构建HTML结构涉及的标签有哪些?如何正确使用它们?
![]() 游客
2025-07-16 19:54:02
4
游客
2025-07-16 19:54:02
4
在互联网信息快速发展的时代,网页内容的展示和交互越来越依赖于HTML(HyperTextMarkupLanguage)这一超文本标记语言。HTML通过各种标签(Tag)来构建网页的结构,本文将详细介绍构建HTML结构所涉及的主要标签,并提供深度指导和实用技巧,以助初学者掌握这一基础且重要的技能。
一、HTML文档结构标签
在开始讨论具体的HTML标签前,首先需要了解HTML文档的基本结构。一个标准的HTML文档由``、``、`
`和``这几个核心标签构成。``:声明文档类型,告诉浏览器这是一个HTML5文档。
``:根元素,包含整个HTML文档的内容。
``:包含关于文档的元数据,如文档标题、脚本、样式表等。
``:包含HTML文档的所有可见内容,如文本、图片、链接等。

二、基本内容结构标签
1.`
```
2.``至`
`标签
标题标签`
`到``用于定义不同等级的标题,其中``级别最高,``级别最低。
`级别最高,``级别最低。
```html
主标题
副标题
```
3.` `标签
`
`标签用于定义段落。浏览器会自动添加一些空白(margin)来分开相邻的`
`标签。
```html
这是一个段落。
```
4.``标签
链接标签``用于定义超链接,通过`href`属性指定链接的目标URL。添加`rel="nofollownoopener"`属性,可以防止搜索引擎跟踪此链接,并增加安全性。
```html
```

三、列表标签
1.``、`
`和`
无序列表`
- `和有序列表`
- `标签定义。
```html
- 列表项一
- 列表项二
```

四、图片和多媒体标签
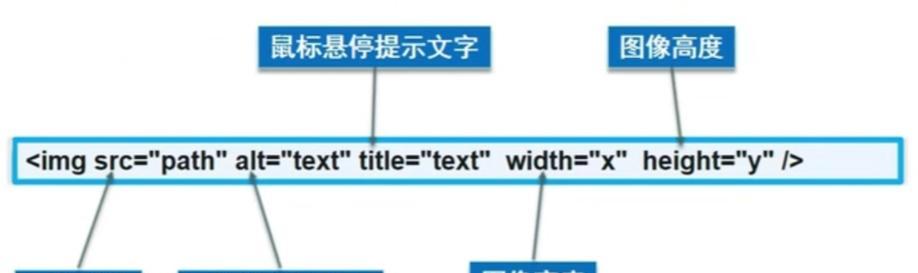
1.`
`标签
`
`标签用于在网页中嵌入图片,通过`src`属性指定图片的路径,`alt`属性定义图片的替代文本。
```html

```
2.`
这两个标签分别用于嵌入音频和视频内容。它们提供了多种属性,以便于控制媒体播放的行为。
```html
您的浏览器不支持audio元素。
```
五、表格标签
1.`
`、`
`、` `和` `标签 表格由`
`标签创建,表格行由`
`标签定义,表头单元格由` `标签定义,而普通单元格则使用` `标签。 ```html
表头1 表头2 数据1 数据2 ```
六、表单标签
1.`
表单标签`
```
七、其他常用标签
1.`
`和``标签`
`标签用于定义文档中的分区或节,而``标签则用于定义文本的局部,常用于样式化文本。```html
这是一个分区文本的一部分
```
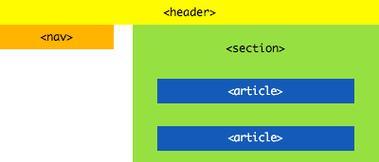
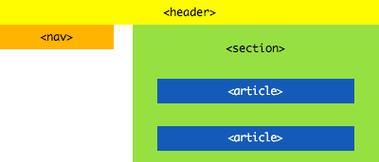
2.`
`、` 这些标签用于更精细地定义文档结构,使HTML文档的语义更加清晰。
```html
网页头部
文章标题
文章内容...
版权所有
```
掌握HTML结构涉及的标签对于网页设计和开发至关重要。从基础的文档结构标签到表单和多媒体标签,每一种标签都有其特定用途和场景。通过本文的介绍,你应能对HTML标签有一个全面的了解,并且能够在实践中灵活运用。记住,编写HTML代码不仅要确保语法正确,还要注重代码的语义化和可访问性,这样才能创建出既美观又实用的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《构建HTML结构涉及的标签有哪些?如何正确使用它们?》
标签:HTML结构
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 网站是如何推广的?有哪些有效的推广方法?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 抖音视频合并教程:两个视频如何合在一起?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- 新网站建设如何运营推广?有哪些有效策略?
- 快手滑板视频剪辑教程?如何快速制作滑板视频?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 热门tag
- 标签列表
- `标签用于创建列表,列表项则使用`