HTML中文字样式有哪些?如何应用这些样式?
![]() 游客
2025-07-14 20:27:01
3
游客
2025-07-14 20:27:01
3
在网页设计和开发中,使用HTML和CSS来设置文字样式是实现网页视觉效果的基础。无论是为标题添加特殊效果,还是调整段落文字的排版,HTML中的文字样式控制都至关重要。本文将对HTML中可应用的文字样式进行详尽的介绍,并提供操作步骤与示例,帮助您更好地理解并运用这些样式来丰富网页内容。
字体样式
HTML中的``标签
在早期的HTML版本中,开发者常用``标签来设置文字的字体、大小和颜色。例如:
```html
```
然而,``标签的使用现在已不被推荐,因为它将样式与结构混合在了一起,这违反了HTML的指导原则。
CSS中的`font-family`属性
当前推荐的做法是使用CSS来控制字体样式。`font-family`属性可以指定文本的字体样式,如:
```css
font-family:'Arial',sans-serif;
```
字体大小
CSS中的`font-size`属性可以控制文字的大小,常用单位有像素(px)、点(pt)、相对单位/em和/rem等。
```css
h1{
font-size:24px;/*像素*/
h2{
font-size:1.5em;/*相对于父元素的字体大小*/
```
文字颜色
`color`属性用于设置文字颜色,其值可以是颜色名称、十六进制代码、RGB、RGBA、HSL或HSLA等格式。
```css
body{
color:333;/*十六进制*/
color:rgb(255,0,0);/*RGB*/
```

字体粗细与风格
`font-weight`属性
`font-weight`属性用来定义字体的粗细。常见的值包括`normal`、`bold`、`bolder`、`lighter`以及数值如`100`、`200`、`300`到`900`。
```css
strong{
font-weight:bold;
font-weight:300;
```
`font-style`属性
`font-style`属性用于设置字体风格,主要有`normal`(正常)、`italic`(斜体)和`oblique`(倾斜)。
```css
em{
font-style:italic;
```

文字装饰
`text-decoration`属性
`text-decoration`属性用于添加文字装饰,如下划线、删除线、上划线等。
```css
text-decoration:underline;
text-decoration:line-through;
```

文字对齐与间距
文本对齐
`text-align`属性用于设置文本的水平对齐方式,包括`left`、`right`、`center`和`justify`。
```css
text-align:justify;
```
文字缩进
`text-indent`属性用于设置文本首行的缩进距离。
```css
text-indent:2em;
```
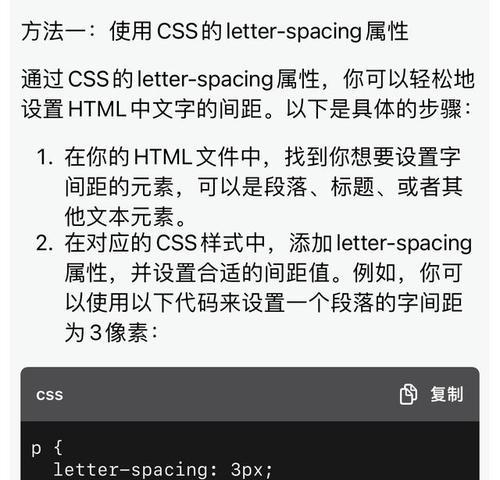
字母与字间距
`letter-spacing`属性用来调整字母间的间距,而`word-spacing`属性用来调整单词间的间距。
```css
h1{
letter-spacing:2px;
word-spacing:1em;
```
综上所述
通过以上介绍,我们了解到HTML和CSS中对文字样式的设置方法。从字体选择到文字大小、颜色的设置,再到文本的对齐、装饰等,这些样式的应用极大地丰富了网页内容的表现力。掌握这些知识对于提升网页设计质量和用户体验至关重要。在实际操作中,我们应根据具体内容的需要,恰当地选择和应用这些样式,以达到最佳的视觉效果和信息传递效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中文字样式有哪些?如何应用这些样式?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站设计里如何导入地图?导入地图有哪些步骤和注意事项?
- 网站优化怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何打造高效的营销性校园网站?常见问题有哪些?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站怎么合理布置关键词?关键词布局的最佳实践是什么?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- 传统企业网站怎么改版?改版后如何提升用户体验和SEO效果?
- 在html中表格标签有哪些?如何正确使用它们?
- HTML5复合属性有哪些?如何正确使用它们?
- 谷歌网站排名怎么做分析?如何进行有效的SEO分析?
- 营销网站制作怎么样?如何选择合适的制作公司?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 如何找抖音工会网站推广?寻找最佳推广平台的策略是什么?
- HTML控件类型有哪些?如何正确使用它们?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 热门tag
- 标签列表