HTML表单有哪些基本标记?如何使用它们创建表单?
![]() 游客
2025-07-12 16:27:01
14
游客
2025-07-12 16:27:01
14
HTML表单是网页中用于收集用户输入数据的区域。这些数据可以包含文本、密码、复选框、单选按钮、提交按钮等等。在创建互动式网页应用程序时,表单是不可或缺的元素之一。本文将详细介绍HTML表单包含的基本标记,帮助初学者构建有效的表单结构,并为SEO优化提供详实的内容。
HTML表单的基本组成
HTML表单由`
```html
```
``标签
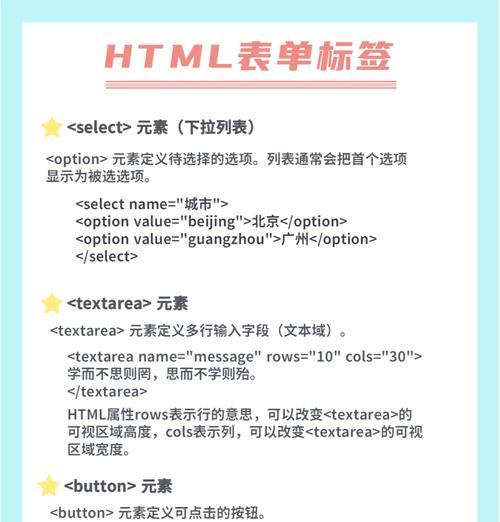
``标签是创建表单控件最常用的元素,它可以根据`type`属性的不同,表示不同的控件类型。最常见的类型包括:
`text`:单行文本输入框
`password`:密码输入框,输入内容时字符会被隐藏
`submit`:提交按钮,用户点击后会将表单数据发送到服务器
`reset`:重置按钮,用户点击后会清除表单内所有输入
`radio`:单选按钮,允许用户从多个选项中选择一个
`checkbox`:复选框,允许用户选择多个选项
`button`:按钮,需要通过JavaScript进行功能定义
```html
```
`
`
```html
```
`
```
`
`
```html
```

`
`
```html
```
`
`
- 上一篇: 网站搭建营销效果怎么写?如何提升网站营销效果?
- 下一篇: 怎么做视频营销网站赚钱?有哪些有效策略?
- 搜索
-
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 网站改版时如何处理另外的网站?改版后常见问题有哪些?
- 热门tag
- 标签列表