HTML表单包含哪些元素?如何创建有效的表单?
![]() 游客
2025-07-13 21:27:01
3
游客
2025-07-13 21:27:01
3
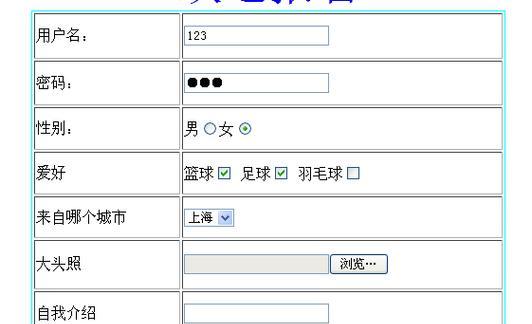
在Web开发过程中,表单是实现用户与网站交互的重要组件。通过HTML表单,我们能够收集用户输入的数据,无论是搜索查询、登录验证、注册信息还是意见反馈等。一个基本的HTML表单究竟包含哪些元素呢?本文将对HTML表单的主要组件进行深入探讨,为你提供一份全面的指导手册。
表单基础:form元素
我们来看一下构成表单的基础——`
```
`action`属性定义了表单提交后数据将被发送到的URL,而`method`属性则指定了数据提交到服务器时所用的HTTP方法(通常是“get”或“post”)。

输入字段:input元素
输入字段是用户向表单输入信息的界面组件。它们由``标签创建,并通过`type`属性定义不同类型的输入,如文本、密码、单选按钮、复选框等。
```html
```
``标签内还可以包含`

提交按钮:button元素
提交按钮是表单中用于提交表单数据至服务器的组件,通过`
```html
```
`type="submit"`属性确保了按钮的类型是用于提交表单的。

文本区域:textarea元素
对于需要用户输入多行文本的情况,我们使用`
```
`
