HTML5新增表单类型有哪些?它们解决了哪些常见问题?
![]() 游客
2025-07-18 12:54:06
5
游客
2025-07-18 12:54:06
5
随着HTML5的推出,Web开发领域迎来了一场。HTML5不仅加强了网页的表现能力,还引入了诸多新的功能,极大地改善了用户体验。HTML5对表单的增强尤其引人注目,它引入了多种新的表单类型,使得表单不仅在功能上更加强大,而且在数据收集和用户交互上也更加高效。本文将详细介绍HTML5新增的表单类型,并提供相关的使用指南和最佳实践,以帮助开发者优化表单设计,提升网站性能。
1.HTML5新增表单类型概览
HTML5的革新不仅限于视觉效果,它为开发者提供了更多原生的表单输入类型。这些新增类型不仅使表单更加直观易用,还有助于减少开发者的编码工作量,并提高数据的准确性和安全性。以下是HTML5新增的一些关键表单类型:
`email`:用于输入电子邮件地址。
`url`:用于输入网址。
`number`:用于输入数字。
`range`:用于输入一定范围内的数字。
`date`:用于输入日期。
`time`:用于输入时间。
`datetimelocal`:用于输入本地日期和时间。
`month`:用于输入年和月。
`week`:用于输入年和周。
`search`:用于输入搜索关键词。

2.详细解析每个表单类型
2.1输入电子邮件:`
电子邮件输入框是常见于注册表单和联系信息表单中的元素。HTML5的`email`类型能够自动验证用户输入格式是否正确,从而避免了非标准格式的电子邮件地址被提交。
```html
```
2.2输入网址:`
类似于电子邮件输入,URL输入框(`url`类型)可验证用户是否输入了有效的网址,确保数据的有效性和一致性。
```html
```
2.3输入数字:`
`number`类型的输入框允许用户输入数字,有时还会提供最小值和最大值的限制,适用于需要用户输入数字的场景。
```html
```
2.4输入范围:`
`range`输入类型提供了一个滑动条,用户可以通过滑动条来选择一个特定的数字范围内的值。它常用于设置音量、亮度等。
```html
```
2.5输入日期:`
`date`输入类型允许用户选择一个日期,通常通过日历界面来实现。这在预订和日程管理类的表单中非常有用。
```html
```
2.6输入时间:`
时间输入框允许用户选择一个具体的时间点。这对于设定约会或事件时间等场景非常实用。
```html
```
2.7输入本地日期和时间:`
`datetime-local`输入类型结合了日期和时间的输入,提供了一个更为全面的日期时间选择器。
```html
```
2.8输入年月:`
`month`输入类型允许用户选择年和月。它适用于涉及年月选择的场景,例如订阅服务的起始日期。
```html
```
2.9输入年周:`
`week`输入类型允许用户选择一个特定的年份和周次,非常适合需要精确到周的场景。
```html
```
搜索输入框(`search`类型)是专为搜索功能设计的输入类型,它在外观上通常和普通文本框有所区别,并且支持浏览器历史记录的搜索。
```html
```

3.使用HTML5表单类型的注意事项
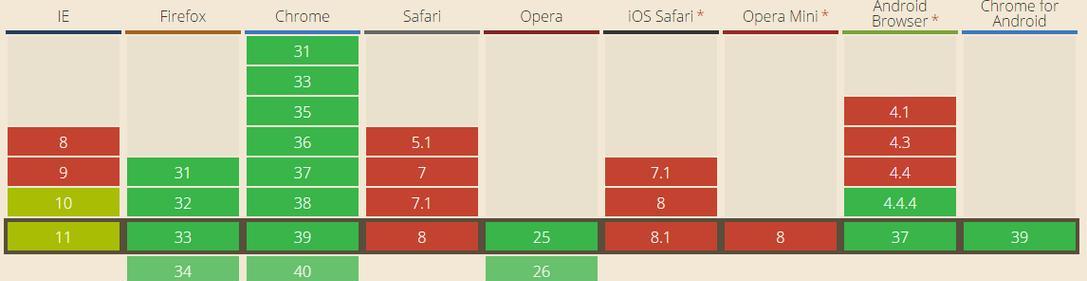
3.1浏览器兼容性
尽管HTML5已经广泛被现代浏览器所支持,但在一些旧版浏览器中,可能无法完全识别或正确渲染这些新的表单类型。在使用这些新特性时,应当考虑到浏览器兼容性问题,并为不支持HTML5的浏览器提供备选方案。
3.2验证与安全性
即使HTML5提供了自动验证功能,开发者仍需在服务器端再次验证用户输入,以确保数据的完整性和安全性。前端验证能够提高用户体验,但后端验证是保证数据安全的必要步骤。
3.3设计响应式表单
随着移动设备的普及,响应式设计变得尤为重要。在设计表单时,要确保它们在不同设备和屏幕尺寸上都能良好工作,为用户提供一致的体验。

4.实用技巧与最佳实践
4.1使用`placeholder`属性
为表单输入元素添加`placeholder`属性,可以提供给用户明确的输入提示,增强表单的可用性和引导性。
```html
```
4.2利用`required`属性
`required`属性能够确保用户在提交表单前填写必填字段,这有助于减少无效表单提交,提高数据收集的质量。
```html
```
4.3自定义输入类型样式
虽然HTML5新增的表单类型具有良好的默认样式,但在实际开发中,我们可能需要根据网站的设计风格自定义样式。这可以通过CSS轻松实现,以确保表单与网站的整体风格保持一致。
```css
input[type="email"]{
border:1pxsolidccc;
padding:8px;
border-radius:4px;
```
4.4使用`autocomplete`属性
`autocomplete`属性可以开启或关闭表单的自动完成功能。适当使用这个属性,既方便用户快速填写,也可以提高表单的提交效率。
```html
```
4.5进行用户测试
在表单上线前,进行充分的用户测试是至关重要的。通过用户测试可以发现设计中的不足和潜在问题,从而及时进行调整和优化。
5.结语
HTML5的新增表单类型极大地丰富了Web应用的功能,并改善了用户体验。通过本文的介绍和解析,相信你已经对这些新类型有了全面的了解。在实际应用中,合理利用这些新增表单类型,将有助于你创建更加直观、易用的Web表单,进一步提升网站的专业性和用户满意度。随着Web技术的不断进步,HTML5正逐步成为开发标准,掌握并运用好这些新特性,无疑将为你的Web开发之路增添更多光彩。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增表单类型有哪些?它们解决了哪些常见问题?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 怎么弄抖音婚纱照视频剪辑?视频剪辑新手指南和常见问题解答
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 小说网站新旧对比分析怎么写?分析哪些关键点?
- 热门tag
- 标签列表