HTML颜色代码有哪些?如何在网页设计中使用英文颜色名称?
![]() 游客
2025-07-18 23:54:01
2
游客
2025-07-18 23:54:01
2
在Web开发过程中,合理地使用颜色能大幅提升用户体验和页面美观度。HTML颜色的使用方式多种多样,而了解哪些颜色英文可用,对于前端开发者来说至关重要。接下来,我将带领大家深入探讨在HTML中可用的颜色英文名称,并提供相应的使用指导和拓展知识。
HTML颜色英文的基础知识
我们要明确什么是HTML颜色英文。在HTML中,颜色可以通过十六进制代码、RGB值、RGBA值、HSL值等来指定。除此之外,HTML也支持直接使用颜色英文名称来设置颜色。这些颜色英文名称是预定义的颜色值,可以直接在CSS样式中使用。
关键点:
直接使用颜色英文名称可以简化代码,提高开发效率。
预定义的颜色值在各个浏览器中有着良好的兼容性。
对于初学者来说,使用颜色英文名称更直观,更易于理解。

常见的颜色英文有哪些?
在HTML中,有一系列预定义的颜色英文,例如:
红色:`red`
绿色:`green`
蓝色:`blue`
黄色:`yellow`
白色:`white`
黑色:`black`
这些只是基础颜色名称中的一小部分。HTML中的颜色英文不仅仅局限于这些,还有其他众多颜色,如`chartreuse`、`coral`、`indigo`等,可以覆盖几乎所有常见的颜色需求。
实用技巧:
为了方便记忆和使用,可以在使用颜色英文时查阅相关的开发文档或者使用开发工具的自动完成功能。
在实际开发中,推荐使用在线颜色选择器或调色板工具来获取颜色的英文名称,这样更加快捷准确。

如何在HTML和CSS中使用颜色英文?
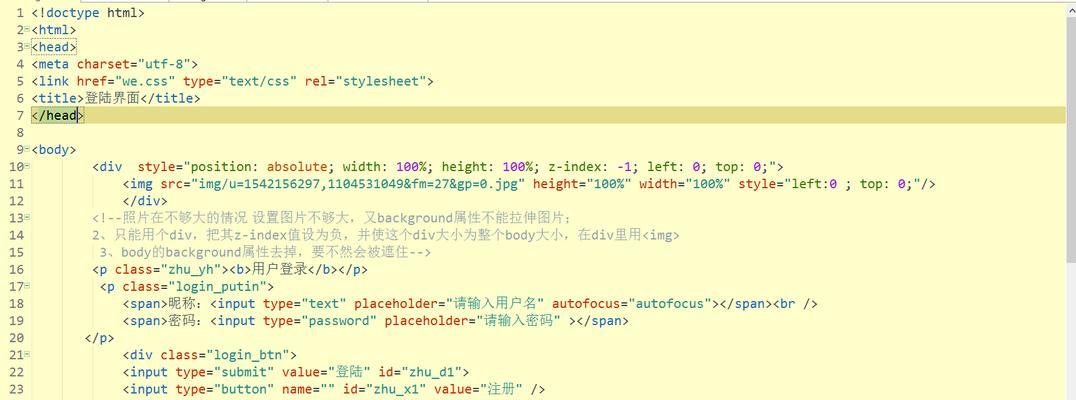
在HTML中,可以使用`style`属性直接指定元素的颜色:
```html
```
在CSS中,可以将颜色名称定义在一个类中,然后应用于HTML元素:
```css
.highlight{
color:blue;
```
```html
```
注意事项:
在使用颜色英文时,一定要确保其与HTML规范保持一致,以免引起浏览器的兼容性问题。
对于颜色英文的使用,应考虑到不同文化背景下的颜色含义差异。

HTML颜色英文的完整列表
为了便于大家了解,下面列出一份HTML中常用的颜色英文列表:
`aliceblue`
`antiquewhite`
`aqua`
`aquamarine`
`azure`
`beige`
`bisque`
`black`
`blanchedalmond`
`blue`
`blueviolet`
`brown`
`burlywood`
`cadetblue`
`chartreuse`
`chocolate`
`coral`
`cornflowerblue`
`cornsilk`
`crimson`
`cyan`
`darkblue`
`darkcyan`
`darkgoldenrod`
`darkgray`
`darkgreen`
`darkgrey`
`darkkhaki`
`darkmagenta`
`darkolivegreen`
`darkorange`
`darkorchid`
`darkred`
`darksalmon`
`darkseagreen`
`darkslateblue`
`darkslategray`
`darkslategrey`
`darkturquoise`
`darkviolet`
`deeppink`
`deepskyblue`
`dimgray`
`dimgrey`
`dodgerblue`
`firebrick`
`floralwhite`
`forestgreen`
`fuchsia`
`gainsboro`
`ghostwhite`
`gold`
`goldenrod`
`gray`
`green`
`greenyellow`
`grey`
`honeydew`
`hotpink`
`indianred`
`indigo`
`ivory`
`khaki`
`lavender`
`lavenderblush`
`lawngreen`
`lemonchiffon`
`lightblue`
`lightcoral`
`lightcyan`
`lightgoldenrodyellow`
`lightgray`
`lightgreen`
`lightgrey`
`lightpink`
`lightsalmon`
`lightseagreen`
`lightskyblue`
`lightslategray`
`lightslategrey`
`lightsteelblue`
`lightyellow`
`lime`
`limegreen`
`linen`
`magenta`
`maroon`
`mediumaquamarine`
`mediumblue`
`mediumorchid`
`mediumpurple`
`mediumseagreen`
`mediumslateblue`
`mediumspringgreen`
`mediumturquoise`
`mediumvioletred`
`midnightblue`
`mintcream`
`mistyrose`
`moccasin`
`navajowhite`
`navy`
`oldlace`
`olive`
`olivedrab`
`orange`
`orangered`
`orchid`
`palegoldenrod`
`palegreen`
`paleturquoise`
`palevioletred`
`papayawhip`
`peachpuff`
`peru`
`pink`
`plum`
`powderblue`
`purple`
`rebeccapurple`
`red`
`rosybrown`
`royalblue`
`saddlebrown`
`salmon`
`sandybrown`
`seagreen`
`seashell`
`sienna`
`silver`
`skyblue`
`slateblue`
`slategray`
`slategrey`
`snow`
`springgreen`
`steelblue`
`tan`
`teal`
`thistle`
`tomato`
`turquoise`
`violet`
`wheat`
`white`
`whitesmoke`
`yellow`
`yellowgreen`
这份列表包含了许多颜色英文,涵盖了大部分基础和一些特殊颜色,但需要注意的是,这只是HTML中颜色英文的一部分,实际上还有更多颜色可以使用。
深入理解颜色英文的使用场景
了解了HTML中颜色英文的使用方法之后,我们来看看在实际开发中如何选取和使用这些颜色英文。
选择颜色的建议:
根据品牌和主题选择颜色:确保所选颜色与网站或应用的整体风格和品牌形象相匹配。
考虑无障碍性:颜色的选择应确保所有用户,包括色盲或视力受限的用户也能区分网页内容。
设计的一致性:颜色的选择和使用需要保持一致性,使得用户能有更好的导航体验。
实用技巧:
颜色配色工具:使用在线配色工具可以帮助你找到和谐的颜色搭配,生成颜色的英文名称。
色彩理论:了解基础的色彩理论,例如色轮、色调、饱和度和亮度,可以帮助你更好地理解颜色搭配。
结语
HTML颜色英文为网页设计提供了极大的便利性,通过这些预定义的颜色英文,我们能够快速准确地设置颜色。在本文中,我们探讨了HTML颜色英文的基础知识、使用方法、完整列表以及在设计中的应用建议。通过掌握这些知识,你将能够在网页设计中更加灵活地运用颜色,以提升网站的视觉效果和用户体验。
综合以上,颜色英文在HTML中的使用不仅为前端开发提供了便利,也为网页设计增添了许多可能。通过深入学习和实践,希望你能成为一名色彩运用的高手,让你的网页色彩斑斓、绚丽多彩。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML颜色代码有哪些?如何在网页设计中使用英文颜色名称?》
标签:HTML
- 上一篇: 超链接可以连接html哪些东西?如何正确使用超链接?
- 下一篇:没有了
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 深圳网站如何优化推广?有哪些有效的方法和技巧?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 快手旋转剪辑怎么弄的?视频编辑技巧有哪些?
- 热门tag
- 标签列表