HTML中的标记有哪些?如何正确使用它们?
![]() 游客
2025-07-07 14:27:01
22
游客
2025-07-07 14:27:01
22
HTML(HyperTextMarkupLanguage)是构建网页的基石,它定义了网页的结构和内容。每个HTML文档都是通过一系列的标记(tags)来构成的。这些标记以尖括号<>包围,能够告诉浏览器如何显示内容。在深入了解HTML标记之前,初学者可能对它们感到陌生,但掌握这些基础标记是学习Web开发的关键步骤。本文将详细介绍HTML中的一些常见标记,并指导您如何使用它们。
1.文档类型声明:
为了确保网页在不同的浏览器中有一致的表现,文档类型声明是必需的。它告诉浏览器该文档是HTML5文档。通常放置在HTML文档的第一行。
```html
```

2.根元素:
标记是所有其他HTML元素的容器,它代表了整个HTML文档的开始和结束。
```html
```

3.头部标记:
元素包含了文档的元数据,如文档标题、链接到脚本和样式表、字符编码声明等。```html
```

4.标题标记:到
标题标记从
到定义了六级标题,其中是最重要的标题。它们有助于创建文档的层次结构。
是最重要的标题。它们有助于创建文档的层次结构。
```html
这是一个一级标题
这是一个二级标题
```
5.段落标记:
元素定义了一个文本段落。浏览器会在段落前后自动添加一些空白空间。
```html
这是一个段落。
```
6.链接标记:
```html
```
7.图像标记:![]()
标记用于在网页中嵌入图片。src属性指定图片的路径,而alt属性提供图片的文本替代信息。
```html

```
8.列表标记:,,
- ,
无序列表(
- )和有序列表(
- )的。列表项可以是数字或项目符号的形式。
```html
- 列表项一
- 列表项二
```
9.表格标记:
,
, , HTML表格由一个表格标记(
)、多个行标记(
)、表头单元格( )和普通单元格( )组成。 ```html
表头一 表头二 数据一 数据二 ```
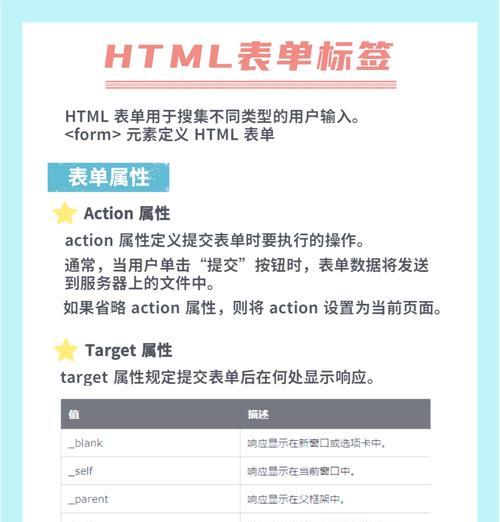
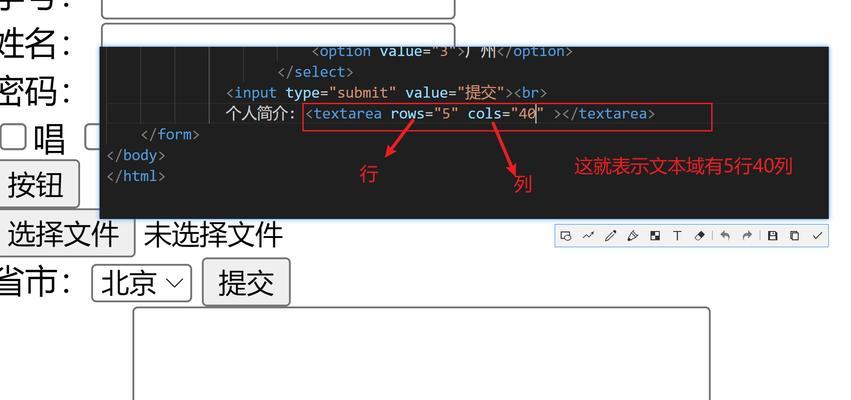
10.表单标记:
```
综上所述
在本文中,我们详细介绍了HTML中一些核心的标记及其用法。掌握这些基础标记对于构建有效的网页至关重要。从文档类型声明到表单元素,每一种标记都有其独特的功能和应用场景。理解并运用这些标记,将帮助您创建结构清晰、内容丰富的网页,并在搜索引擎优化(SEO)中获得更好的表现。随着互联网技术的不断发展,HTML也在不断进步,持续学习HTML的最新标准和技术将为您带来更多的创造可能性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中的标记有哪些?如何正确使用它们?》
标签:HTML标记
- 搜索
- 最新文章
- 热门文章
-
- HTML中超链接有哪些类型?如何正确使用它们?
- 网站建设如何推广?有哪些有效的推广策略?
- HTML设置功能有哪些?如何高效利用它们?
- 博客网站怎么开?从零开始的详细步骤是什么?
- 该如何去推广自己的网站?有效策略和常见问题解答?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- 如何做网站的推广员赚钱?有哪些高效策略和常见问题解答?
- 响应式设计常见问题有哪些?如何解决?
- HTML中input标签有哪些类型?它们各自有什么用途?
- 网站如何优化推广?有哪些有效的SEO策略?
- 关键词怎么优化到网站里?优化过程中常见的问题有哪些?
- HTML中下划线标签有哪些?它们的使用场景是什么?
- 如何拿佣金推广网站?推广网站拿佣金的步骤和技巧是什么?
- 怎么知道网站的关键词?有效工具和方法是什么?
- 如何制作采购分析报告网站?需要哪些步骤和工具?
- 网站的页面分析怎么样?如何进行有效的页面分析?
- 甘南网站推广营销怎么做?有哪些有效策略?
- 网站如何进行推广和改进?有哪些有效策略和常见问题解答?
- 网站关键词选择策略是什么?如何确定网站的关键词策略?
- HTML双标记有哪些?它们的用途和特点是什么?
- 热门tag
- 标签列表
- )用于创建一个列表项(