如何用天地图做网站?天地图API集成步骤是什么?
![]() 游客
2025-07-16 19:54:02
4
游客
2025-07-16 19:54:02
4
在这个信息快速发展的时代,网站已经成为企业和个人展示自己品牌和内容的重要平台。如果你想要在你的网站上集成地图功能,天地图,作为一款功能强大的地图服务,提供了丰富的API接口和丰富的地图数据,可以帮助你实现这一目标。接下来,我们将逐步指导你如何使用天地图来增强你的网站功能。
理解天地图及其优势
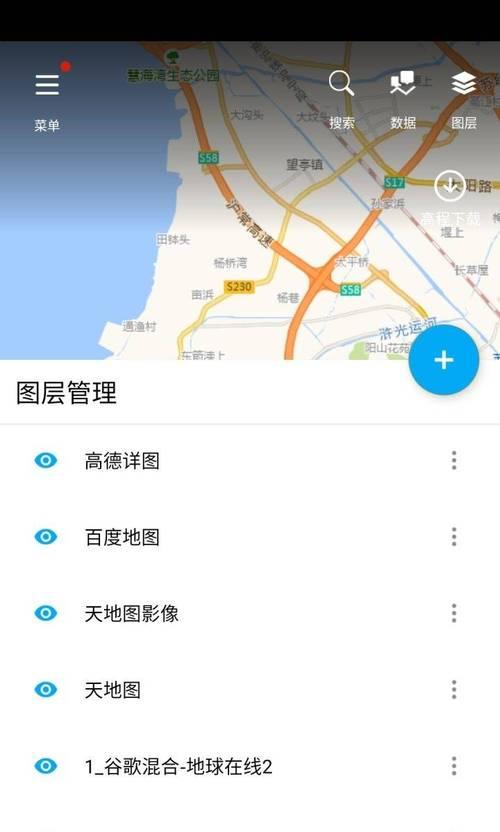
我们需要简单了解天地图是什么,以及为什么选择它。天地图是中国国家测绘地理信息局开发的在线地图服务平台,提供包括电子地图、影像地图、地形图等多种地图数据服务,用户可以免费获取并且使用这些服务。它具有数据权威、更新及时、应用丰富等特点,非常适合用于网站集成地图功能。

注册天地图API接口
要在你的网站上使用天地图服务,第一步是访问天地图官网,并注册一个账号来申请API密钥。在注册过程中,请确保提供准确的个人信息和网站信息,以便获得合适的授权。一旦注册并获得API密钥后,你就可以开始集成工作了。

在网站中集成天地图
为了在你的网站中使用天地图,你需要进行以下步骤:
1.引入天地图API
将天地图的API代码添加到你的网页中。通常,你需要在HTML文件的
部分引入JavaScript代码:```html
```
请记得替换"你的API密钥"为你实际申请到的密钥。
2.添加地图容器
在HTML代码中,你需要一个用来显示地图的容器。在
部分添加一个具有特定id的```html
```
这里的`width`和`height`可以按照你的设计要求来设定。
3.编写JavaScript代码
通过JavaScript将天地图嵌入到你的网站中。创建一个新的JavaScript文件,并在其中编写如下代码:
```javascript
varmap=newT.Map('mapContainer');
varlayer=newT.TileLayer('vec');
map.addControl(newT.Scale());
map.centerAndZoom(layer,14);
map.addControl(newT.Navigation({
dragEnable:true
}));
```
这段代码表示创建一个基础的地图视图,并设置地图的中心点和缩放级别。你可以根据需要调整这些参数。
4.测试你的网站
在完成了以上步骤之后,你需要测试你的网站,确保地图能够正确加载并且响应用户的操作。仔细检查地图的加载速度、响应性以及用户交互是否符合预期。
5.优化和定制
使用天地图API,你不仅可以展示基本的地图,还可以实现更多定制化的功能,例如添加定位标记、路径规划等。根据你的具体需求,深入学习天地图API文档,进一步优化和丰富你的网站地图功能。

常见问题与注意事项
在使用天地图进行网站集成时,你可能会遇到一些常见问题,例如地图加载失败、定位不准确等。针对这些问题,可以参考天地图的官方帮助文档和社区论坛,通常能在那里找到有效的解决方案。请确保遵守天地图的使用协议,不要滥用API接口,以免受到限制。
结语
通过以上步骤,你应该能够顺利地将天地图集成到你的网站中,为用户提供更加丰富和便利的地图服务。不断地学习和实践,你的网站将能够提供更优质的服务,从而吸引更多的访问者。如果你对天地图的使用还有疑问,可以继续探索相关的技术文档,也可以在专业的开发社区中寻求帮助。通过不懈努力,你的网站地图功能将能够更加完善,用户体验也会随之提升。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《如何用天地图做网站?天地图API集成步骤是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频合并教程:两个视频如何合在一起?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 网站是如何推广的?有哪些有效的推广方法?
- 财税短视频推广怎么做?优化策略有哪些?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 新网站建设如何运营推广?有哪些有效策略?
- 热门tag
- 标签列表






