HTML语法代码有哪些常见问题?如何快速掌握基础代码?
![]() 游客
2025-07-15 07:27:01
3
游客
2025-07-15 07:27:01
3
HTML(HyperTextMarkupLanguage)是构建万维网基础的标记语言,用于设计网页的结构。理解HTML语法是开发网页的第一步。本文旨在为初学者提供一个全面的HTML语法代码介绍,并通过实例进行解读,帮助读者掌握基本的HTML编程技能。
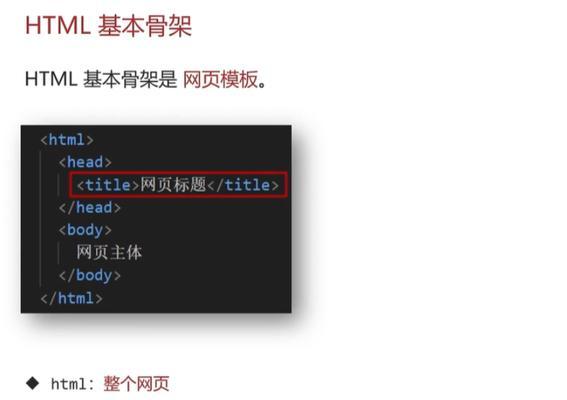
HTML基本结构代码
任何HTML文档都遵循一个基本的结构,包括DOCTYPE声明、html、head和body标签。
```html
```
``:这是HTML5的文档类型声明,它告诉浏览器当前页面使用的HTML版本。
``:根标签,所有HTML文档都从这个标签开始。
`
`:该部分包含文档的元数据,如页面标题和字符集声明。`
`:此标签内包含页面的所有可见内容,比如文本、图片和链接等。
HTML头部标签
在`
`内部,有几种重要的标签,例如:``:用于定义文档的元信息,如字符编码、页面描述、关键词等。
`
```

HTML文本格式化标签
HTML提供了多种用于文本格式化的标签,如:
`
`至``:用于定义不同级别的标题,``是最高级别。
`是最高级别。
`
`:表示段落。
``或``:用来强调文本,``表示重要性,而``表示视觉上的加粗而不强调重要性。
``或``:用来表示文本的强调,其中``表示语义上的强调,而``仅改变字体风格。
``:用来高亮显示文本。
``和``:分别表示下标和上标。
`
`:强制换行。
```html
这是一个大标题
这是一个段落。
重要的文本,加粗的文本。
斜体文本,强调的文本。
高亮的文本。
H2O是水的化学式。
而E=mc2代表了爱因斯坦的质能方程。
文本需要断行时可以使用
。
```

HTML链接与图片标签
``:用于在网页中嵌入图片。
```html

```
`href`属性用于指定链接的目标地址。
`src`属性用于指定图片的路径。
`alt`属性为图片提供替代文本,有助于搜索引擎优化(SEO)和提高网页的可访问性。
HTML表格、列表与表单标签
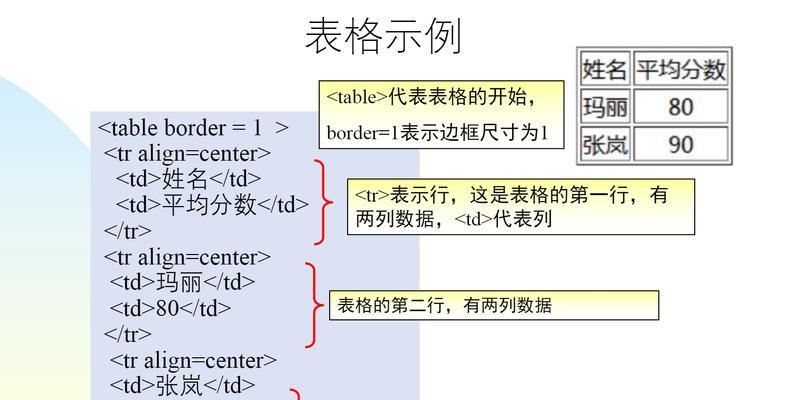
表格
`
| `:定义表头单元格。
` | `:定义标准的表格单元格。
```html
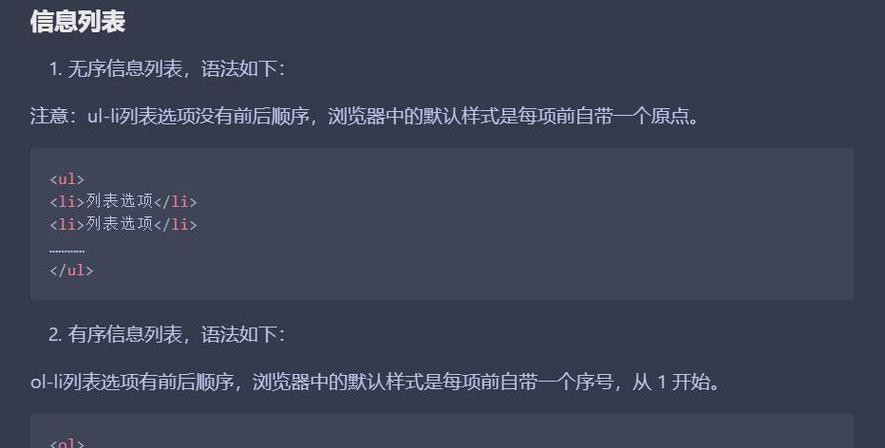
``` 列表 `
`
` |
|---|