 列表项二
- 列表项三
- 第一步
- 第二步
- 第三步
```
HTML表格标签
表格用于展示数据和信息:
`
`:表示表格。
`
`:表示表格中的一行。 `
`:表示单元格。 `
`:表示表头单元格,通常加粗居中。 示例代码
```html
姓名 年龄 张三 25 李四 30 ```
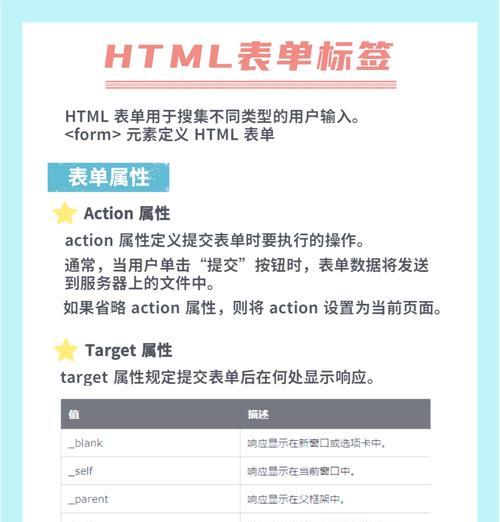
HTML表单标签
表单允许用户输入数据:
`
```
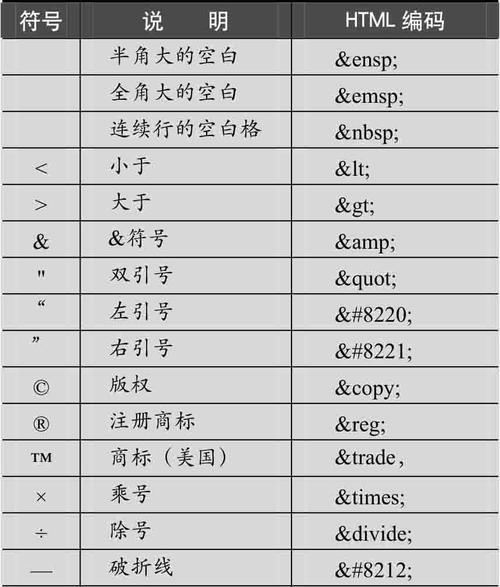
HTML实体标签
HTML实体用于表示特殊字符:
`<`:小于号(<)
`>`:大于号(>)
`&`:和号(&)
`"`:双引号(")
`'`:单引号(')
示例代码
```html
这是一个小于号:<
```
通过本文的介绍,您已经对HTML中一些基本且常用的标记有了全面的认识。这些标记是构建网页的基石,掌握它们对于创建结构化、功能丰富的网页至关重要。无论是创建简单的页面还是进行复杂的网页开发,这些基础知识都是必不可少的。记住,熟练地使用HTML标签,能够让你的网页更加友好、更易于维护,同时也有利于搜索引擎优化。掌握这些基础,您将能够在网页设计的道路上走得更远。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中标记有哪些?如何识别和使用这些标记?》
标签:HTML标记
`
- `:定义有序列表,列表项按照数字或者字母顺序排列。
`
- 搜索
- 最新文章
- 热门文章
-
- 抖音热点标签关键词怎么看?如何快速找到并利用热点标签?
- 推荐来源分析网站怎么做?如何优化网站推荐来源分析?
- 实测6款AI搜索,谁才是效率之王?
- 网站建设公司怎么营销的?营销策略有哪些?
- 抖音关键词爆款视频怎么弄?打造爆款视频的秘诀是什么?
- 谷歌优化是哪种软件?它在SEO中扮演什么角色?
- 苏州网站如何推广产品呢?有哪些有效的推广策略?
- 3分钟短视频如何进行后期制作?后期制作中常见问题如何处理?
- 一篇文章带你认识抖音:从娱乐工具到生活新方式
- 抖音上如何找网站推广?有哪些有效方法?
- 怎么做网站分析?网站分析的步骤和技巧是什么?
- 网站架构图简图怎么画?绘制步骤和注意事项是什么?
- 淘宝标题中的关键词怎么打?优化标题提高搜索排名的技巧
- 小红书屏蔽关键词的规则是什么?哪些内容容易被屏蔽?
- 视频号如何寻找关键词?——让内容精准触达目标观众
- 抖音账号关键词标签如何编写?优化策略是什么?
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 英文营销型网站怎么做?如何优化提升转化率?
- 网站的性能分析怎么写?性能分析报告包含哪些关键点?
- 小型营销型网站怎么做?如何提升转化率?
- 热门tag
- 标签列表