HTML5相比旧版本有哪些优势?为什么开发者更青睐HTML5?
![]() 游客
2025-07-14 20:54:01
3
游客
2025-07-14 20:54:01
3
HTML5作为超文本标记语言(HTML)的最新版本,在继承了其前身HTML和XHTML的优点的同时,引入了诸多创新特性,为网页设计和开发带来了性的变革。本文将深入探讨HTML5相较于以前版本所具备的明显优势,帮助您更全面地理解这一网页技术标准的发展和进步。
一、更强的语义化标签
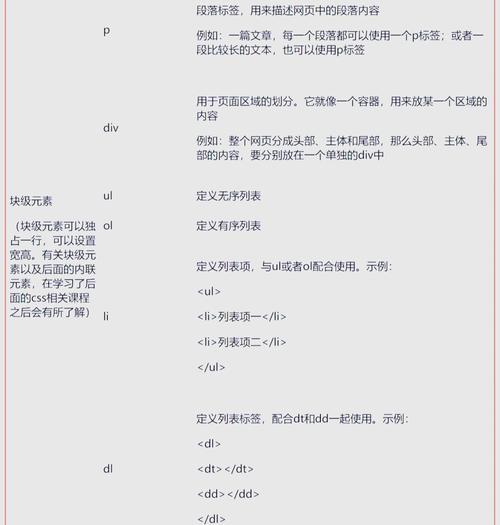
HTML5提供了更加丰富的语义化标签,如`

二、多媒体支持的增强
HTML5大幅增强了对多媒体内容的支持。通过`

三、离线存储与性能提升
HTML5引入了离线存储机制,如WebStorage和IndexedDB,允许网页在没有网络连接的情况下也能存储数据。HTML5通过WebWorkers支持多线程操作,减轻了主线程的负担,从而提升应用性能。这对于开发需要复杂运算或图形处理的应用来说是个巨大的优势。

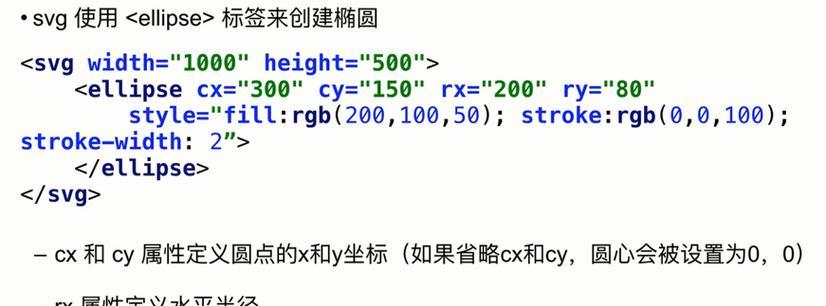
四、绘图和动画的改善
借助HTML5的`
五、更好的移动设备兼容性
HTML5从设计之初就考虑到了移动设备的普及和重要性,因此它对触控屏幕和移动设备提供了原生支持。开发者可以使用新的事件如`touchstart`和`touchmove`来处理用户的触摸操作,同时响应式设计的`viewport`元标签使网页在不同屏幕尺寸上的显示效果更佳。
六、加强的表单元素和输入类型
HTML5增强了表单功能,引入了多种新的表单元素和输入类型,例如`
七、对辅助技术的增强支持
对于视力不佳或有其他障碍的用户,HTML5提供了更好的辅助技术支持。新的语义元素和`aria-*`属性使得屏幕阅读器等辅助设备能更准确地解释页面内容,从而提高网站的无障碍性。
八、安全性改进
HTML5在安全性方面也做了重要改进。它支持同源策略,这对于防止恶意代码跨站执行至关重要。通过限制混用不同来源的内容,可以减少跨站脚本攻击(XSS)的风险。
通过上述各点,我们可以看到HTML5在多方面都表现出了显著的进步和优势。它不仅使开发人员能够构建更为强大和功能丰富的网页应用,也给用户带来了更好的浏览体验和更广泛的交互可能性。随着技术的不断进步,HTML5将继续引领网页设计和开发的发展方向,为互联网的未来贡献力量。
综合以上所述,HTML5已经成为了网页技术标准中的新标杆,它带给我们的不仅仅是技术上的革新,更是用户体验和内容表达方式的全面升级。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5相比旧版本有哪些优势?为什么开发者更青睐HTML5?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 网站设计里如何导入地图?导入地图有哪些步骤和注意事项?
- 网站优化怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 传统企业网站怎么改版?改版后如何提升用户体验和SEO效果?
- 网站怎么合理布置关键词?关键词布局的最佳实践是什么?
- 在html中表格标签有哪些?如何正确使用它们?
- 如何找抖音工会网站推广?寻找最佳推广平台的策略是什么?
- HTML控件类型有哪些?如何正确使用它们?
- HTML5复合属性有哪些?如何正确使用它们?
- 谷歌网站排名怎么做分析?如何进行有效的SEO分析?
- 营销网站制作怎么样?如何选择合适的制作公司?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 热门tag
- 标签列表