html5的语法规定有哪些?如何正确使用html5标签?
![]() 游客
2025-07-17 15:54:02
4
游客
2025-07-17 15:54:02
4
HTML5作为最新一代的网页标记语言,它不仅继承了前代HTML的优点,还引入了诸多新元素和API,使得网页和Web应用开发更加高效和富有表现力。本文将详细介绍HTML5的语法规定,包括结构、元素、属性等要点,帮助初学者快速入门,同时为进阶者提供深度指导。
HTML5的基础结构
HTML5文档的典型结构由以下几个部分组成:
```html
```
``:声明文档类型,让浏览器知道我们使用的是HTML5。
``:根元素,包裹整个文档。
`
`:包含文档的元数据,如字符集声明、标题、链接到样式表和脚本等。`
`:包含页面的可见内容,如段落、图片、链接等。
HTML5的常用元素
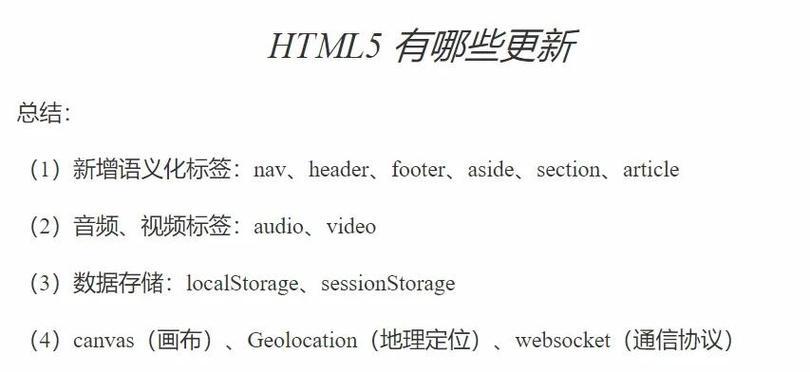
HTML5引入了一些新的元素来更好地表示网页结构,例如:
`
`
`
`
`
`

HTML5的语义化元素
语义化是HTML5的重要特征之一,它允许开发者通过选择合适的标签来表达内容的意义,如:
`
`
``:表示标记或高亮显示的文本。
`
`:用于长引用。
HTML5的表单增强
HTML5对表单元素进行了大量增强,包括:
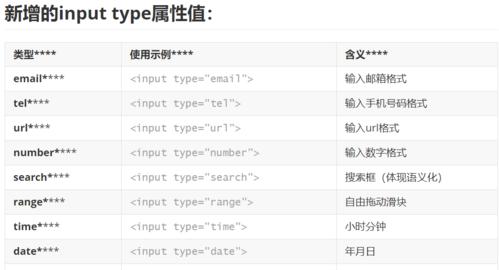
新的输入类型,如`email`、`url`、`number`等。
新的表单控件属性,如`required`、`pattern`、`placeholder`等。
`
`
HTML5的API支持
HTML5引入了多个API,增强了网页的功能性:
CanvasAPI:用于在网页上绘制图形。
Video/AudioAPI:支持嵌入视频和音频内容。
DragandDropAPI:允许拖放操作。
WebStorage:包括`localStorage`和`sessionStorage`,用于存储数据。
HTML5的属性
HTML5属性提供了元素额外的信息和行为:
全局属性,如`class`、`id`、`style`、`lang`等,它们可以应用于大多数HTML元素。
元素特定属性,如``的`download`、`hreflang`等。
HTML5的兼容性和验证
在使用HTML5开发时,考虑到浏览器的兼容性是必不可少的。W3C提供了免费的HTML验证服务,可以帮助开发者检查HTML文档的有效性。
本文全面介绍了HTML5的语法规定,从基础结构到语义化元素,再到表单的增强和API的引入,以及属性的使用,为开发者提供了一个系统性的HTML5学习路径。掌握这些基础知识,能够帮助你创建更加丰富和交互性更强的网页和Web应用。在进行网页开发时,确保遵循最新的HTML5标准,以保证最佳的用户体验和跨浏览器的兼容性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《html5的语法规定有哪些?如何正确使用html5标签?》
标签:HTML5
- 上一篇: 如何推广自己的门户网站?有效策略和常见问题解答?
- 下一篇: 广水网站如何推广?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频合并教程:两个视频如何合在一起?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 抖音双人舞蹈视频剪辑技巧有哪些?如何快速上手制作?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 网站如何推广工作?有效策略和常见问题解答?
- 热门tag
- 标签列表