HTML5的十大新特性是什么?它们如何改变网页设计?
![]() 游客
2025-07-13 21:54:01
4
游客
2025-07-13 21:54:01
4
随着互联网技术的飞速发展,网页标准语言HTML也在不断进化。HTML5作为最新的HTML标准,自2014年正式发布以来,凭借其强大的功能和改进,赢得了广泛的赞誉。本文将详细介绍HTML5的十大新特性,并提供深度解析,让读者不仅能了解这些特性,更能深入理解它们的应用价值。
1.语义化标签
HTML5引入了更为丰富的语义化标签,如`

2.多媒体支持
HTML5显著改进了对多媒体内容的支持。通过`

3.离线存储
在HTML5中,`localStorage`和`sessionStorage`为网页提供了本地存储的能力。这意味着即使在没有网络连接的情况下,用户也可以访问之前加载过的页面和数据,大大提高了用户体验。

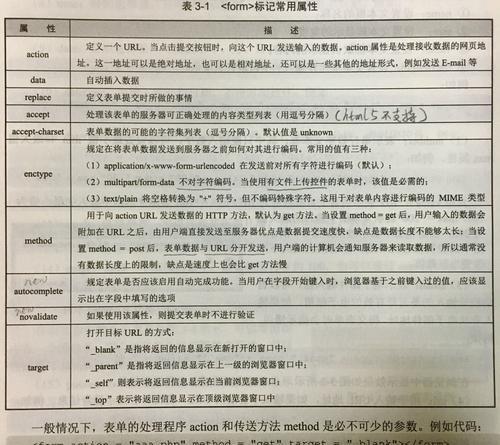
4.表单增强
HTML5对表单进行了大刀阔斧的改进,提供了更多种类的输入类型如`email`、`url`、`search`等。还引入了`placeholder`属性、`required`属性和`autocomplete`等属性,使表单不仅更加智能,同时也提升了用户体验。
5.绘图和图形
`
6.地理定位
HTML5的地理位置API允许网站访问用户的地理位置信息。通过这个API,开发者可以创建与位置相关的应用,比如地图导航、位置分享等功能,为用户提供更丰富的交互体验。
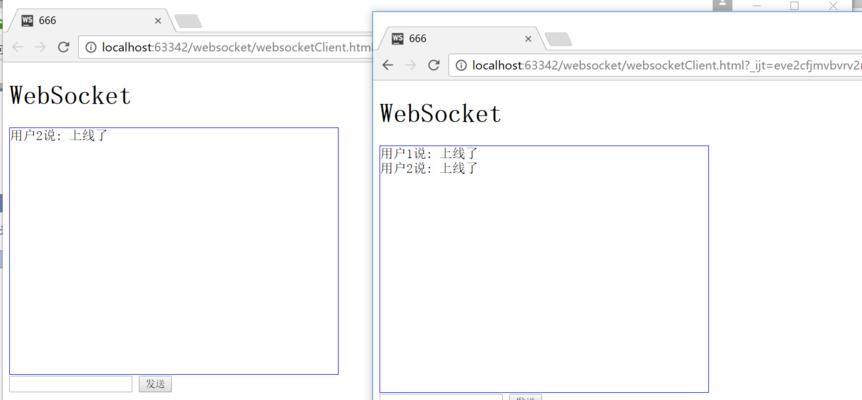
7.通信API
新的`WebSocket`API为浏览器和服务器之间的全双工通信提供了支持。这意味着开发者可以创建实时交互的应用,如在线聊天室、实时通知推送等功能。
8.网页工作者(WebWorkers)
由于JavaScript是单线程的,HTML5引入的网页工作者(WebWorkers)可以让复杂的JavaScript脚本在后台运行,而不会阻塞用户界面。这对于提升网页应用的性能和响应速度至关重要。
9.输入校验
HTML5增强了表单输入的校验机制,通过内置校验功能,可以减少对服务器端的依赖,降低服务器负载,同时提高用户填写表单的效率和准确性。
10.新的元素和属性
HTML5引入了许多新元素和属性,比如`
综合以上
HTML5的十大新特性在各自领域内对网页开发和用户体验进行了性的改进。从语义化标签到多媒体支持,从离线存储到地理位置API,每一项创新都为开发者提供了更多可能性。随着HTML5的不断成熟,我们可以预见,未来的网页将更加丰富多彩,同时更加智能化和个性化。
通过本文的介绍,相信读者已经对HTML5的核心新特性有了深入的理解。如果您对这些特性有进一步的疑问或者想要了解更多相关知识,欢迎在评论区留言讨论。让我们共同探讨HTML5技术带来的无限可能!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5的十大新特性是什么?它们如何改变网页设计?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 怎么来分析一个网站的tdk?tdk分析的正确步骤是什么?
- 自己做博客网站怎么变现?有哪些变现方式和策略?
- 如何进行论文网站的对比分析?分析时应注意哪些问题?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 网站营销页怎么做?如何打造高效的营销页面?
- 一个购物网站如何去推广?有哪些有效的推广策略?
- 网站设计里如何导入地图?导入地图有哪些步骤和注意事项?
- 网站优化怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 网站关键词怎么上百度?优化策略和步骤是什么?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 网站怎么合理布置关键词?关键词布局的最佳实践是什么?
- HTML5复合属性有哪些?如何正确使用它们?
- 如何有效推广文章网站平台?掌握这些策略了吗?
- 如何自己优化网站推广呢?掌握这些SEO技巧轻松提升网站排名
- 营销号推荐网站怎么做?如何打造有吸引力的推荐内容?
- 传统企业网站怎么改版?改版后如何提升用户体验和SEO效果?
- 如何自我介绍网站推广员?有效提升个人品牌的方法是什么?
- 博客如何有效转化为网站流量?实现引流的关键策略是什么?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 热门tag
- 标签列表