如何在网站上抠地图?步骤是什么?
![]() 游客
2025-07-13 08:27:02
3
游客
2025-07-13 08:27:02
3
在当今数字化时代,地图不仅是地理位置的表示,还是一种视觉传达方式,它可以嵌入到网站中来提升用户体验,增强信息的可读性。在网站上“抠地图”通常意味着嵌入地图服务并提取特定的功能以满足特定需求。本文将指导您如何在网站上嵌入和定制地图,实现这一过程不仅需要技术知识,还需要遵循搜索引擎优化(SEO)的最佳实践。
开篇核心突出
当我们在网站上嵌入地图时,我们实际上是在利用各种地图服务API,如谷歌地图或百度地图,这些工具提供了丰富的定制选项来满足不同的功能需求。本文将教会您如何选择合适的地图服务、获取必要的API密钥、嵌入地图至网页,并对其功能进行定制,以优化SEO表现。

获取地图服务API密钥
在开始之前,您需要选择一个地图服务提供商,并获取API密钥。这一步骤是与地图服务建立连接的基础。以百度地图API为例,以下是获得API密钥的基本流程:
1.访问百度地图开放平台官方网站。
2.注册并登录您的账号。
3.在控制台创建应用,填写应用相关信息。
4.创建应用后,即可获得API密钥,该密钥将在嵌入地图时使用。

嵌入地图到您的网站
将地图嵌入网站是整个过程的核心,它需要将地图服务与您的网页代码相结合。下面的步骤可以帮助您轻松完成:
HTML代码添加
在您的HTML文件中,首先需要在
部分引入地图服务的JavaScript库:```html
```
在
部分您希望地图出现的地方添加一个```html
```
JavaScript实现地图初始化
在页面底部或者在之前,添加JavaScript代码来初始化地图:
```html
varmap=newBMap.Map("map");
map.centerAndZoom(newBMap.Point(经度,纬度),初始化缩放级别);
map.enableScrollWheelZoom(true);//是否启用鼠标滚轮缩放
```
请将"经度"和"纬度"替换为您希望地图中心指向的具体位置坐标,将"初始化缩放级别"替换为合适的缩放级别数字。

定制地图功能
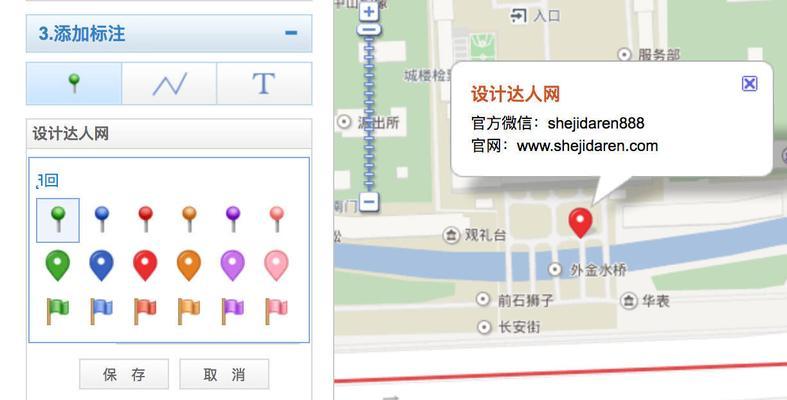
嵌入地图后,您可能还需要定制一些功能来满足特定的业务需求,这通常包括标记、路线规划和地图样式等。以下是添加地图标记作为示例:
```html
varpoint=newBMap.Point(经度,纬度);
varmarker=newBMap.Marker(point);//创建标记
map.addOverlay(marker);//将标记添加到地图中
```
SEO优化
要确保您的地图服务对搜索引擎友好,需注意以下几点:
确保地图内容与网站内容相关联,增加搜索引擎理解页面主题的机会。
优化地图标记、信息气泡等的标签,使用相关关键词。
对地图进行加载优化,避免对网站速度造成影响。
结语
通过以上步骤,您已经学会如何在网站上嵌入和定制地图。实践这些步骤可以帮助您更有效地利用地图服务,不仅提升网站用户体验,而且通过SEO优化提高网站在搜索引擎中的排名。请记得在操作过程中,细节决定成败,准确的API密钥、准确的经纬度和正确的代码实现都是成功的关键。
总的来说,抠地图到网站上是一个既技术又艺术的过程,它要求我们既要有程序代码的精确性,也要有对用户需求和搜索引擎友好度的理解。希望本文的介绍能为您的地图嵌入之路提供有用的指导。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《如何在网站上抠地图?步骤是什么?》
标签:网站
- 搜索
- 最新文章
- 热门文章
-
- 网站分析怎么做?如何通过数据分析优化网站性能?
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- 怎么来分析一个网站的tdk?tdk分析的正确步骤是什么?
- 自己做博客网站怎么变现?有哪些变现方式和策略?
- HTML5基本标签有哪些?如何正确使用它们?
- 如何进行论文网站的对比分析?分析时应注意哪些问题?
- 网站营销页怎么做?如何打造高效的营销页面?
- HTML样式有哪些?如何正确使用它们?
- 网站图片细节分析怎么写?如何提升图片SEO效果?
- 网站设计里如何导入地图?导入地图有哪些步骤和注意事项?
- 关键词怎么设置网站排名?如何优化提升搜索引擎排名?
- 如何自制一个小网站推广?有哪些步骤和技巧?
- 网站优化怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 如何自己优化网站推广呢?掌握这些SEO技巧轻松提升网站排名
- 一个购物网站如何去推广?有哪些有效的推广策略?
- 响应式的设计是什么?如何优化网站的响应式体验?
- 网站怎么筛选关键词?有效关键词筛选的步骤是什么?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 佛山营销网站怎么做好?如何提升网站转化率?
- 网站关键词排名怎么看?如何提升网站关键词的搜索排名?
- 热门tag
- 标签列表