HTML5新增了哪些常用语义标签?这些标签如何提升网页结构?
![]() 游客
2025-07-17 16:54:01
4
游客
2025-07-17 16:54:01
4
随着互联网技术的不断进步,HTML5作为新一代的网页标记语言,不仅提高了网页的可用性和交互性,还引入了更多语义化的标签,以帮助开发者更好地构建和组织内容。语义标签为文档提供了清晰的结构,有利于搜索引擎优化(SEO),并让网页内容更加易于维护和理解。本文将详细介绍HTML5新增的常用语义标签,为您的网页设计和开发提供实用的指南。
1.什么是语义标签?
在详细介绍HTML5新增的语义标签之前,我们需要先了解什么是语义标签。简而言之,语义标签就是具有明确含义的HTML标签,它们告诉浏览器和搜索引擎标签内的内容是什么,以及它在整个文档结构中的角色。这些标签比传统的div和span标签更加具有描述性,它们能够帮助提高页面的可读性和可访问性。

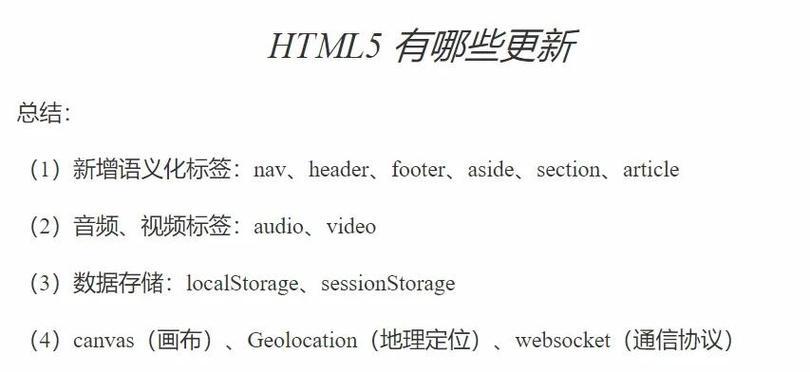
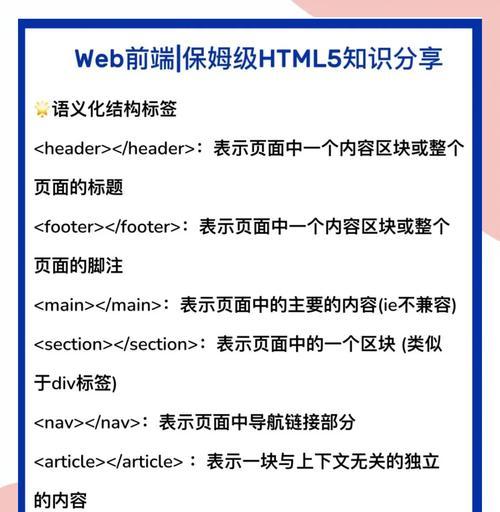
2.HTML5新增语义标签的种类
HTML5带来了许多新的语义标签,以下是一些常用的新增标签及其用途的介绍。
2.1`
`
2.2`
与`
2.3`
`
2.4`
`
2.5`
`
2.6`
`
2.7`
`
2.8``标签
``标签则用于定义这个详细区域的标题。

3.使用HTML5语义标签的好处
使用HTML5的语义标签为页面结构带来清晰度,有助于改善用户体验和SEO效果。语义化的标签使得搜索引擎更容易理解页面内容的结构,从而帮助提升页面在搜索结果中的排名。

4.HTML5语义标签的最佳实践
在使用这些标签时,我们需要注意以下几点:
只在内容确实符合语义标签定义的含义时使用它们。
尽量不要使用无意义的嵌套,确保内容结构的逻辑性。
保持一致的标记习惯,避免混淆不同的标签。
确保文档的可访问性,为屏幕阅读器提供适当的标签和文本。
5.结语
通过学习和应用HTML5新增的语义标签,开发者可以更加有效地组织页面内容,同时提升网站的整体可访问性和搜索引擎的友好度。这不仅有利于网站的长期发展,也为用户提供了更好的浏览体验。未来的网页设计将越来越依赖于这些语义化标签,及时掌握它们的使用方法是每一位前端开发者的必修课。
通过以上内容的深入探讨,我们对HTML5新增的常用语义标签有了全面的了解。在未来的网页设计和开发中,合理运用这些语义化标签将变得更加重要。现在,您可以根据自己的需求,在网页项目中尝试运用这些标签,来提升您的网站质量和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增了哪些常用语义标签?这些标签如何提升网页结构?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频合并教程:两个视频如何合在一起?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 抖音双人舞蹈视频剪辑技巧有哪些?如何快速上手制作?
- 网站如何推广工作?有效策略和常见问题解答?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- 热门tag
- 标签列表