HTML5新增特性有哪些?它们如何影响网页设计?
![]() 游客
2025-07-10 07:54:01
17
游客
2025-07-10 07:54:01
17
HTML5是HTML语言的最新标准,它将Web平台推向了一个全新的发展阶段。这一版本的HTML不仅加强了Web应用的可用性和交互性,而且还为开发人员提供了更为丰富的开发工具和编程接口。从其发布以来,HTML5一直备受关注,广泛应用于各种前端开发中。接下来,让我们一起深入探索HTML5新增了哪些特性,以及这些特性如何影响现代网页设计与开发。
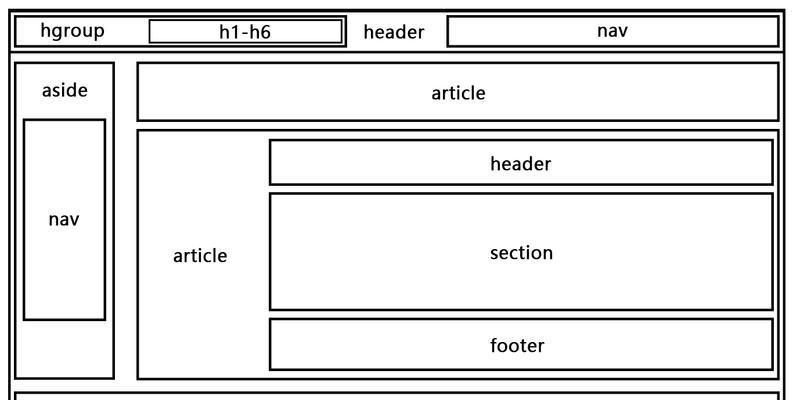
HTML5新增的语义化元素
在HTML5推出之前,开发者经常使用`
`
`
`
`
`
`

HTML5的表单增强
HTML5对表单元素进行了大量扩展和增强,大大丰富了网页表单的功能性和用户体验。
新的输入类型:`email`、`url`、`number`、`range`、`date`、`color`等。
`placeholder`属性:允许开发者在输入框内提供文本提示信息。
`autofocus`属性:允许页面加载完成后,自动将光标聚焦到某个表单元素上。
新的表单元素:`
验证API:让浏览器支持客户端表单验证,提升用户填写表单的效率。

HTML5的多媒体支持
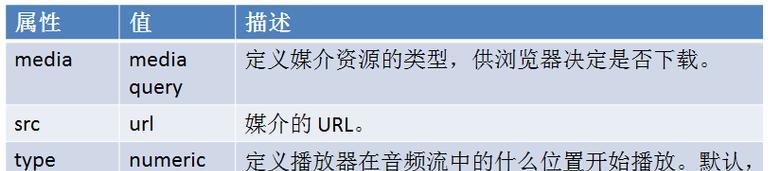
HTML5新增了多种与多媒体相关的新元素,使得在网页上嵌入音频和视频变得更加简单和直观。
`
`
这两个元素均支持字幕和章节信息,增强了视频和音频内容的可访问性。

HTML5的画布和图形
HTML5大幅增强了网页的图形处理能力,引入了强大的画布(Canvas)API和SVG(可缩放矢量图形)。
`
SVG:允许直接在HTML中嵌入矢量图形,具有可缩放性且不会失真。
HTML5的API增强
除了以上元素外,HTML5还引入了一系列新的API,提供了更多交互和功能上的可能性。
本地存储:`localStorage`和`sessionStorage`提供了在客户端存储数据的能力。
WebWorkers:允许在后台运行JavaScript代码,不会影响前台用户界面的响应性。
GeolocationAPI:允许网页获取用户的地理位置信息。
拖放API:允许开发者实现拖放操作,提升用户交互的便捷性。
WebStorage和IndexedDBAPI:提供了更加复杂和高效的数据存储解决方案。
HTML5带来的其他改进
除了上述核心特性外,HTML5还对一些基础元素进行了改进:
新增语义化元素提高了文档的可读性和可维护性。
增强了表单的可用性和可访问性。
对多媒体内容的原生支持减少了对第三方插件的依赖。
强大的画布API和SVG支持增强了网页的视觉表现力。
丰富的API扩展了网页的功能范围,提升了用户体验。
结语
HTML5的新增特性不仅提高了网页内容的表现力,还增强了与用户的互动性。语义化元素使文档结构更加清晰,而表单、多媒体、画布和API的改进则大幅提升了网页的开发效率和用户的使用体验。开发者现在拥有更多工具和方法来创建功能强大、用户体验丰富的网页应用。随着技术的不断进步,HTML5将持续推动Web开发的革新与发展。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增特性有哪些?它们如何影响网页设计?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 热门tag
- 标签列表