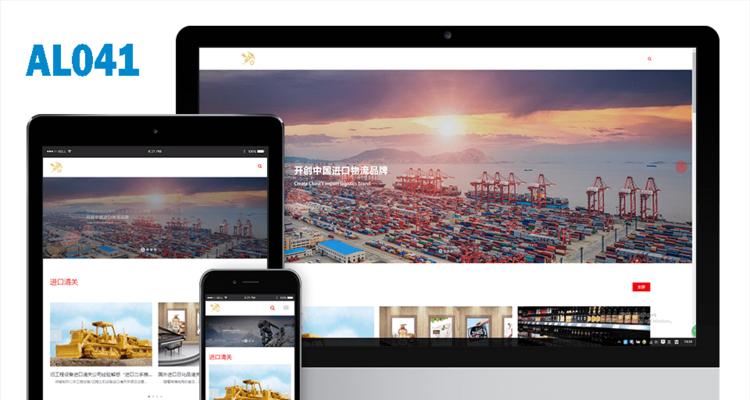
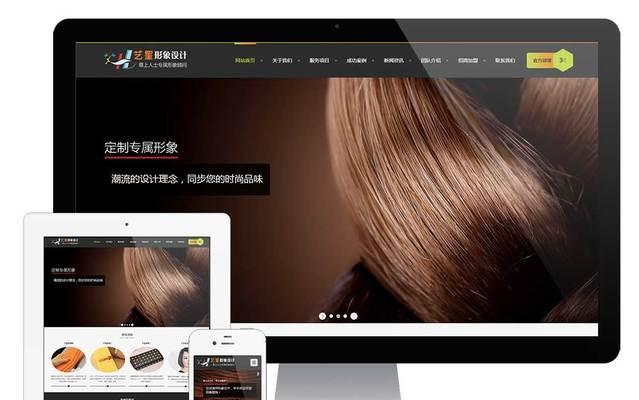
响应式网站(从设计到技术,完美打造适配性强的网站)
![]() 游客
2023-12-15 09:52:02
281
游客
2023-12-15 09:52:02
281
甚至错失许多商机,导致用户体验下降,许多网站无法完美适配于不同的设备,在移动设备的普及和各种屏幕尺寸的出现下。能够自适应各种屏幕尺寸和不同设备,有效提升用户体验、响应式网站是一种适配性强的网站设计方式。详细介绍如何打造一个完美的响应式网站、本文将从设计到技术。

一、设计方面:优先考虑移动端布局
应该优先考虑移动端布局,因为移动设备尺寸有限、设计响应式网站时。包括更好的页面加载速度和更容易操作的控件、通过以移动设备为优先考虑的设计方式、能够为用户提供更好的体验。
二、技术方面:使用流式布局
使用流式布局是响应式网站设计中的重要技术之一。并可以灵活应对不同屏幕尺寸,它能够根据浏览器窗口大小自动调整页面元素大小。能够为用户提供一致的界面体验、通过使用流式布局,并提升网站访问速度。

三、设计方面:合理运用白色空间
能够使页面更清晰,易读和美观,白色空间是一种重要的设计元素。合理运用白色空间能够使页面看起来更简洁,舒适,在响应式网站设计中,提升用户体验。
四、技术方面:采用高清图像和矢量图形
以保证图像在不同屏幕下的清晰度和清晰程度、因此在设计时应该采用高清图像和矢量图形,响应式网站需要适配不同屏幕尺寸和高清设备。能够提升用户体验和网站质量、通过使用高清图像和矢量图形。
五、设计方面:考虑用户习惯
需要考虑用户的习惯和特点、内容布局和操作方式等、在响应式网站设计中,例如页面加载速度。并提高用户忠诚度和网站效益、能够为用户提供更好的体验,通过了解用户习惯和特点。

六、技术方面:使用CSS3媒体查询
它能够根据设备屏幕尺寸自动调整页面布局和样式、CSS3媒体查询是响应式网站设计的重要技术之一。能够更好地适配各种屏幕尺寸和不同设备,通过使用CSS3媒体查询。
七、设计方面:减少内容冗余
避免重复信息和无意义的内容,需要尽可能减少内容冗余、在响应式网站设计中。能够简化页面结构,提升用户体验,并节省网络流量,通过减少内容冗余。
八、技术方面:采用响应式框架
采用响应式框架是响应式网站设计中的一种好方法。能够快速构建一个适配性强的网站,响应式框架包含一些已经预设好的样式和布局。能够快速构建并优化响应式网站,通过采用响应式框架。
它可以根据不同设备自动适配并优化用户体验、响应式网站是一种优秀的网站设计方式。考虑用户习惯,合理运用白色空间、使用CSS3媒体查询,减少内容冗余和采用响应式框架等,使用流式布局,本文从设计到技术详细介绍了如何打造一个完美的响应式网站,采用高清图像和矢量图形、包括优先考虑移动端布局。相信您能够打造一个优秀的响应式网站并提升用户体验和效益,通过学习这些技巧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《响应式网站(从设计到技术,完美打造适配性强的网站)》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- “不录取又何必羞辱我”!女孩被云南大学3字劝退,瞬间破防崩溃
- HTML5提供了哪些API?这些API如何帮助开发者?
- 如何关闭网站推广?遇到推广困扰怎么办?
- 百度优化网站怎么改版?改版后如何保持SEO效果?
- 8月起,电动车有新政策,两轮、三轮、四轮都在内,车主注意
- HTML特殊符号有哪些?如何正确使用它们?
- 网站长尾关键词怎么看?如何有效利用长尾关键词提升SEO?
- 网站关键词怎么操作?如何优化提升SEO效果?
- 网站营销怎么创业好做点?有哪些有效策略?
- 华为网站问题分析图怎么做?如何有效诊断网站故障?
- 网站怎么优化关键词快?有哪些快速提升关键词排名的技巧?
- 时评分析网站怎么做?如何提高内容质量和用户参与度?
- 如何撰写旅游网站体验分析报告?常见问题有哪些?
- ai关键词怎么写网站.txt?如何优化网站内容以提高搜索引擎排名?
- 如何低价做网站文案推广?有哪些有效策略?
- 网站关键词是怎么写的?如何优化提升SEO效果?
- 网站建设营销怎么收费?费用明细和性价比如何评估?
- 河北省!新一轮降雨中心已定,明天7月27号,暴雨大暴雨分布如下
- 台风低压环流继续北上,山东南部旱情加剧,何时才能迎来强降雨?
- 石柱网站如何推广?有哪些有效的推广策略?
- 热门tag
- 标签列表