HTML表头属性th有哪些?如何正确使用它们?
![]() 游客
2025-07-26 23:27:02
5
游客
2025-07-26 23:27:02
5
在Web开发的世界里,HTML是构建网页内容的基础。而其中的`
| `元素的不同属性,帮助开发者更好地利用这些属性以创建更强大、更易用的网页表格。
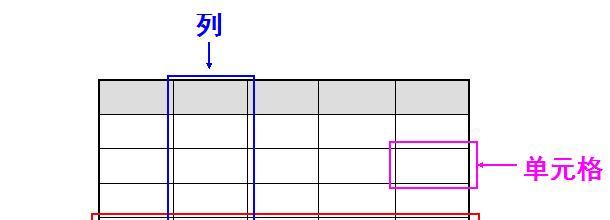
在开始讨论` | `元素的属性之前,我们先来简单回顾一下` | `元素的作用。表头单元格` | `通常包含在``元素中,也可以位于` | `或``中,用于表示列或行的标题。与普通单元格``不同,` | `在视觉上默认更显著,旨在为表格数据提供清晰的标签。
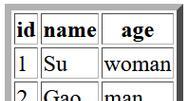
`` 1.scope属性 `scope`属性用于指定` `col`:表示该表头是列的标题。 `row`:表示该表头是行的标题。 `colgroup`:表示该表头适用于一组列。 `rowgroup`:表示该表头适用于一组行。 示例代码: ```html ``` 在这个示例中,` | `分别定义了两列的标题。
`或` | `中的数据单元格,通常与`scope`属性结合使用以增加语义信息。它接收由空格分隔的多个`id`值作为参数,这些`id`对应表格中其他单元格的`id`属性。
示例代码: ```html ``` 在这个例子中,` | `元素的`id`与` | `元素的`headers`属性关联,帮助辅助技术理解表格结构。
3.rowspan和colspan属性 虽然`rowspan`和`colspan`属性不是` | `元素独有的(它们同样适用于` | `元素),但它们在表头中依然十分有用。
`rowspan`属性允许表头单元格跨越多行,而不仅仅是占据一行。 `colspan`属性允许表头单元格跨越多列,而不仅仅是占据一列。 使用这些属性可以帮助开发者设计出符合需求的复杂表格布局。 示例代码: ```html
``` 在这个例子中,姓名表头跨越了两行,而成绩表头则跨越了两列。
总体而言` | `元素作为HTML表格的表头单元格,不仅通过默认的样式强调了其重要性,还通过不同的属性增强了表格的语义化和可访问性。利用`scope`、`headers`、`rowspan`和`colspan`这些属性,开发者可以创建结构更清晰、功能更强大的表格,从而提高用户体验和网站的无障碍性。
在将来的开发中,我们还可能会看到HTML标准的进一步发展,为` | `元素添加更多属性以支持更多高级功能。不过,无论标准如何演变,掌握这些基础属性将始终是构建有效HTML表格的关键。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML表头属性th有哪些?如何正确使用它们?》
标签:
猜你喜欢
|
|---|