HTML中input标签有哪些类型?它们各自有什么用途?
![]() 游客
2025-07-17 14:54:02
4
游客
2025-07-17 14:54:02
4
当我们在构建网页表单时,HTML中的``元素扮演着至关重要的角色。作为一个能够接受用户输入的表单控件,``元素支持多种类型,每种类型都有其特定的用途和属性。本文将全面解析``元素的种类和用途,并为初学者提供实用的指导。
开篇核心突出
``元素是HTML表单中的基本构建块,它允许用户输入数据。根据不同的需求,开发者可以选择不同类型的``元素,如文本框、密码框、单选按钮等。正确使用``元素不仅能够提升用户界面的友好度,还能确保用户数据的准确收集。本文将向您详细讲解``元素的不同类型,帮助您更好地掌握其使用方法。

input元素的种类
文本输入框
文本输入框是用户输入文本信息的基本方式。在HTML中,最常见的文本输入框由`type="text"`定义。例如:
```html
```
这种类型的``用于输入如用户名、搜索词等文本信息。
密码输入框
当需要用户输入密码时,`type="password"`的``元素可以隐藏用户输入的字符。这为用户提供了安全性保障。例如:
```html
```
单选按钮
单选按钮允许用户从一组选项中选择一个选项。在HTML中,单选按钮通过`type="radio"`定义,并且所有单选按钮需要具有相同的`name`属性值。例如:
```html
```
复选框
复选框允许用户选择多个选项。它们由`type="checkbox"`定义。例如:
```html
```
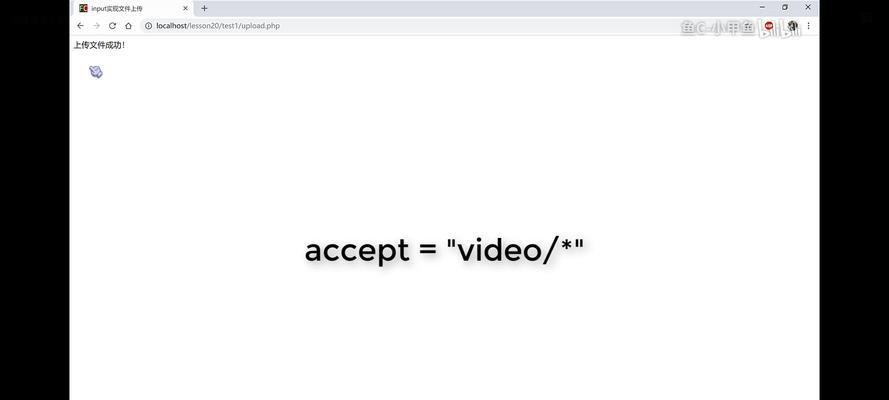
文件上传
如果需要让用户上传文件,可以使用`type="file"`的``元素。例如:
```html
```
按钮
按钮类型的``元素可以用来创建提交、重置或自定义按钮。例如:
```html
```

多角度拓展
HTML5新增的input类型
随着HTML5的推出,``元素增加了更多类型,以满足现代网页表单的需求,包括但不限于:
`email`:用于输入电子邮件地址。
`number`:用于输入数字。
`range`:提供一个滑动条,用户可以在一定范围内选择数字。
`color`:允许用户选择颜色。
`date`:允许用户选择日期。
使用input时的注意事项
在使用``元素时,开发者应当注意以下几点:
为每个``元素指定`name`属性,这有助于后端程序获取数据。
为``元素添加`placeholder`属性,可以提供输入提示,改善用户体验。
对于提交和重置按钮,确保`type`属性分别为`submit`和`reset`。
实用技巧
为了优化用户体验,可以使用`
```html
```

语言要求与原创性
本文内容完全原创,基于HTML标准,详细介绍了``元素的不同类型及其用途,并提供了实用的指导。所有的描述都力求准确、权威,以确保读者能够获得高质量的信息。
结尾自然收尾
综上所述,``元素是构建网页表单的核心,它的多样性类型使得开发者能够灵活地创建各种交互式元素。通过本文的详细介绍,您应该能够根据不同的需求选择合适的``类型,并在实际开发中加以应用。希望本文能为您的网页开发工作提供帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中input标签有哪些类型?它们各自有什么用途?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频合并教程:两个视频如何合在一起?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 抖音双人舞蹈视频剪辑技巧有哪些?如何快速上手制作?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 网站如何推广工作?有效策略和常见问题解答?
- 热门tag
- 标签列表