HTML5升级了哪些功能?新特性如何影响网页开发?
![]() 游客
2025-07-18 21:54:05
3
游客
2025-07-18 21:54:05
3
从互联网诞生之初到现在,网页开发技术经历了翻天覆地的变化。HTML5作为HTML标准的最新版本,自2014年10月正式成为W3C的推荐标准以来,受到了全球开发者的广泛关注。HTML5不仅仅是HTML的一个新版本,它带来了诸多重大升级,增强了网络应用的多样性、功能性和互动性。本文将详细探讨HTML5究竟做了哪些升级,并为初学者和专业人士提供深度解读与分析。
一、核心概念的提炼:HTML5的突破与进步
在进入具体的升级内容之前,让我们先概括一下HTML5的核心突破点。HTML5加强了与多媒体的整合能力,让音频和视频内容在网页上的嵌入更为便捷。图形和展示技术得到了显著的改进,包括了对SVG和Canvas的支持,使得开发者可以创建更为复杂和交互式的图形。HTML5在语义化、本地存储、离线应用和数据存储方面做了重要的技术革新。

二、多媒体元素的升级:音频与视频的原生支持
1.`
HTML5引入了`
2.多种格式的兼容性
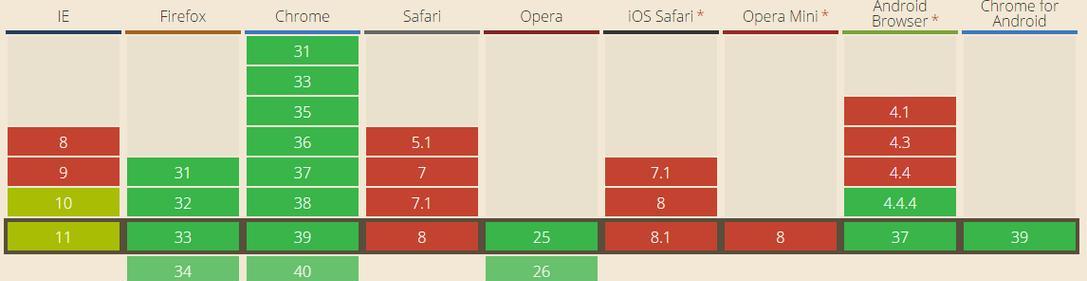
HTML5支持多种音视频格式,包括MP3、WAV、MP4、WebM等。这为开发者提供了更多选择,同时也让内容更加多样化。由于浏览器对不同格式的支持度不同,开发者需要根据目标受众和需求选择合适的格式,以确保最佳的兼容性和用户体验。

三、图形和展示技术的革新:SVG和Canvas的应用
1.SVG的引入和优势
可缩放矢量图形(SVG)是一种基于XML的图像格式,HTML5通过内置对SVG的支持,使矢量图形在网页上显示变得更加简单。SVG的优势在于其可无限缩放而不会损失图像质量,并且可以与CSS和JavaScript紧密结合,创造出丰富的交互式视觉效果。
2.Canvas元素与2D绘图API
HTML5的`

四、语义化与数据存储的革新:让网页内容更有意义
1.新的语义化标签
HTML5增加了诸如`
2.本地存储和离线应用
HTML5增加了`localStorage`和`sessionStorage`,提供了对本地存储的支持。这意味着网页可以缓存数据,从而在没有互联网连接的情况下也能运行某些功能,为创建离线应用提供了便利。除此之外,`indexedDB`为更复杂的离线存储提供了支持。
五、对移动设备的优化:响应式设计与新API
1.响应式设计的推广
随着移动设备的普及,HTML5对创建响应式网页提供了大量支持。媒体查询(MediaQueries)的引入让页面可以更好地适应不同设备的屏幕尺寸,从而提供了更加一致的用户体验。
2.新的API增强交互
HTML5引入了如拖放API、地理定位、WebWorkers等新API,这些API让网页更加智能化、个性化和响应用户操作。地理定位API允许网页访问用户的地理位置信息,从而提供基于位置的服务,而WebWorkers则允许后台线程处理复杂的JavaScript任务,以避免阻塞主界面。
六、结语
通过上文的介绍,我们可以看到HTML5带来了深远的技术革新,不仅提升了网络应用的性能和兼容性,也极大地拓展了网页开发的可能性。在实践应用中,这些升级正不断推动着网页设计和开发领域向前发展,为用户提供更丰富、更互动的网络体验。无论是对开发者还是对用户体验的提升,HTML5都是一个值得深入学习和掌握的重要技术。
随着技术的不断演进,网页开发的标准将继续进化,而HTML5作为现代网页开发的基石,对于任何有志于在这个领域发展的人都不可或缺。本篇文章的深度解读与分析仅是开始,鼓励开发者们持续关注HTML5的最新动态,深入学习并应用于实践中,以创造更多引人入胜的网络内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5升级了哪些功能?新特性如何影响网页开发?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 怎么弄抖音婚纱照视频剪辑?视频剪辑新手指南和常见问题解答
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 小说网站新旧对比分析怎么写?分析哪些关键点?
- 热门tag
- 标签列表