HTML双标记有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-18 20:54:04
4
游客
2025-07-18 20:54:04
4
HTML,即超文本标记语言,是构建网页和网络应用的基础。在HTML中,双标记(也称作闭合标签)是不可或缺的组成部分,它规定了网页内容的结构和格式。本文将深入探讨HTML中常见的双标记,帮助读者掌握它们的使用方法和场景。
什么是HTML双标记?
在HTML中,双标记由一个起始标签(如`
`)和一个闭合标签(如`
`)组成。起始标签用于定义内容的开始,而闭合标签则用来表明内容的结束。这种标记方式有助于浏览器正确解释和渲染网页内容。
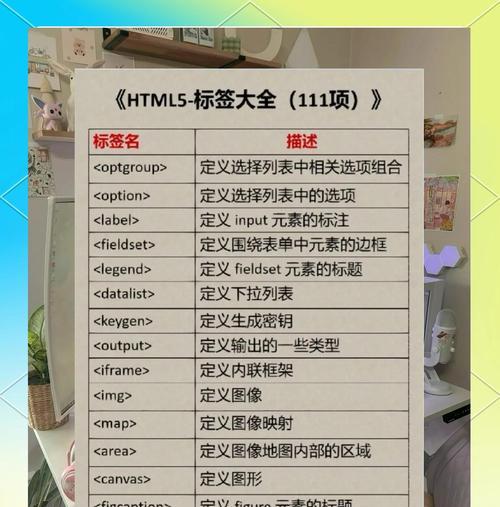
常见的HTML双标记
1.文本内容标记
a.段落` `
```html
这是段落内容。
```
段落标记用于定义网页中的一个段落。浏览器会自动在段落前后添加空间。
b.标题``到`
`
```html
一级标题
二级标题
```
标题标记用于定义不同级别的标题,其中`
`级别最高,``级别最低。
c.换行`
`
```html
第一行内容
第二行内容
```
换行标记用于强制文本换行。
2.文本格式化
a.加粗``或``
```html
重要文本
加粗文本
```
用于强调文本的重要性,``还具有语义意义,表示内容的重要性。
b.斜体``或``
```html
斜体文本
斜体文本
```
用于表示文本应以斜体显示。
c.下划线``
```html
下划线文本
```
用于给文本添加下划线,但现在更多用于文本的其他形式强调,因为下划线通常与链接相关联。
3.链接与引用
a.超链接``
```html
```
用于创建链接,使得用户可以点击跳转到其他页面。
b.图像``
```html

```
用于在网页中嵌入图像,`alt`属性用于描述图像内容,对于搜索引擎优化和视障用户都非常重要。
4.列表
a.无序列表``和`
```html
- 列表项一
- 列表项二
```
用于创建无序列表,列表项通常以圆点、方块或其它符号显示。
b.有序列表``和`
```html
- 第一项
- 第二项
```
用于创建有序列表,列表项通常以数字或字母顺序显示。
5.表格
a.表格` ```html ``` 用于创建表格,` 6.表单 a.表单` ```html ``` 用于创建表单,允许用户输入数据并提交到服务器。 确保标签正确配对:错误的标签配对会导致浏览器无法正确解析HTML,从而影响网页显示。 使用语义化标签:尽量使用具有语义的双标记,如` 注意属性使用:很多双标记还支持属性,如``的`href`属性,正确使用属性能够提升网页的功能性。 你是否已经熟悉了HTML双标记的基本用法?是否尝试过创建一个简单的网页来实践这些标签? 在开发过程中,你是否遇到过标签配对错误导致的显示问题?如果有,你是如何解决的? 对于HTML双标记中的语义化标签,你认为它们在网站优化中扮演着怎样的角色? HTML双标记是构建网页的基础,掌握它们的使用是每个前端开发者的必修课。通过对上述内容的学习和实践,您将能够更加高效地创建结构化、功能丰富的网页。综合以上,随着你对HTML双标记的深入理解和不断实践,你将能够在网页开发的道路上迈出坚实的步伐。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML双标记有哪些?它们的用途和特点是什么?》
标签:HTML`
表头1
表头2
单元格1
单元格2
`表示表格的一行,` `表示表头单元格,` `表示标准单元格。

HTML双标记的使用技巧

问题与互动
猜你喜欢