HTML5新增表单类型有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-21 20:27:01
7
游客
2025-07-21 20:27:01
7
随着网络技术的不断发展,HTML5的出现为网页设计和开发带来了全新的可能。作为HTML5的重要组成部分,表单元素的改进尤其引人注目。它们不仅提升了用户体验,也增强了数据处理的便捷性。本文将全面解析HTML5新增的表单类型,帮助开发者和网页设计师更好地掌握这些功能强大的新特性。
HTML5表单类型概述
HTML5在原有的表单类型基础上,新增了一系列的表单控件,这些控件旨在简化数据收集过程,同时提供更丰富的用户界面选项。新增的表单类型包括:
`email`:用于输入电子邮箱地址。
`url`:用于输入网址。
`number`:用于输入数字,包括最大值、最小值和步长控制。
`range`:滑动条控件,用于输入一定范围内的数值。
`date`:用于输入日期,包括年、月、日。
`time`:用于输入时间,如小时、分钟。
`datetime`和`datetimelocal`:用于输入日期和时间。
`search`:用于搜索框,通常带有清除按钮。
`color`:用于选取颜色。
`month`:用于输入年份和月份。
`week`:用于输入周数和年份。

关键特性深度解析
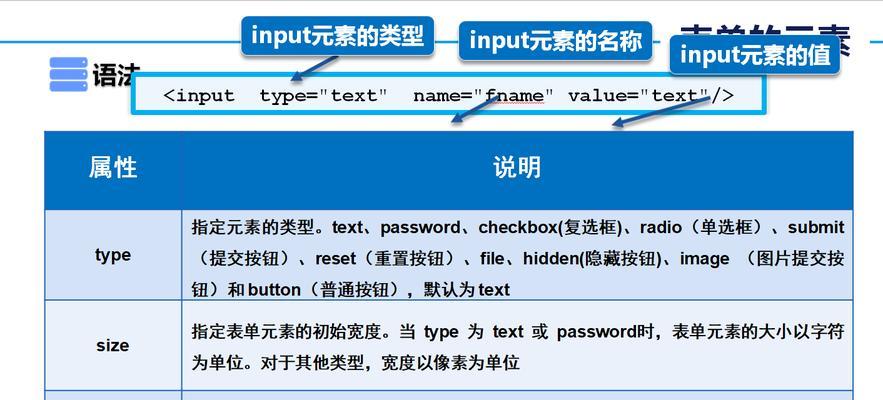
1.`email`类型
使用`
示例代码:
```html
```
2.`url`类型
与`email`类型相似,`url`类型用于验证URL地址格式。它要求用户输入一个完整的URL,包括协议部分。
示例代码:
```html
```
3.`number`类型
当需要用户输入数字时,`number`类型可以限制用户输入的数字范围。你可以指定`max`和`min`属性来设置最大值和最小值,以及`step`属性来设定合法数字间隔。
示例代码:
```html
```
4.`range`类型
`range`类型提供了一个滑动条控件,适用于用户需要在一定范围内选择一个数值的场景。通过`min`、`max`和`step`属性,你可以定义滑动条的范围和步长。
示例代码:
```html
```
5.`date`、`time`、`datetime`、`datetime-local`类型
这些类型允许用户以一致的格式输入日期和时间,便于跨浏览器和平台的数据处理。
示例代码:
```html
```
6.`search`类型
`search`类型用于创建搜索框,通常伴随一个清除按钮,方便用户在搜索字段中清除内容。
示例代码:
```html
```
7.`color`类型
`color`类型提供了一个颜色选择器,用户可以通过点击按钮来选择颜色。
示例代码:
```html
```
8.`month`和`week`类型
`month`和`week`类型允许用户在输入框中选择月份和周数。这对于需要输入日期但不需要具体日子的应用场景非常有用。
示例代码:
```html
```

常见问题解答
Q1:HTML5新增表单类型的支持情况如何?
A1:大多数现代浏览器都支持HTML5新增的表单类型。然而,在一些老版本的浏览器中,这些特性可能不会被支持或表现不同。建议在使用时提供回退方案。
Q2:如何确保表单在旧浏览器上的兼容性?
A2:可以通过添加polyfills或JavaScript回退方案来确保旧浏览器中的表单功能表现一致。也可以使用CSS和JavaScript来模拟HTML5表单控件的行为。
Q3:在使用这些新表单类型时需要注意什么?
A3:注意验证用户输入的正确性,特别是在旧浏览器上。使用`pattern`属性可以增加额外的正则表达式验证,进一步提高表单数据的准确性和安全性。

实用技巧与最佳实践
利用HTML5验证:使用HTML5表单控件自带的验证功能,减少服务器端的验证负担。
样式化表单控件:可以使用CSS自定义表单控件的外观,以便更好地融入网页的整体设计风格。
响应式设计:确保表单控件在不同设备和屏幕尺寸上都有良好的显示效果,提高用户体验。
结语
HTML5新增的表单类型不仅丰富了网页交互的形式,也提高了数据收集的效率和准确性。通过掌握这些类型,开发者可以创建更加友好和功能丰富的网页应用。本文为读者全面解析了这些新增表单类型的特点和使用场景,希望对你在开发实践中有所助益。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增表单类型有哪些?它们的用途和特点是什么?》
标签:HTML5
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- HTML美化单词有哪些?如何选择合适的HTML美化元素?
- 热门文章
-
- 关键词排到网站怎么排?优化策略有哪些?
- 网站开发架构怎么写好?架构设计的常见问题有哪些?
- 台州网站改版怎么样?改版后有哪些常见问题?
- 购物网站如何推广文案?有哪些有效策略?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 如何推广网站外链运营?有效策略和常见问题解答?
- HTML中align属性有哪些内容?如何正确使用?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- 网站销售行业分析怎么写?分析报告应包含哪些关键要素?
- HTML中超链接有哪些类型?如何正确使用它们?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 网站建设如何推广?有哪些有效的推广策略?
- 如何从网站提取地图?提取步骤和常见问题解答?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 网站流量多维度怎么分析?如何通过数据洞察用户行为?
- HTML开发工具有哪些?如何选择适合自己的工具?
- HTML5表单新功能有哪些?它们如何提升用户体验?
- 如何操作网站平台推广?推广效果不佳时应如何调整策略?
- 网站全网营销怎么样?如何有效提升网站的在线曝光率?
- 如何给网站做优化推广?有哪些有效的SEO策略?
- 热门tag
- 标签列表