HTML5新增了哪些特性?这些新特性如何影响网页设计?
![]() 游客
2025-07-18 22:27:01
4
游客
2025-07-18 22:27:01
4
随着互联网技术的不断进步,HTML(超文本标记语言)也在持续演化,以满足日益增长的网页设计和开发需求。HTML5作为最新的一代标准,引入了大量新特性,旨在构建更加丰富、互动性强的网络体验。本文将详细探讨HTML新增特性,为读者提供全面的指导和参考。
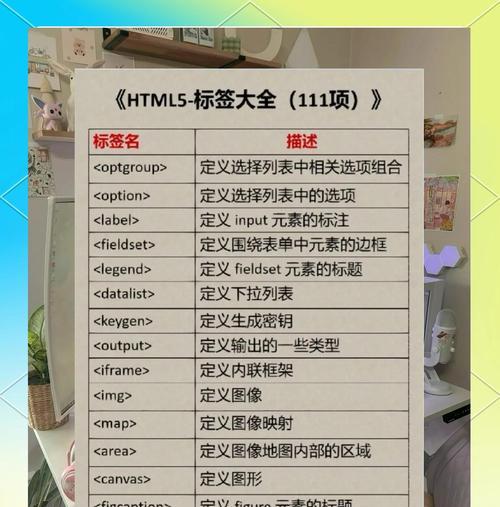
新增语义标签
HTML5引入了一系列新的语义标签,这些标签帮助开发者定义页面的不同部分,同时使得页面结构更加清晰。例如:
`
`
`
`
`
`
这些标签不仅使得文档结构更加直观,还有助于搜索引擎更好地理解页面内容。

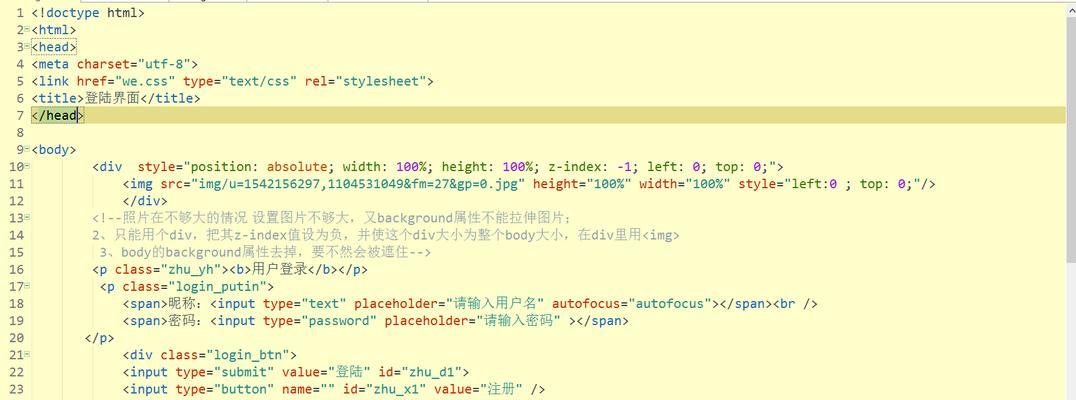
表单元素增强
HTML5在表单处理方面引入了多项改进,包括新的表单控件和输入类型,使得创建更复杂、功能更丰富的表单成为可能。新增的输入类型有:
`email`:用于输入电子邮箱地址。
`url`:用于输入网址。
`number`:用于输入数字。
`range`:用于输入一个范围内的数。
`date`:用于输入日期。
HTML5的表单元素还提供了自动验证的功能,提高了用户体验和数据准确性。

画布和绘图
HTML5新增了`

多媒体内容支持
HTML5在处理多媒体内容方面取得显著进步,原生支持`
离线存储
HTML5引入了离线存储的概念,通过`localStorage`和`sessionStorage`提供了在客户端存储数据的能力。这意味着即使用户处于无网络状态,也可以访问部分网站内容。
SEO优化的关键点
在进行SEO优化时,合理使用HTML5的新特性能显著提升网站的可见性和用户体验。例如:
使用语义标签增强页面结构的可读性。
利用新增的表单控件改善用户交互体验。
采用Canvas元素创造独特的图形和动画效果,吸引访问者停留。
通过离线存储提升网站加载速度和用户访问频率。
结语
HTML5的新增特性极大地丰富了网页设计和开发的工具箱,使得构建具有高度交互性和视觉吸引力的现代网页成为可能。对这些新特性的理解和掌握,对于提升网站的用户体验和优化搜索引擎排名都至关重要。随着技术的不断发展,HTML5及其后续版本将会带来更多创新功能,让我们拭目以待。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增了哪些特性?这些新特性如何影响网页设计?》
标签:HTML
- 上一篇: 如何把网站推广?有效策略和常见问题解答?
- 下一篇: 网站博客文案怎么做?如何撰写吸引人的内容?
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 小说网站新旧对比分析怎么写?分析哪些关键点?
- 深圳网站如何优化推广?有哪些有效的方法和技巧?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 热门tag
- 标签列表