HTML表单常用组件有哪些?如何正确使用它们?
![]() 游客
2025-07-09 21:54:01
10
游客
2025-07-09 21:54:01
10
HTML表单是网页与用户交互的重要方式之一,它们允许用户输入信息,并将这些信息发送到服务器进行处理。无论是注册账户、登录系统、提交反馈还是在线购物,表单都是实现这些功能不可或缺的元素。在HTML中,表单由`
```
在以上代码中,我们定义了一个包含用户名和密码输入框的登录表单,并拥有一个提交按钮。

常用的HTML表单组件
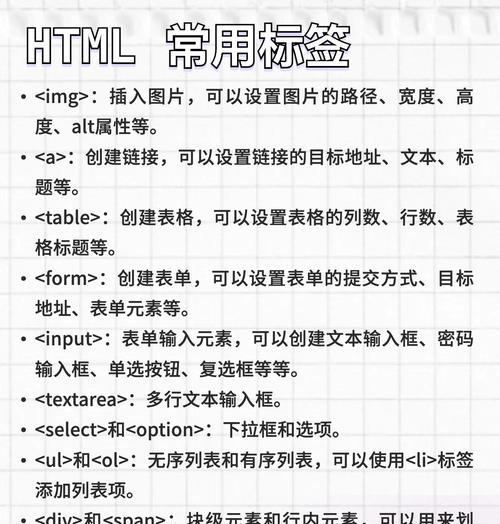
1.输入框(Input)
输入框是最常见的表单组件,允许用户输入信息。``标签通过`type`属性可以定义不同的输入类型,常见的包括文本(text)、密码(password)、电子邮件(email)、日期(date)等。
示例代码:
```html
```
2.单选按钮(RadioButtons)
单选按钮允许用户从一组选项中选择一个。所有的单选按钮必须具有相同的`name`属性值,以便它们属于同一组。用户选择了一个选项后,其他选项将自动取消选择。
示例代码:
```html
```
3.复选框(Checkboxes)
复选框允许用户从一组选项中选择多个。与单选按钮不同,用户可以选择多个选项。
示例代码:
```html
```
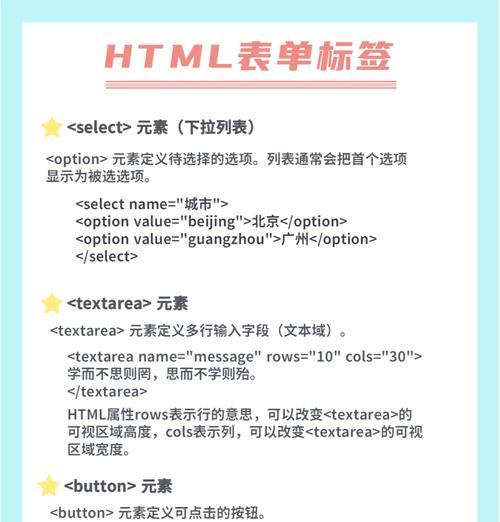
4.下拉列表(Select)
下拉列表提供了一个选择的下拉菜单,用户可以从一系列选项中选择一个或多个(多选下拉列表需要添加`multiple`属性)。
示例代码:
```html
```
5.文本区域(TextArea)
文本区域是一个多行的文本输入控件,适用于用户输入较长的文本信息。
示例代码:
```html
```
6.按钮(Button)
按钮可以用于提交表单,也可以执行其他任务。`
示例代码:
```html
```

高级组件和技巧
1.自动完成(Autocomplete)
为了提升用户体验,可以为输入框添加`autocomplete`属性,这将允许浏览器记住用户的输入,并在将来自动填充相应的信息。
2.标签和辅助技术
为了确保表单的无障碍访问,每个输入控件都应该有一个与之关联的`
3.数据验证
良好的用户体验不仅在于界面设计,还在于确保用户输入的数据正确无误。在前端实现数据验证可以减少无效提交,降低服务器端的负担,并提升用户体验。
4.反馈和帮助信息
提供即时反馈以及在表单中嵌入帮助信息,可以引导用户更好地完成表单填写,比如在用户输入不规范时给出提示信息。
5.响应式设计
随着移动设备的普及,创建响应式表单变得越来越重要。通过媒体查询和弹性布局,可以使表单在不同设备上都能保持良好的显示和操作体验。

结语
综上所述,HTML表单组件是实现网页交互的基石,它们通过不同的控件实现各种数据的收集和处理。通过掌握本文提到的常用组件,并在实践中运用相关的高级技巧,开发者可以创建出既美观又实用的表单。不断优化表单的设计,为用户提供更好的体验,是每一位网页设计师和前端开发者的责任所在。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML表单常用组件有哪些?如何正确使用它们?》
标签:HTML表单
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 热门tag
- 标签列表