HTML表格标签属性有哪些?如何正确使用它们?
![]() 游客
2025-07-26 23:27:02
5
游客
2025-07-26 23:27:02
5
在HTML中,表格是展示数据和信息的一种常见方式,它通过特定的标签和属性来构建。掌握这些表格标签及其属性,对于创建结构化且格式化的网页内容至关重要。本文将为您详细解读HTML表格标签及其属性,并提供相关的使用指导和技巧,以帮助您更好地理解和应用这些基础知识。
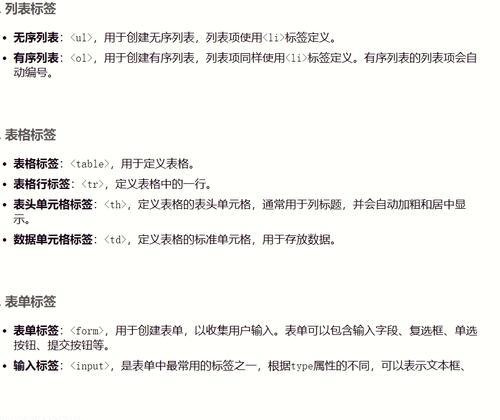
一、基础表格标签
在构建HTML表格时,我们通常会用到以下几个基础标签:
1.1` ` ```html ``` 1.2` ` ```html ``` 1.3` ` ```html ``` 1.4` ` ```html ``` 1.5``、``和``标签
这些标签用于对表格的内容进行逻辑分组,有助于结构化和样式的定义。 ```html
``` HTML表格标签除了上述基本元素外,还包含多个属性,这些属性提供了更多关于表格的样式和结构信息。 2.1` `width`:定义表格的宽度。 `border`:定义表格的边框厚度,值为像素或"0"。 `cellspacing`:定义表格单元格之间的空白间距。 `cellpadding`:定义单元格内容与其边框的距离。 `align`:定义表格在页面中的对齐方式。 2.2` `align`:定义行内元素的水平对齐方式。 `valign`:定义行内元素的垂直对齐方式。 2.3` `width`:定义单元格的宽度。 `height`:定义单元格的高度。 `align`:定义单元格内容的水平对齐方式。 `valign`:定义单元格内容的垂直对齐方式。 `colspan`:定义单元格横跨几列。 `rowspan`:定义单元格纵跨几行。 示例代码 ```html
``` 通过以上基础标签和属性的介绍,我们可以构建一个简单的HTML表格。当然,表格标签和属性的使用远不止这些。在实际应用中,您可能会使用CSS来控制表格的样式,使其更加美观和适应不同的设计需求。 3.1使用CSS样式表美化表格 通过CSS,我们可以对表格的外观进行更多的自定义,比如颜色、边框样式、单元格间距等。 ```css table{ width:100%; border-collapse:collapse; th,td{ border:1pxsolidddd; padding:8px; text-align:left; th{ background-color:f2f2f2; ``` 3.2表格数据排序和过滤 虽然HTML本身不提供排序和过滤功能,但我们可以使用JavaScript库如DataTables来实现这些功能,为用户提供更加丰富的交互体验。 3.3复杂表格结构的创建 对于更复杂的表格结构,我们可能会用到`colspan`和`rowspan`属性来跨越单元格,或者使用` ```html ``` Q1:如何为表格添加边框? 为表格添加边框可以通过设置``标签
`标签用于创建一个表格的容器,所有的表格内容都需要放在这个标签内。
`标签
`标签表示表格的一行(row)。它用于将单元格组合在一起,形成一行。
`标签
`标签用于创建一个标准的单元格,用于存放数据。
数据内容 `标签
`标签用于定义表头单元格,通常显示为加粗居中的文本,用于标识列或行的名称。
表头内容 
二、表格相关属性
`标签的属性
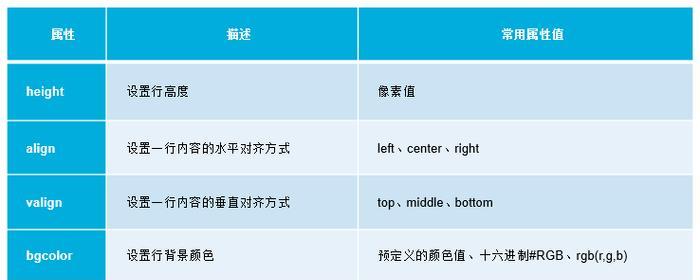
`标签的属性
`和` `标签的属性
姓名
年龄
职业
张三
28
工程师
李四
32
设计师

三、表格的高级用法

四、常见问题解答