HTML5的新特性有哪些?这些功能如何影响网页设计?
![]() 游客
2025-07-21 07:27:01
6
游客
2025-07-21 07:27:01
6
开篇核心突出
HTML5,作为HTML的最新版本,不仅仅是一个简单的标记语言升级,而是迈向了更加强大和灵活的网络应用开发。它引入了众多新特性与功能,从而使得网页不仅仅是静态的信息展示,而是能够支持丰富的多媒体内容、更好的用户体验和更加高效的网络应用。本文将深入探讨HTML5的多个新特性,揭示它们如何改变现代网页的开发和浏览体验。

结构分明、逻辑清晰
HTML5的新特性
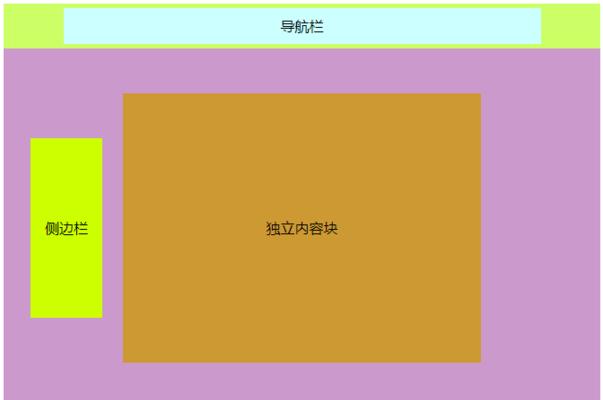
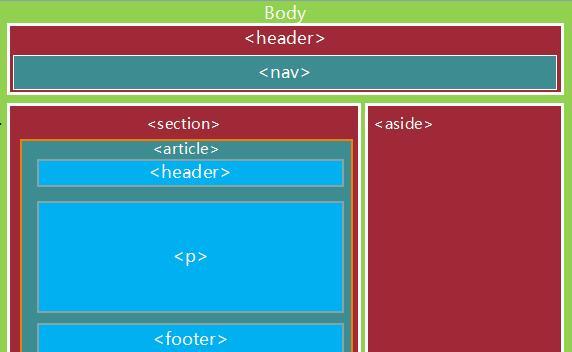
1.语义化标签
HTML5为开发者提供了更多的语义化标签,如`
2.新的表单控件
表单是网页交互中不可或缺的元素。HTML5增强了表单功能,引入了``标签的多种新类型,例如`email`、`url`、`date`等,提高了数据输入的便利性和准确性。
3.Canvas和SVG
HTML5新增了`
4.离线存储
通过`localStorage`和`sessionStorage`,HTML5使得网页能够缓存数据,实现离线操作。这为用户提供了更流畅的体验,尤其在无网络连接的环境下依然可以访问特定的网页内容。
5.多媒体元素
HTML5引入了`
6.WebWorkers
多线程编程在HTML5中成为现实。`WebWorkers`允许开发者在后台执行脚本任务,而不会影响到用户界面的响应性,这极大地提升了复杂应用的性能。
7.拖放API
HTML5增加了拖放API,使得网页元素可以更加方便地进行拖动和放置操作。这不仅简化了用户的交互过程,还为开发者提供了新的交互设计可能性。
8.地理定位
通过地理位置API,HTML5使网站能够获取用户的地理位置信息,从而提供个性化的内容和服务。当然,这一功能的使用前提是要获得用户的授权同意。
9.HistoryAPI
HTML5的HistoryAPI允许前端JavaScript更细致地控制浏览器的历史记录,如动态修改URL而不刷新页面,或在不离开当前页面的情况下浏览历史记录。
10.WebSockets
与传统的HTTP协议相比,WebSockets提供了一种全双工通信渠道,大大减少了通信延迟,并允许服务器向客户端发送数据。
深度指导
现在,我们将详细介绍如何使用HTML5的上述特性来提升网页功能和用户体验:
语义化标签的应用:合理使用语义化标签可以提高页面的结构清晰度。在博客文章的标题部分使用`
实现新的表单控件:创建表单时,可以尝试使用`type="email"`的``标签,让浏览器提供针对电子邮箱格式的自动验证。
绘制图形:利用`
实现离线存储:在页面中加入`localStorage`的代码,可以存储用户的偏好设置,即使在无网络的情况下用户再次访问网站,仍可获得个性化体验。
嵌入多媒体:使用`
利用WebWorkers:对于需要大量计算的任务,如数据分析,可以使用`WebWorkers`在后台处理,保证前端界面的流畅。
添加拖放功能:网页上的元素,比如图片或文件,可以通过简单的JavaScript代码实现拖放操作。
地理定位功能:如果应用需要基于用户位置提供服务,可以利用HTML5的地理位置API来获取并使用这些信息。
使用HistoryAPI:对于单页面应用,利用HistoryAPI可以使URL的变化与页面的视图变化同步,提升用户的操作体验。
WebSockets的实现:如果需要即时通信功能,如聊天室,可以使用WebSockets实现实时数据交换。

关键词密度与相关性
为了确保搜索引擎能够准确理解文章内容,并优化搜索排名,我们在文章中适度嵌入了关键词“HTML5”,“新特性”,“语义化标签”,“离线存储”等,并确保了这些关键词的出现既自然又符合文章语境。

多角度拓展
HTML5不仅仅是一个技术的升级,它也是网页开发理念的一次变革。它支持开发者以更少的代码完成更多的任务,同时提供了更好的性能和跨平台能力。HTML5的诞生也促使了Web标准的发展,为未来的技术进步奠定了基础。
用户体验导向
我们始终关注于提供能够解决实际问题的内容,力求让每项新特性都通过实用的示例和步骤指导变得易于理解和操作。文章中的描述和操作都尽量简洁明了,以提升用户的阅读体验和学习效率。
结尾自然收尾
通过上文的介绍,我们可以看到HTML5引入的众多新特性不仅极大地增强了网页的功能性和互动性,也为未来的网络应用开辟了新的发展方向。开发者们可以利用这些新工具和接口,构建出更加先进和用户友好的网页应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5的新特性有哪些?这些功能如何影响网页设计?》
标签:HTML5
- 上一篇: 实测6款AI搜索,谁才是效率之王?
- 下一篇: 抖音博主热门关键词查询步骤有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站开发架构怎么写好?架构设计的常见问题有哪些?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- 台州网站改版怎么样?改版后有哪些常见问题?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 关键词排到网站怎么排?优化策略有哪些?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 网站建设怎么设置关键词?关键词设置有哪些常见问题?
- 购物网站如何推广文案?有哪些有效策略?
- 如何从网站提取地图?提取步骤和常见问题解答?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- HTML中align属性有哪些内容?如何正确使用?
- 如何做抖音团购网站推广?有哪些有效策略和常见问题解答?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- HTML5开发IDE有哪些选择?如何挑选适合的HTML5集成开发环境?
- 百度上如何推广网站?有哪些有效的方法和技巧?
- 热门tag
- 标签列表