HTML属性和属性值有哪些?如何正确使用它们?
![]() 游客
2025-07-24 21:27:02
9
游客
2025-07-24 21:27:02
9
HTML(HyperTextMarkupLanguage)作为网页内容的标准标记语言,为网页设计者提供了一套丰富的标签(Tags)和属性(Attributes)系统,使得网页可以具有丰富的功能和表现形式。在HTML中,属性提供了标签额外的信息,使得标签可以按照预期工作。本文将全面解析HTML的属性及属性值,帮助您理解和掌握它们的使用方法。
HTML属性及其作用
HTML属性是定义在HTML标签开始部分的附加信息,通常以“名称=值”的形式出现。属性提供了关于如何处理标签内内容的指示,比如设置链接的跳转地址、图片的尺寸、输入框的默认值等。属性和它们的值一起,增强了HTML元素的功能和表现力。
常见的HTML属性及属性值
以下是一些最常用的HTML属性及其可能的属性值:
1.class
`class`属性用于指定元素的类名,以便在CSS和JavaScript中对元素进行样式和行为的定义。
```html
```
2.id
`id`属性为元素指定一个唯一的标识符,这在文档中必须是唯一的。
```html
```
3.href
`href`属性用于``标签,指定链接的目标URL。
```html
```

4.src
`src`属性用于``标签,指定图像的源文件地址。
```html

```
5.alt
`alt`属性用于``标签,指定图像的替代文本,用以描述图像内容。
```html

```
6.style
`style`属性用于直接在HTML元素内定义CSS样式,虽然不推荐,但在某些情况下很有用。
```html
```
7.title
`title`属性为元素添加附加信息,通常在鼠标悬停时显示。
```html
```
HTML5新增的属性
HTML5引入了许多新的属性,这些属性主要增强了语义化和可访问性。例如:
1.required
`required`属性用于``标签,指定输入框为必填项。
```html
```

2.async
`async`属性用于`
```

3.autoplay
`autoplay`属性用于`
```html
```
属性值的规则
属性值通常需要遵守以下规则:
大小写不敏感,但是建议使用小写。
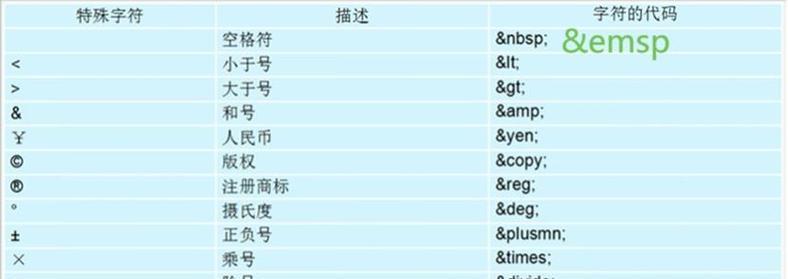
有些属性值必须用引号括起来,特别是如果值是多个词或者包含特殊字符。
有些属性是布尔类型,即它们仅用于存在或不存在,而不接受值,例如`checked`和`disabled`。
常见问题解答
问题1:属性和属性值之间是否必须有空格?
答案:是的,属性和属性值之间应该有一个空格,这是HTML标准的规定。
问题2:可以为一个HTML元素添加多个相同的属性吗?
答案:不可以,HTML不支持为同一个元素添加多个相同的属性。
问题3:在使用自定义属性时,应该如何命名?
答案:自定义属性应该以`data-`前缀开始,比如`
实用技巧
使用开发者工具检查属性:在浏览器的开发者工具中,你可以轻松查看页面上所有元素的属性,并进行调试。
CSS伪类和伪元素的使用:通过CSS伪类和伪元素,可以进一步控制HTML元素的特定状态或部分,如`:hover`,`:before`,`:after`等。
结语
掌握HTML属性及其属性值是构建动态和交互式网页的基础。通过本文的介绍,您应该对HTML中常见属性的功能有了更深入的理解。现在,您可以开始实践,将这些知识应用到您的网页设计和开发中,以创造更加丰富和功能完善的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML属性和属性值有哪些?如何正确使用它们?》
标签: