跳转html页面整蛊技巧有哪些?如何避免被整蛊?
![]() 游客
2025-07-26 15:54:01
5
游客
2025-07-26 15:54:01
5
在现代网络文化中,整蛊不再是简单的玩笑,而是一种展现创意与智慧的方式。本文将带你走进HTML页面跳转整蛊的世界,提供独特的页面设计思路和实现技巧,让访客在不察觉的情况下体验到意想不到的惊喜或挑战。本篇内容注重SEO优化,确保提供专业且易于理解的指导,让你能够创造出既有趣又具有技术含量的网页整蛊效果。
1.整蛊页面的构思与规划
在开始制作整蛊页面之前,我们需要先规划整蛊的类型和方式。整蛊可以是友好的玩笑,也可以是一种互动体验,关键在于它应该令人愉快而非造成困扰。整蛊页面的设计可以遵循以下步骤:
1.1确定整蛊目标和受众
决定你的页面是面向普通用户还是特定群体。考虑他们的年龄、兴趣和技术水平,确保整蛊不会令他们感到不适。
1.2设计整蛊情节
构思一个有趣的故事线或情境,让访问者在不知不觉中被引导进入整蛊环节。比如,模拟系统提示、假广告、虚构的登录页面等。
1.3选择合适的整蛊技术
根据你的页面内容,选择合适的技术手段。比如,利用JavaScript进行页面的动态变化,使用CSS隐藏或显示元素,或者通过HTML的meta标签实现页面重定向。

2.实现整蛊效果的关键技术
本节将介绍几种实现页面整蛊效果的关键技术,帮助你创建出引人入胜的整蛊页面。
2.1利用JavaScript进行页面动态变化
通过JavaScript,你可以实现页面元素的动态显示与隐藏,或者在用户执行某些操作时触发特定的事件。例如:
```javascript
functionstartPrank(){
varmessage=document.getElementById('prankMessage');
message.style.display='block';
setTimeout(function(){
message.style.display='none';
},5000);//显示5秒钟后自动隐藏
```
2.2使用CSS创造视觉错觉
CSS同样可以用来实现整蛊效果,比如设置一个透明的图片覆盖层,当用户点击时看似打开了一个新页面,实际上只是切换了图层。示例如下:
```css
transparentLayer{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:url('transparentImage.png')no-repeatcenter;
cursor:pointer;
zindex:10;
```
2.3利用HTML元标签实现页面跳转
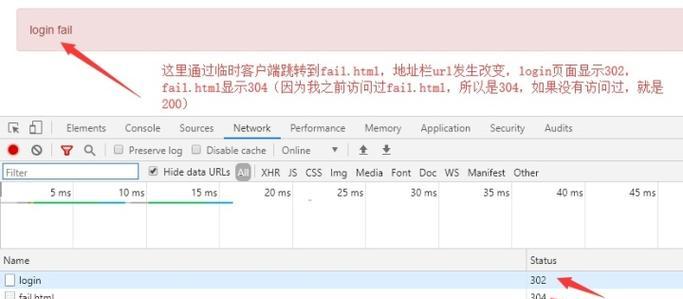
通过使用``标签,你可以设定页面在一定时间后自动跳转到另一个地址。这常用于模拟页面加载失败的场景。代码如下:
```html
```
这段代码会在5秒后自动将用户重定向到指定的URL。

3.整蛊页面的测试与发布
在页面设计完成后,进行充分的测试是必要的步骤。确保整蛊效果在不同浏览器和设备上都能正常工作,并且不会对用户的体验造成负面影响。测试完毕后,你就可以将这个充满创意的整蛊页面发布出去了。

4.结语
通过本篇指导,你已经掌握了创建HTML页面整蛊的多种方法和技巧。记得在设计时应确保内容的友好性和安全性,避免造成用户的困扰或不适。让整蛊成为一种愉悦的互动体验,而不是单纯的恶作剧。在SEO优化方面,确保文章内容的相关性、原创性和专业性,这样你的网页整蛊才能在激烈的网络环境中脱颖而出,为用户带来欢乐的同时,也获得良好的搜索引擎排名。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《跳转html页面整蛊技巧有哪些?如何避免被整蛊?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 一篇文章带你认识抖音:从娱乐工具到生活新方式
- 实测6款AI搜索,谁才是效率之王?
- 视频号如何寻找关键词?——让内容精准触达目标观众
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 抖音搜索关键词失效了怎么回事?如何快速恢复?
- 在抖音,超过1亿人正在重新定义「家」
- 网站改版式怎么改?改版后如何保持SEO排名?
- 小型营销型网站怎么做?如何提升转化率?
- HTML文本编辑有哪些功能?如何选择合适的编辑器?
- 深圳谷歌优化公司怎么样?选择优质优化公司的关键点是什么?
- 抖音帅哥关键词搜索?怎样搜索到看帅哥的关键词?
- 看似外卖之争,实则美团单挑四大电商平台的基本盘
- 淘宝网站建设改版怎么弄?改版过程中需要注意哪些常见问题?
- 如何屏蔽抖音上的关键词?如何让抖音内容更清静?
- 如何提升淘宝关键词搜索量排名?有效策略有哪些?
- 东莞网站建设应如何进行SEO优化?
- 失业了,准备跑外卖,选择美团好,还是京东好?DeepSeek
- HTML写网页有哪些方法?初学者如何快速上手?
- HTML中的各种框类型有哪些?它们分别有什么用途?
- 如何推广网站外链业务?有效策略和常见问题解答?
- 热门tag
- 标签列表