交易网站架构图怎么做的?需要哪些步骤和工具?
![]() 游客
2025-07-22 07:27:08
5
游客
2025-07-22 07:27:08
5
在当今数字化浪潮中,一个高效、稳定的交易网站是企业和个人进行线上交易不可或缺的工具。然而,要构建这样的网站,并非仅需编写代码那么简单。网站架构图作为展示网站结构的设计图,是确保网站顺利开发和运营的关键一环。本文将详细指导您如何制作一个交易网站架构图,并解决相关的问题。
什么是交易网站架构图
交易网站架构图是一个能够清晰展示网站系统结构、组件关系和数据流向的图形化表示。它帮助开发者、设计师和项目管理者在开发初期就对整个交易网站的设计有一个全面的认识,从而避免后期的重复工作和资源浪费。

为何要做交易网站架构图
在项目开始之前,良好的规划是成功的关键。交易网站架构图能够:
提供清晰的项目规划和设计思路;
有助于团队成员间的沟通与协作;
确保网站的可扩展性和维护性;
预见潜在的技术问题,并提前规避。

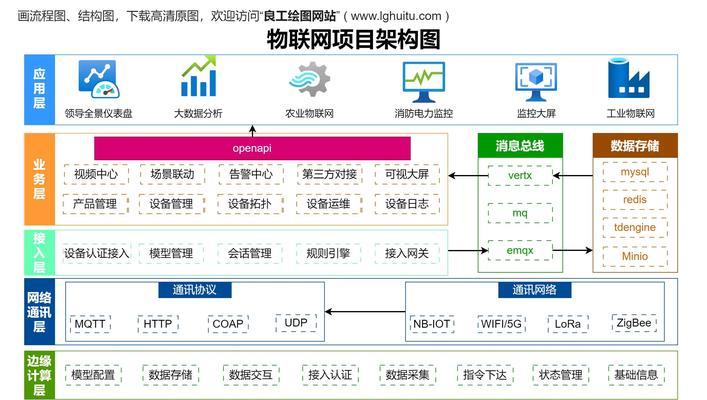
如何制作交易网站架构图
1.明确网站架构图的目标和要求
开始之前,明确网站的功能需求和性能目标,例如用户数量、数据处理量、响应时间等。
2.选择合适的工具
市面上有许多优秀的工具可用来制作网站架构图,如MicrosoftVisio、Lucidchart、Draw.io等。根据团队喜好和项目需求选择合适的工具。
3.分析需求并确定组件
详细分析交易网站的功能需求,确定所需的主要组件,包括前端展示层、后端逻辑处理层、数据库层等。
4.设计数据流和交互方式
设计用户请求的处理流程,包括数据的流向、各个组件间的交互机制等。
5.绘制架构图
前端展示层:展示用户直接看到的界面,包括网页、应用等。
应用层:处理用户请求,执行业务逻辑。
数据访问层:负责与数据库通信,实现数据的读写。
数据库层:存储和管理数据。
6.标注关键性能指标
对影响网站性能的关键指标进行标注,如网络延迟、数据库查询效率等。
7.验证架构图的合理性
使用专业人员审查架构图,确保无误并满足所有性能要求。
8.更新和优化
随着项目进展和需求变化,定期更新架构图以反映最新设计。

常见问题解答
Q1:网站架构图是否必须在开发前完成?
是的,网站架构图应在开发前完成。它是构建网站的蓝图,能有效指导开发过程,减少后期修改的成本。
Q2:是否每个项目都需要复杂的架构图?
不是的,架构图的复杂程度取决于项目的需求和规模。一些小型或简单的项目可能只需要基本的架构图。
Q3:网站架构图需要考虑哪些非功能需求?
非功能需求包括网站的安全性、可用性、可扩展性、维护性等。
结语
制作一个交易网站架构图对于整个项目的成功至关重要。它不仅有助于团队成员理解网站结构,还是确保网站性能和可维护性的关键。通过遵循本文的步骤和建议,您能够创建出一个既专业又高效的交易网站架构图,为项目的成功打下坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《交易网站架构图怎么做的?需要哪些步骤和工具?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 关键词排到网站怎么排?优化策略有哪些?
- 台州网站改版怎么样?改版后有哪些常见问题?
- HTML中超链接有哪些类型?如何正确使用它们?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 购物网站如何推广文案?有哪些有效策略?
- 网站建设如何推广?有哪些有效的推广策略?
- HTML中align属性有哪些内容?如何正确使用?
- 网站流量多维度怎么分析?如何通过数据洞察用户行为?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- HTML开发工具有哪些?如何选择适合自己的工具?
- HTML5表单新功能有哪些?它们如何提升用户体验?
- 如何操作网站平台推广?推广效果不佳时应如何调整策略?
- 网站改版后图片丢失如何恢复?恢复图片的步骤是什么?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- 响应式设计常见问题有哪些?如何解决?
- 如何做网站推广工作?有效策略和常见问题解答?
- 如何给网站做优化推广?有哪些有效的SEO策略?
- 把域名解析到网站怎么弄?详细步骤和注意事项是什么?
- 热门tag
- 标签列表