HTML5新增特性有哪些?这些特性如何影响网页开发?
![]() 游客
2025-07-13 11:54:01
6
游客
2025-07-13 11:54:01
6
随着互联网技术的不断发展,HTML5作为第五代超文本标记语言,已经成为现代网页设计和开发的核心标准之一。它不仅带来了对多媒体内容的更好支持,而且在性能、兼容性和用户体验方面均有显著提升。下面,让我们深入探讨HTML5的新增特性,并了解它们如何影响现代网页设计和开发。
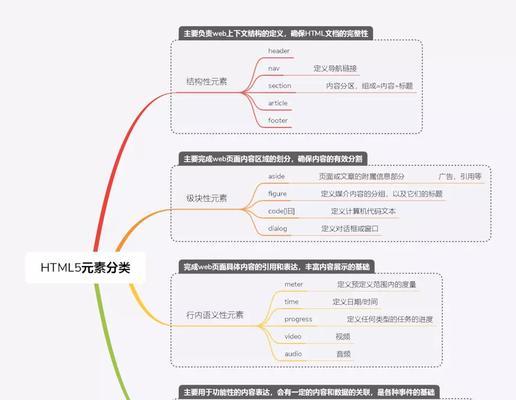
HTML5的新增特性有哪些
1.语义化标签
HTML5引入了一系列新的语义化标签,这使得页面结构更加清晰,便于搜索引擎和开发者理解页面内容。新标签包括:
`
`
`
`
`
`
2.多媒体元素
HTML5对多媒体支持的增强是显著的。以下元素是HTML5中新增的多媒体标签:
`
`
`
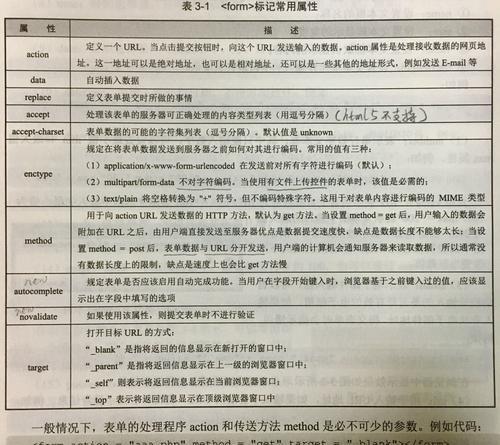
3.表单增强
HTML5为表单元素和输入类型带来了更多的功能和选项,包括:
新的输入类型,如`
更强大的表单验证,提高了用户体验和数据的准确性。
新的表单属性如`autofocus`、`required`、`pattern`等。
4.离线存储
HTML5通过`localStorage`和`sessionStorage`提供了一种在用户浏览器中保存数据的方法,即使没有网络连接,应用程序仍可访问这些数据。

5.WebWorkers
通过WebWorkers,HTML5允许在后台线程中运行JavaScript代码,这样即使执行复杂计算或数据处理任务,也不会阻塞用户界面。
6.地理定位
HTML5支持地理定位API,可以识别用户的位置信息(如经度和纬度),为基于位置的应用提供便利。
7.画布绘图
`
8.SEO优化
HTML5的语义化标签和结构化的数据有利于搜索引擎优化(SEO),因为它们能够更准确地传递内容的信息。

9.可访问性
HTML5致力于提高网页的可访问性,新增了ARIA(AccessibleRichInternetApplications)规范,帮助残障人士更好地使用网页。
10.移动设备友好
随着移动设备的普及,HTML5优化了对触控界面的支持,允许开发人员创建更符合移动设备操作习惯的应用。

综上所述
通过以上内容,我们可以看出HTML5在网页设计和开发方面的革新。从语义化的标签到多媒体支持,从离线存储到WebWorkers,每一个新增特性都在优化着用户的浏览体验和开发者的开发效率。这些特性为构建功能丰富、响应快速的现代网页提供了坚实的基础。无论你是网页设计师还是开发者,理解并掌握HTML5的新增特性,无疑会帮助你在未来的工作中更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增特性有哪些?这些特性如何影响网页开发?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 怎么来分析一个网站的tdk?tdk分析的正确步骤是什么?
- 自己做博客网站怎么变现?有哪些变现方式和策略?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 网站设计里如何导入地图?导入地图有哪些步骤和注意事项?
- 网站营销页怎么做?如何打造高效的营销页面?
- 一个购物网站如何去推广?有哪些有效的推广策略?
- 网站优化怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 如何自己优化网站推广呢?掌握这些SEO技巧轻松提升网站排名
- 网站关键词怎么上百度?优化策略和步骤是什么?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 网站怎么合理布置关键词?关键词布局的最佳实践是什么?
- HTML5复合属性有哪些?如何正确使用它们?
- 如何有效推广文章网站平台?掌握这些策略了吗?
- 营销号推荐网站怎么做?如何打造有吸引力的推荐内容?
- 传统企业网站怎么改版?改版后如何提升用户体验和SEO效果?
- 如何自我介绍网站推广员?有效提升个人品牌的方法是什么?
- 博客如何有效转化为网站流量?实现引流的关键策略是什么?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- HTML表单标签有哪些?它们各自的作用是什么?
- 热门tag
- 标签列表