HTML中的A标签属性有哪些?如何正确使用它们?
![]() 游客
2025-07-23 17:54:02
4
游客
2025-07-23 17:54:02
4
当我们浏览网页时,经常会点击一些超链接跳转到其他页面或者执行某些操作,而在HTML中,超链接是由``标签(锚标签)实现的。``标签不仅能够创建超链接,还可以通过其丰富的属性来实现更多复杂的功能。本文将全面解析HTML中的``标签及其各种属性,帮助读者更好地理解和应用。
1.``标签的基础属性
1.1href属性
`href`属性是``标签最基本的属性,它用来指定链接目标的URL地址。当用户点击这个链接时,浏览器会跳转到`href`属性指定的链接地址。
```html
```
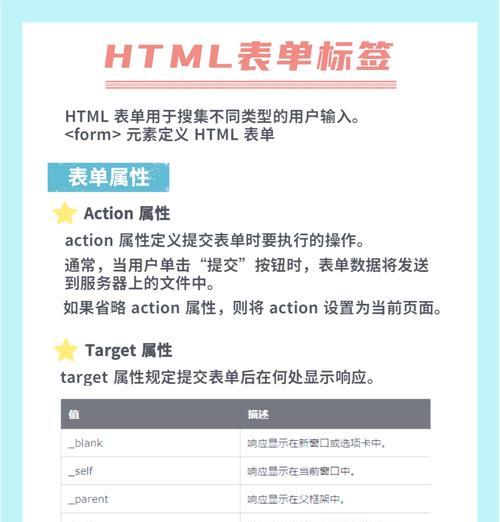
1.2target属性
`target`属性用来指定链接打开的方式,其常用的值有`_self`、`_blank`、`_parent`和`_top`。默认情况下,`target`的值为`_self`,意味着链接会在当前窗口打开。
```html
```
1.3rel属性
`rel`属性定义了当前文档与链接目标之间的关系。添加`rel="nofollow"`可以告诉搜索引擎不要跟踪这个链接。
```html
```

2.``标签的其他实用属性
2.1title属性
`title`属性可以为链接添加一个提示文本,当用户将鼠标悬停在链接上时,提示文本会显示出来。这有助于提供额外的信息或指导。
```html
```
2.2download属性
`download`属性指定当用户点击链接时,浏览器会下载而不是导航到href属性指定的URL。这对于下载文件非常有用。
```html
```
2.3hreflang属性
`hreflang`属性用于指示链接资源所使用的语言。搜索引擎会根据这个属性来识别不同语言版本的页面。
```html
```
2.4media属性
`media`属性用于指定链接资源适用的媒体类型。通常用于配合``标签来链接样式表,但也可以用于``标签中。
```html
```

3.``标签的高级用法和技巧
3.1使用a标签进行页面内导航
通过为``标签的`href`属性指定一个id值,我们可以创建一个指向页面内特定部分的超链接。
```html
``` 3.2使用a标签发送表单数据 将``标签与表单配合使用,可以实现通过点击链接提交表单的功能。 ```html ``` 3.3a标签的CSS样式设计 对``标签应用CSS样式,可以极大地提升用户体验,如改变文本颜色、添加下划线、改变鼠标悬停时的效果等。 ```css color:blue; text-decoration:none; a:hover{ color:red; text-decoration:underline; ``` 3.4a标签与JavaScript的交互 通过JavaScript,我们可以为``标签添加更为动态的行为,如弹出对话框、动态改变链接地址等。 ```html ``` ``标签是HTML中一个非常灵活且功能强大的元素,通过理解和掌握它的各个属性,我们可以创建更为丰富和互动的网页。希望本文对``标签的详细解析能够帮助您在未来的网页设计与开发中更加得心应手。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML中的A标签属性有哪些?如何正确使用它们?》
标签:
结语
- 搜索
- 最新文章
- 热门文章
-
- HTML中超链接有哪些类型?如何正确使用它们?
- 网站建设如何推广?有哪些有效的推广策略?
- 博客网站怎么开?从零开始的详细步骤是什么?
- HTML设置功能有哪些?如何高效利用它们?
- 响应式设计常见问题有哪些?如何解决?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- 如何做网站的推广员赚钱?有哪些高效策略和常见问题解答?
- HTML中input标签有哪些类型?它们各自有什么用途?
- 如何拿佣金推广网站?推广网站拿佣金的步骤和技巧是什么?
- 关键词怎么优化到网站里?优化过程中常见的问题有哪些?
- 该如何去推广自己的网站?有效策略和常见问题解答?
- 网站的页面分析怎么样?如何进行有效的页面分析?
- HTML中下划线标签有哪些?它们的使用场景是什么?
- 如何制作采购分析报告网站?需要哪些步骤和工具?
- 网站如何优化推广?有哪些有效的SEO策略?
- 怎么知道网站的关键词?有效工具和方法是什么?
- 甘南网站推广营销怎么做?有哪些有效策略?
- 网站如何进行推广和改进?有哪些有效策略和常见问题解答?
- 微信网站怎么营销的好?有哪些有效策略可以提升转化率?
- 网站关键词选择策略是什么?如何确定网站的关键词策略?
- 热门tag
- 标签列表