用html可以做哪些小程序?开发小程序需要掌握哪些技能?
![]() 游客
2025-07-24 15:27:01
8
游客
2025-07-24 15:27:01
8
在当今数字时代,网页已经成为了信息交流和商务活动的主要平台之一。HTML(HyperTextMarkupLanguage,超文本标记语言)作为构建网页的基础,不仅仅能够创建简单的静态页面,还可以用来开发功能丰富的小程序。用HTML能做哪些小程序?本文将带你深入了解HTML在小程序开发中的应用,并提供相关的指导和技巧。
HTML在小程序开发中的角色
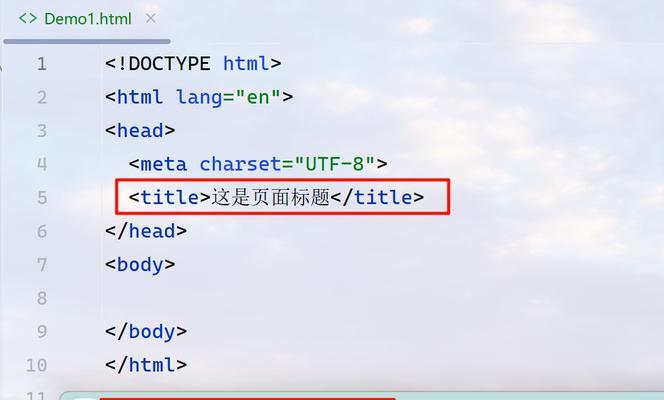
HTML是网页内容的骨架,通过其标签系统定义了网页的结构。虽然它本身不支持程序逻辑的实现,但它是构建小程序界面的基础。结合CSS(层叠样式表)和JavaScript,HTML能够创建出交互式的网页应用,也就是我们常说的小程序。

小程序的多样性
HTML可以用于创建不同类型的小程序,例如:
1.个人博客
用HTML构建个人博客是初学者常用的练习项目。博客页面通常包含标题、文章列表、页脚等基本元素,这些都可以通过HTML标签轻松实现。
2.在线相册
在线相册需要展示图片,HTML中的``标签正好能够完成这项任务。配合CSS和JavaScript,用户可以轻松浏览和操作图片。
3.产品展示页面
对于电子商务网站,产品展示页面至关重要。通过HTML,可以设计出结构化的布局,利用表格或列表展示产品的信息。
4.简单的投票系统
投票系统需要收集用户的输入,虽然HTML本身不能处理逻辑,但是可以结合表单元素`
- 上一篇: 如何在南非推广网站?有哪些有效的策略和工具?
- 下一篇: 网站初期要如何推广?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门文章
-
- 怎么分析一个网站的内容?网站内容分析的关键步骤是什么?
- 网站建设公司怎么营销的?营销策略有哪些?
- 如何绘制网站优化结构图?步骤和技巧是什么?
- 3分钟短视频如何进行后期制作?后期制作中常见问题如何处理?
- 抖音热点标签关键词怎么看?如何快速找到并利用热点标签?
- 如何做网站推广视频?视频营销的常见问题有哪些?
- 怎么做好软文网站营销?掌握这些技巧提升效果
- 问答平台如何推广网站?有效策略有哪些?
- 网站镜像分析怎么做?如何确保网站镜像的准确性和效率?
- 抖音关键词爆款视频怎么弄?打造爆款视频的秘诀是什么?
- 谷歌优化是哪种软件?它在SEO中扮演什么角色?
- 推荐来源分析网站怎么做?如何优化网站推荐来源分析?
- 网站怎么做关键词优化?优化步骤和常见问题解答?
- 苏州网站如何推广产品呢?有哪些有效的推广策略?
- HTML5新增了哪些表单功能?这些新特性如何应用?
- 怎么做网站分析?网站分析的步骤和技巧是什么?
- 网站架构图简图怎么画?绘制步骤和注意事项是什么?
- 淘宝标题中的关键词怎么打?优化标题提高搜索排名的技巧
- 实测6款AI搜索,谁才是效率之王?
- 怎么才能做好营销网站呢?掌握哪些关键策略?
- 热门tag
- 标签列表