HTML表单输入形式有哪些?如何根据需求选择合适的输入类型?
![]() 游客
2025-07-16 19:27:01
4
游客
2025-07-16 19:27:01
4
在网页设计中,表单是获取用户输入信息的重要工具,它们允许用户与网站进行交互。HTML表单输入形式的多样性,确保了我们可以收集各种类型的数据,从简单的文本到复杂的文件上传。本文将深入探讨HTML表单中可使用的各种输入形式,并指导如何高效地运用它们来满足不同的数据收集需求。

HTML表单输入类型概述
HTML表单输入类型提供了多种选择,每种类型都适用于特定的数据输入需求。以下是一些常见的HTML表单输入类型:
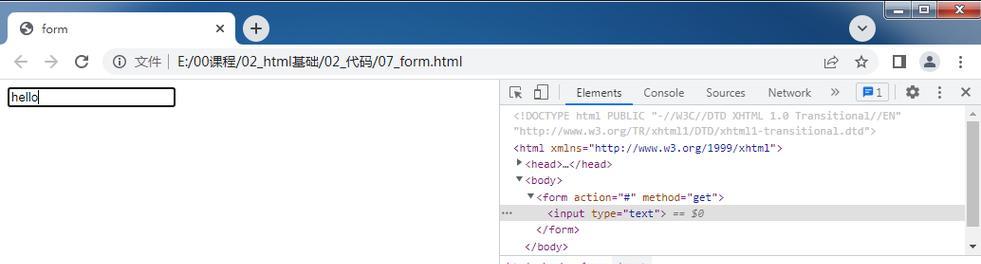
文本输入
文本输入是最基本的表单元素,用于输入单行文本。使用`
```html
```
密码输入
密码输入框隐藏用户输入的内容,适用于密码、敏感信息等输入。通过`
```html
```
单选按钮
单选按钮允许用户在一组选项中选择一个。它们通常以`
```html
```
复选框
复选框允许用户选择或取消选择多个选项。使用`
```html
```
下拉选择框
下拉选择框使用`
```html
```
文本域
文本域是一个多行文本输入框,使用`
```
提交按钮
提交按钮用于提交表单数据。它由`
```html
```

高级HTML表单输入类型
HTML5引入了更多的输入类型,增加了表单的灵活性和功能性:
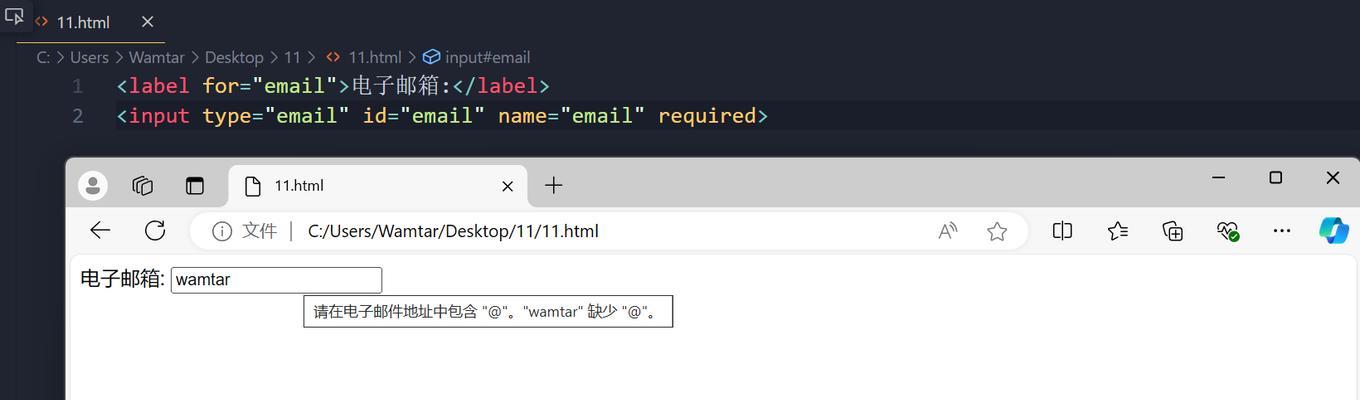
邮箱输入
邮箱输入框用于输入电子邮件地址。浏览器会对输入的内容进行基本的格式验证。
```html
```
数字输入
数字输入框接受数字输入,并可以限制数字的范围。适用于年龄、数量等数据输入。
```html
```
日期选择器
日期选择器允许用户通过一个日期选择器来输入日期。这使得选择日期变得更为方便。
```html
```
颜色选择器
颜色选择器允许用户选择颜色。对于需要颜色选择的表单,这是一个非常有用的工具。
```html
```
搜索框
搜索框专为搜索而设计,通常具有一个“X”图标用于清除输入的内容。
```html
```

实用技巧与常见问题解答
实用技巧
1.表单验证:利用HTML5的验证功能,可以减少服务器端的验证工作量,并提高用户体验。
2.自定义输入样式:可以通过CSS对输入元素进行样式定制,使表单更加美观。
3.使用`:为每个输入元素添加`
常见问题解答
1.如何创建必填字段?
通过添加`required`属性,可以确保用户填写了特定的字段。
```html
```
2.如何限制输入长度?
使用`maxlength`和`minlength`属性可以限制用户输入的最大和最小字符数。
```html
```
3.如何为表单元素添加自定义提示信息?
可以使用`title`属性为输入元素添加提示信息。
```html
```
结语
HTML表单输入形式的多样性为我们提供了极大的灵活性,让我们能够构建功能强大且用户体验良好的表单。通过熟练掌握这些输入类型,我们可以创建出既符合业务需求又对用户友好的表单。希望本文的详细介绍和实用技巧能够帮助您更好地利用HTML表单元素,提高网页的交互性和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML表单输入形式有哪些?如何根据需求选择合适的输入类型?》
标签:表单
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 抖音视频合并教程:两个视频如何合在一起?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- 新网站建设如何运营推广?有哪些有效策略?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 热门tag
- 标签列表