HTML路径类型有哪些?如何正确使用它们?
![]() 游客
2025-07-15 09:27:02
4
游客
2025-07-15 09:27:02
4
HTML中的路径有哪些?
当我们在创建网页和网站时,路径的使用是连接资源和定位文件的关键技术之一。理解HTML中的各种路径类型不仅对前端开发人员至关重要,而且对于优化网站结构和提升用户体验也有直接帮助。本文将详细介绍HTML中的路径类型,帮助您更好地管理和组织网站资源。
1.绝对路径
绝对路径是指从根目录开始到文件的完整路径。它包含了从根目录到目标文件或资源的完整路径信息,不依赖于当前文件的位置。绝对路径在HTML中通常以斜杠(/)开头,表明路径是从网站的根目录开始。
如果您的网站根目录是`www.example.com`,那么访问`www.example.com/images/photo.jpg`的绝对路径可以写成`/images/photo.jpg`。
绝对路径的好处是明确和一致,无论文件在什么位置,路径都是一样的。这对于维护大型网站结构特别有用,因为它可以避免因文件移动导致的路径错误问题。
2.相对路径
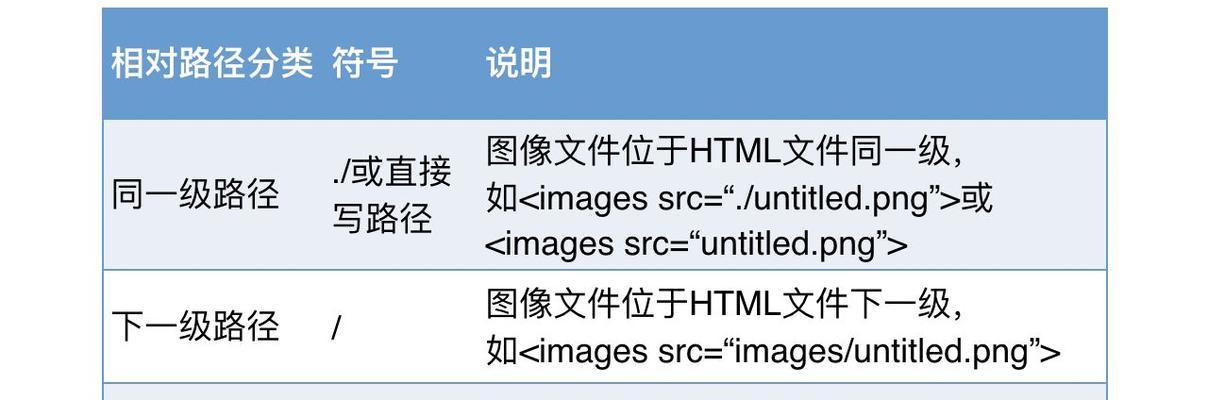
相对路径是一种描述文件相对于当前位置的路径。它不从根目录开始,而是基于当前文件的位置来定位资源。相对路径不会以斜杠(/)开头。
如果有一个图片存放在与当前HTML文件同一目录下的`images`文件夹中,那么可以使用`images/photo.jpg`作为相对路径。如果图片位于当前HTML文件的上一级目录中,则路径可以是`../photo.jpg`。
使用相对路径的好处是,当您更改网站结构或移动文件时,只要保持文件间的相对位置不变,那么相对路径通常仍然有效,这样可以减少很多维护工作。

3.根相对路径
根相对路径是一种特殊的相对路径,它以斜杠(/)开头,但是从网站的根目录开始定位,而不是从当前文件位置开始。这为路径提供了一定程度的灵活性和可预测性,尤其是在文件组织结构较为复杂的时候。
使用`/images/photo.jpg`,这个路径表示从网站根目录的`images`文件夹中找到`photo.jpg`文件。
4.协议相对路径
协议相对路径与根相对路径类似,但它不包含协议部分(如http或https)。它以双斜杠开头(//),然后是主机名和路径。
`//www.example.com/images/photo.jpg`,这样的路径会自动根据当前页面使用的协议(http或https)来解析。
这种路径常用于指定资源的URL,尤其是静态资源如图片、CSS文件或JavaScript文件,这样做可以确保资源的加载总是通过安全的HTTPS连接,无论网站当前的页面协议是什么。

5.特殊字符的处理
在路径中可能会遇到需要包含特殊字符的情况,比如空格或特殊符号。在HTML中,可以使用URL编码(也叫百分号编码)来处理这些字符。空格会被编码成`%20`。

6.静态和动态资源路径
在处理路径时,我们需要区分静态资源和动态资源。静态资源通常指的是图片、样式表、脚本文件等不会在服务器端发生改变的文件,而动态资源则可能在服务器端处理后生成。
在HTML中,正确地引用这些资源,特别是使用正确的路径类型,对于页面的正确显示和快速加载至关重要。对于动态资源,有时需要结合服务器端的脚本语言来动态生成路径。
结语
理解HTML中的各种路径类型对于网站开发和优化是基础,但也是核心。无论您是网站的开发者还是内容编辑者,熟练掌握这些路径的使用将帮助您更加高效和准确地管理网站资源,同时提升页面加载速度和用户体验。通过以上介绍,您应该能够更加灵活地在HTML文档中使用不同类型的路径,以满足不同的开发需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML路径类型有哪些?如何正确使用它们?》
标签:HTML
- 上一篇: 如何做电子简历网站推广?有效推广策略有哪些?
- 下一篇: 关键词图标代表什么含义?如何正确解读?
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 如何推广分享购物网站呢?有效策略和技巧是什么?
- 热门tag
- 标签列表