Html中img自带属性有哪些?如何正确使用它们?
![]() 游客
2025-07-16 20:54:01
3
游客
2025-07-16 20:54:01
3
在网页设计中,图片是构成视觉吸引力的重要元素之一。正确使用HTML中的``标签,可以帮助我们更好地展示图片,并让网页内容更加丰富和生动。本文将详细介绍HTML中`
`标签自带的属性,帮助你掌握图片在网页中的运用技巧。
img标签的核心作用
``标签是HTML中的一个空标签,用于嵌入一张图片。它包含多个属性,通过这些属性可以控制图片的加载方式、大小、替代文本等。合理使用这些属性,不仅可以让网页加载更为高效,还能提高网站的可访问性和用户体验。

img标签自带的属性
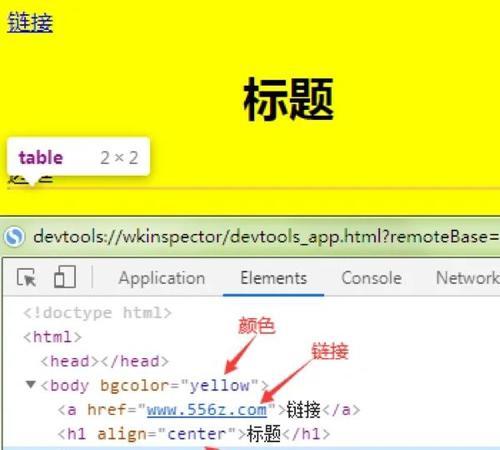
src(source)属性
`src`属性是``标签中不可或缺的属性,它指定了要显示的图片的路径。该路径可以是相对路径或绝对路径。
```html

```
alt(alternate)属性
`alt`属性用于为图片指定替代文本。当图片因为某些原因无法显示时,浏览器会显示`alt`属性中的文本。`alt`文本还对搜索引擎优化(SEO)以及屏幕阅读器等辅助技术十分关键,有助于网站的无障碍访问。
```html

```
width和height属性
通过`width`和`height`属性可以分别定义图片的宽度和高度。设定这两个属性不仅可以控制图片的显示尺寸,还能帮助浏览器为图片留出相应空间,从而避免页面布局在图片加载过程中发生抖动。
```html

```
title属性
`title`属性提供额外信息,当鼠标悬停在图片上时,这些信息将以工具提示形式显示。这有利于改善用户的交互体验。
```html

```
ismap和usemap属性
这两个属性与服务器端的图像映射有关。`ismap`属性用于服务器端图像映射,而`usemap`属性则与客户端图像映射相关,需要配合`
```html


```
crossOrigin属性
`crossOrigin`属性用于指定在加载图片时是否应该使用CORS(跨源资源共享)。当设置为`crossOrigin="anonymous"`时,可以在不违反同源策略的情况下,使用跨域图片进行Canvas操作。
```html

```

高级应用
除了以上自带属性,``标签也可以配合一些CSS样式来调整图片的显示效果,例如:
设置图片浮动:`float:left/right;`
设置图片边框:`border:1pxsolid000;`
设置图片间距:`margin`和`padding`

小结
掌握``标签的属性是网页设计的基本技能。通过合理使用这些属性,可以提高网页加载效率,改善用户体验,并增强网站的SEO效果。在编写代码时,务必确保图片的`alt`文本描述准确,以便于搜索引擎更好地理解图片内容。同时,通过调整图片的尺寸、设置合适的替代文本和工具提示,可提升网站的专业性和易用性。让我们在实际应用中,灵活运用这些属性,创建出更加丰富多彩的网页吧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《Html中img自带属性有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 剪辑后的小红书视频如何上传?常见问题有哪些?
- HTML5换行标签有哪些?如何正确使用它们?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 网站是如何推广的?有哪些有效的推广方法?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 网站建设成本分析怎么写?如何准确评估建站费用?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 如何推广炒作一个网站?有效策略和常见问题解答?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 快手滑板视频剪辑教程?如何快速制作滑板视频?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 热门tag
- 标签列表